??JavaScript必备知识详解??
???????👇
👉🚔直接跳到末尾🚔👈 ——>领取专属粉丝福利💖
?????????
?👻上两篇博文保姆级教程HTML两万字笔记大总结【建议收藏】(上篇)和保姆级教程HTML两万字笔记大总结【建议收藏】(下篇)被众多小伙伴们阅读之后,很多小伙伴私信我——催我出CSS和JavaScript的版本~👻
?😬前不久刚刚发布CSS版本(上下共两篇),你们就又都私信催我JavaScript版本的!(苦笑)既然小伙伴们学习热情那么强烈,那我怎么着也不能辜负了你们!所以本博主又连夜苦肝,苦苦熬制出了JavaScript版本的(篇幅过长,不出意外会出共三篇~)😬
?😜在这三篇博文中,本博主就带领小伙伴们认真地学习一下JavaScript(原名livescript)相关的必备知识——如果说我们上两篇讲的HTML是用于定义网页里面有什么内容,那么JavaScript就是用于动态的控制页面。😜

第一部分:JS操作符
(1)JS操作符的分类:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS操作符</title>
</head>
<body>
<script>
var a = 1;
var b = 2;
// 算术运算符 + 、- 、 * 、 / 、 %、++、--
document.write(a+b + "<br>"); //doucument.write()将内容写入HTML页面
document.write(a-b + "<br>");
document.write(a*b + "<br>");
document.write(a/b + "<br>");
document.write(a++ + "<br>"); //如果++放a后面则先打印a,现在是1,然后再自增1;
document.write(++a + "<br>"); //如果++放a前面则先自增1并打印a,现在是2。
document.write(--a + "<br>"); //--和++同理!
document.write(b%a + "<br>"); //取余
var c = 3;
// 赋值运算符 = 、+=、-=、 *=、/=,%=
document.write((c=5) + "<br>"); //5
document.write((c+=1) + "<br>"); //6
document.write((c-=1) + "<br>"); //5
document.write((c*=2) + "<br>"); //10
document.write((c/=2) + "<br>"); //5
document.write((c%=2) + "<br>"); //1
var d = '1';
var e = 1;
var f = 3;
// 比较运算符 >、>=、<、<=、==(等于)、===(全等)
document.write((f>e) + "<br>"); //true
document.write((f>=e) + "<br>"); //true
document.write((e==d) + "<br>"); //true ==等于,但不全等,它会先转换我们的类型,再进行比较
document.write((e===d) + "<br>") //false 全等,先比较类型是否一致,如果类型一致再比较值的大小。
// 逻辑运算符 &&(与)、||(或)、! (非)
document.write((2>3&&2<5) + "<br>"); //false
document.write((2>3||2<4) + "<br>"); //true
document.write((!(2==3)) + "<br>");
</script>
</body>
</html>
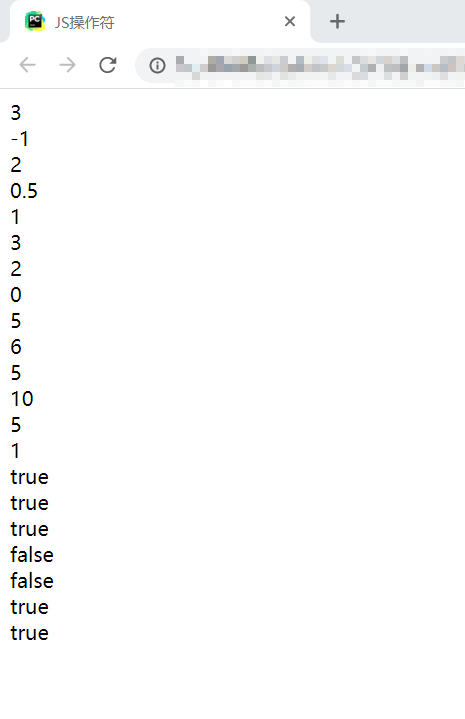
效果展示:

