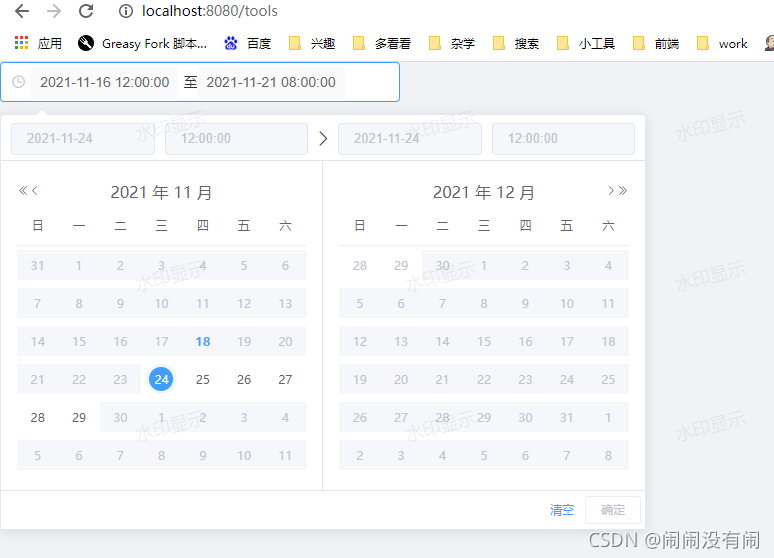
效果图:

示例代码
<template>
<div class="date_picker">
<el-date-picker
v-model="date"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:format="'yyyy-MM-dd HH:mm:ss'"
:picker-options="pickerOptions"
:value-format="'yyyy-MM-dd HH:mm:ss'"
:default-time="['12:00:00', '08:00:00']"
>
</el-date-picker>
</div>
</template>
<script>
export default {
name: "date_picker",
props: {
// 默认几天
disableTimePeriod: {
type: Number,
default: 6,
},
},
data() {
return {
date: [],
};
},
computed: {
pickerOptions() {
let start = null;
let timeRange = (this.disableTimePeriod - 1) * 24 * 60 * 60 * 1000; // 6天
return {
// 禁用
disabledDate(time) {
if (start) {
// 有值,则禁用
return time.getTime() < start || time.getTime() > start + timeRange;
}
},
// 点击的时候触发
onPick({ minDate, maxDate }) {
// 最大值,有值,无需禁用,否则需要禁用
start = !maxDate ? minDate.getTime() : null;
},
};
},
},
mounted() {},
};
</script>
<style lang="less" scoped>
.date_picker {
}
</style>