一、什么是npm
npm(全称Node Package Manager,即 node 包管理器)
是Node.js默认的、以JavaScript编写的软件包管理系统
npm来分享和使用代码已经成了前端的标配官网: npm
拥有超过一百万个软件包,是世界上最大的软件注册表安装完毕node后,会默认安装好npm
npm本身也是基于Node.js 开发的软件
因为npm默认是国外地址下载,所以会很慢,这时候就要学会npm的镜像设置与查看,转化为国内官网下载,具体步骤如下:?
接下来我们来看一些npm的基本使用:?
更新:npm update jquery
卸载:npm uninstall jquery
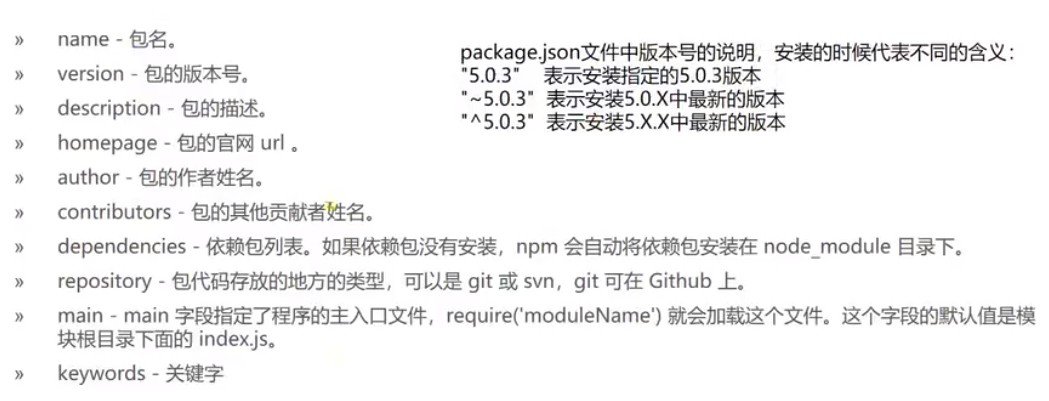
npm的一些常见属性:?
npm常用命令:?
① NPM提供了很多命令,例install和publish, 使用npm help可查看所有命令
② 使用npm help <command>可查看某条命令的详细帮助,例如npm help install
③ 在package. json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于? 发布前的本地测试
④ 使用npm update <package>可以把当前目录下node_ modules子目录里边的对应模块更新至最新版本
⑤ 使用npm update <package> -g可以把全局安装的对应命令行程序更新至最新版
⑥ 使用npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人
⑦ 使用npm unpublish <package> @ <version>可以撤销发布自己发布过的某个版本代码?
包的使用:
通过命令行使用npm下载和更新包
没有webpack之前搜寻整个node_ modules目录来定位每个包的路径再手动添加到我们HTML文件中(实在太太不方便了)
大多数编程语言都会提供从一个文件导入另一个文件代码的机制。然而JavaScript最初设计时并没有这个特性,因为JavaScript原本是为了在浏览器端运行而设计的,并没有权限获取计算机客户端的文件系统(安全考虑)。所以很长一段时间以来,组织多个文件的JavaScript代码就是把每个文件下载下来,变量是全局共享的。CommonJS中很大的一部分便是对模块系统的规范使用require语句导入包
新的ES6可以使用import导入包?
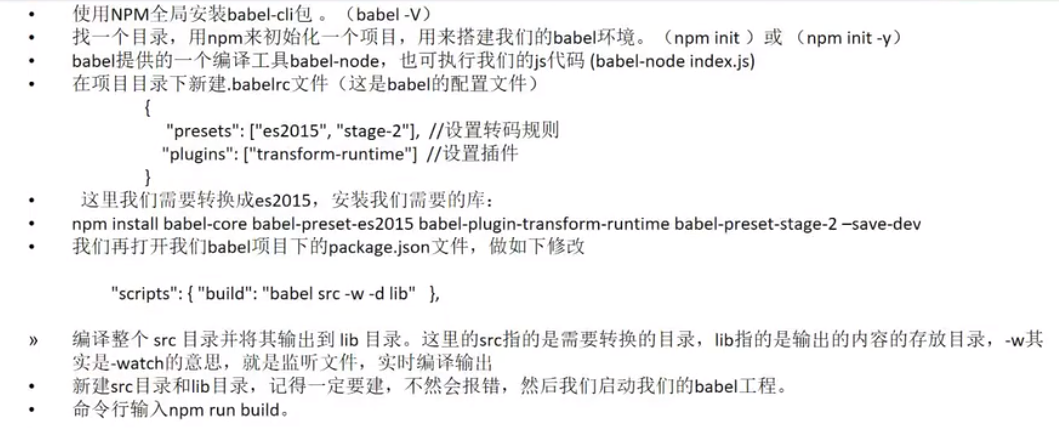
通过ES6安装包来解决兼容性问题:?
实验步骤如下👇
二、npm的竞品yarn的安装和使用?
“Yarn是由Facebook、 Google、 Exponent 和Tilde联合推出了一个新的JS包管理工具,正如官方文档中写的,Yarn 是为了弥补npm的一些缺陷而出现的。因为NPM5以下会出现下面的问题:
① npm install的时候巨慢。特别是新的项目拉下来要等半天,删除node_ modules,重新install的时候依旧如此
② 同一个项目,多人开发时,由于安装的版本不一致出现bug
官网: Home | Yarn - Package Manager
yarn的安装:?
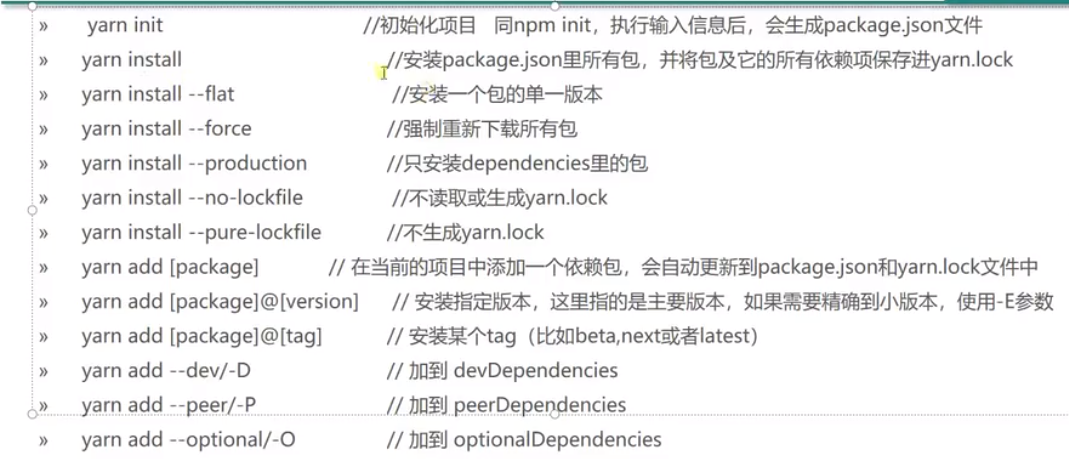
yarn的基本使用:?
yarn的优点:?
👉 速度快
👉 安装版本统一
👉 更简洁的输出
👉 多注册来源处理
👉 更好的语义化?
npm和yarn一些使用上的区别:?
npm yarn npm install yarn npm install react --save yarn add react npm uninstall react --save yarn remove react npm install react --save-dev yarn add react --dev npm update --save yarn upgrade
?总结:?
?可以从npm迁移到yarn,也可以从yarn迁移到npm
?有了yarn的压力之后,npm做了一些类似的改进,在npm5.0之前,yarn的优势特别明显。但是在npm之后,通过以上一系列对比,我们可以看到npm5在速度和使用上确实有了很大提升,值得尝试
如果你已经在个人项目上使用yarn,并且没有遇到更多问题,目前完全可以继续使用。但如果有兼容npm的场景,以及还没有切到yarn的项目,那现在就可以试一试npm5了
 ??
??