(2)JS操作符的注意点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS操作符的注意点</title>
</head>
<body>
<script>
// 算数运算符注意点:
var a = 10;
var str = "1";
document.write((a + str) + "<br>"); //101
document.write((a - str) + "<br>"); //9
document.write((a + true) + "<br>"); //11
document.write((a - false) + "<br>"); //10
document.write((a + null) + "<br>"); //10
document.write((a + undefined) + "<br>"); //NaN
document.write((0.1 + 0.2) + "<br>"); //0.30000000000000004
document.write((10/3) + "<br>"); //3.3333333333333335
//逻辑运算符注意点: 0,null,undefined,NaN,''空字符串,false这些在进行判断的时候为假。
document.write((!null) + "<br>"); //true
document.write(!0 + "<br>"); //true
document.write(!1 + "<br>"); //false
document.write(!undefined + "<br>"); //true
document.write(!NaN + "<br>"); //true
document.write(!'' + "<br>"); //true
document.write(!false + "<br>"); //true
</script>
</body>
</html>
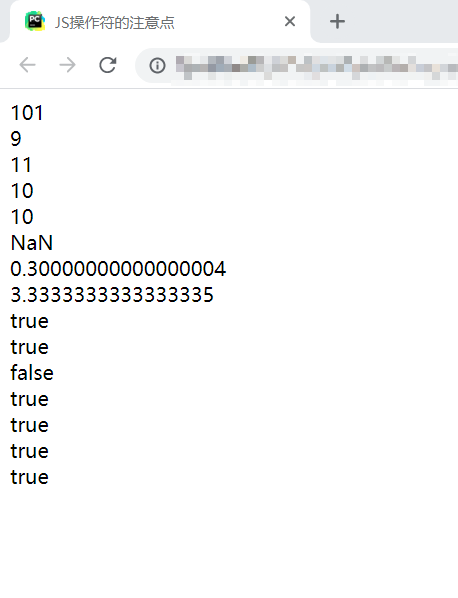
效果展示:

第二部分:流程控制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>流程控制</title>
</head>
<body>
<script>
var name = "奶茶";
//if ... else 语句
if(name=="奶茶"){
document.write("我要喝奶茶");
}else{
document.write("有没有奶茶?");
}
//if ... else if ... else 语句
a = "帅气";
if(a=="美丽"){
document.write("你很美丽啊!");
}else if(a=="可爱"){
document.write("你很可爱啊!")
}else{
document.write("你很帅气啊!")
}
//switch ... case ... default
var day = 2;
switch (day){
case 1:
document.write("今天星期一");
break;
case 2:
document.write("今天星期二");
break;
case 3:
document.write("今天星期三");
break;
default:
document.write("请输入1-7之间的数字!")
}
</script>
</body>
</html>
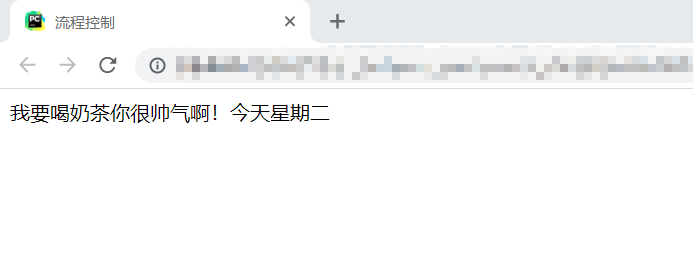
效果展示:

第三部分:循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环</title>
</head>
<body>
<script>
// for循环 for(声明循环变量;判断循环条件;更新循环变量)
for(var i=1;i<=5;i++){ //x先判断后执行
document.write("我跑了" + i + "圈" + "<br>");
}
// while循环 先判断后执行
var a = 1;
while (a<=5){
document.write("我跑了" + a + "圈" + "<br>");
a++
}
// do ... while循环 先执行后判断
var b = 1;
do{
document.write("我跑了" + b + "圈" + "<br>");
b++;
}while(b<=5)
</script>
</body>
</html>
效果展示:

第四部分:字符串方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串方法</title>
</head>
<body>
<script>
var str = "hello world";
var str1 = "ABCDEFG";
// 长度 输出字符串的长度。
document.write(str.length + "<br>");
// 下标(两种方法) 查找字符串中对应下标的字符。
document.write(str[2] + "<br>"); //下标从0开始。 如果下标超出字符串长度,报undefined。
document.write(str.charAt(2))
// 替换
document.write(str.replace("h","y") + "<br>"); //将字符串中的h替换为y,如果是这样写,只会替换匹配到的第一个字符。
document.write(str.replace(/o/g,"a") + "<br>"); //如果这样写,是替换所有匹配的字符,全局搜索。
// 分割 将指定的字符变为逗号实现分割。
document.write(str.split("o") + "<br>");
// 索引
document.write(str.indexOf("d") + "<br>"); //查询指定的字符在字符串中对应的下标。如果在字符串中多次出现,则只查询第一次出现的下标。
document.write(str.indexOf("o",4) + "<br>"); //指定查询开始的字符下标。这样就可以查询到后面的字符的下标。
document.write(str.lastIndexOf("l") +"<br>"); //从字符串尾部向头查询指定字符串的下标。 作用:可以快速查询到最后一个指定字符的下标。
// 截取 左闭右开 .substring(截取部分开始下标,截取部分结束下标加1)
document.write(str.substring(1,4) + "<br>"); //ell
// 切割 左闭右开 .slice(切割部分开始下标,切割部分结束下标加1)
document.write(str.slice(1,4) + "<br>"); //ell
// 小写变大写
document.write(str.toUpperCase()+"<br>"); //HELLO WORLD
// 大写变小写
document.write(str1.toLowerCase()+ "<br>"); //abcdefg
// 拓展:截取和切割的区别:
// 第一点:截取会自动比较参数的大小;但是切割不会!
// 截取:
document.write(str.substring(1,4) + "<br>"); //ell
document.write(str.substring(4,1) + "<br>"); //ell
// 切割:
document.write(str.slice(1,4) + "<br>"); //ell
document.write(str.slice(4,1) + "<br>"); //没有东西,即不行!
// 第二点:截取不能取负值;但是切割可以!
// 截取:
document.write(str.substring(-4,-1) + "<br>"); //没有东西,即不行!
// 切割:
document.write(str.slice(-4,-1) + "<br>"); //orl
</script>
</body>
</html>
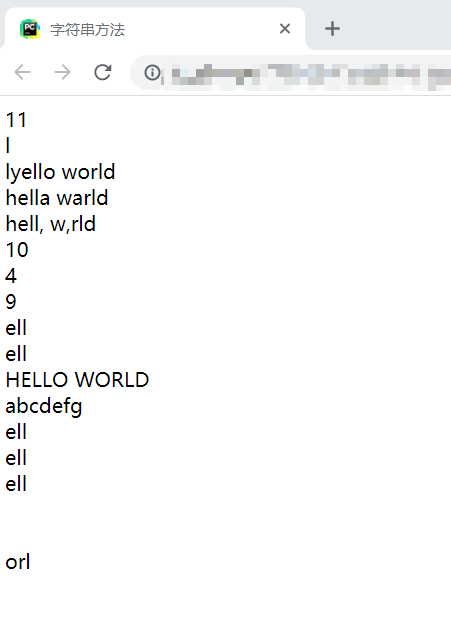
效果展示:

第五部分:数组方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组方法</title>
</head>
<body>
<script>
// 定义数组
var array = ["香蕉","西红柿","椰子","橙子"];
// 数组的长度
document.write(array.length + "<br>"); //4
// 下标 获取指定下标的数组的值
document.write(array[2] + "<br>"); //椰子
// 追加 加在数组的最后面
document.write(array.push("无花果") + "<br>"); //5
document.write(array + "<br>"); //香蕉,西红柿,椰子,橙子,无花果
// 添加 加在数组的最前面
document.write(array.unshift("黄瓜") + "<br>"); //6
document.write(array + "<br>"); //黄瓜,香蕉,西红柿,椰子,橙子,无花果
// 后删 删除数组的最后一个
document.write(array.pop() + "<br>"); //无花果
document.write(array + "<br>"); //黄瓜,香蕉,西红柿,椰子,橙子
// 前删 删除数组的最前面一个
document.write(array.shift() + "<br>"); //黄瓜
document.write(array + "<br>"); //香蕉,西红柿,椰子,橙子
// 索引 获取指定数组元素的下标
document.write(array.indexOf("椰子") + "<br>"); //2
// 切片 左闭右开 可以取负值
document.write(array.slice(1,3) + "<br>"); //西红柿,椰子
document.write(array.slice(3,1) + "<br>"); //不可行,没有用哦!
document.write(array.slice(-3,-1) + "<br>"); //西红柿,椰子
// 替换 splice(开始下标,替换个数,替换内容) 替换内容可以没有,可以多于替换个数,可以少于替换个数。
document.write(array.splice(1,2,"菠萝","杨桃") +"<br>"); //西红柿,椰子
document.write(array + "<br>"); //香蕉,菠萝,杨桃,橙子
// 拼接 指定数组里面元素之间的符号
document.write(array.join("-") + "<br>"); //香蕉-菠萝-杨桃-橙子
var arr = ["a","d","b","c"];
// 排序 按照字符集编码进行排序
document.write(arr.sort() + "<br>"); //正向排序 //a,b,c,d
document.write(arr.reverse() + "<br>"); //反向排序 //d,c,b,a
var arr1 = ["a","d","b","c"];
// 连接 多个数组连接在一起
document.write(array.concat(arr) + "<br>"); //香蕉,菠萝,杨桃,橙子,d,c,b,a
document.write(array.concat(arr,arr1) + "<br>"); //香蕉,菠萝,杨桃,橙子,d,c,b,a,a,d,b,c
</script>
</body>
</html>
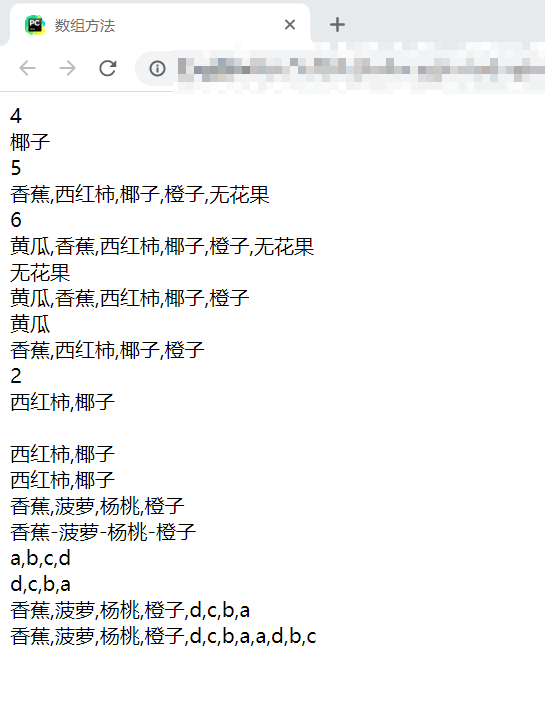
效果展示:

第六部分:小拓展之补充点常用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>补充方法</title>
</head>
<body>
<script>
var num = 1.23;
console.log(typeof num); //number
// 字符串 将别的数据类型转换为string字符串类型
console.log(num.toString()); //1.23
console.log(typeof num.toString()); //string
// 小数字符串 .toFixer()里面参数指定保留小数位数
console.log(num.toFixed(1)); //1.2
console.log(typeof num.toFixed(1)); //string
// 整数 将别的数据类型转换为整数 转换之后数据类型为number
var str = "1.23 12px";
var str1 = "123";
console.log(parseInt(num)); //1
console.log(parseInt(str)); //1
console.log(parseInt(str1)); //123
// 浮点数 将别的数据类型转换为浮点数 转换之后数据类型为number
console.log(parseFloat(str)); //1.23
// 数字 将别的数据类型转换为number,如果不纯是数字则为NaN
console.log(Number(str)); //NaN
console.log(Number(str1)); //123
// 判断NaN 要结合Number()使用,先取出数字再进行判断NaN
console.log(isNaN(Number(str))); //true
console.log(isNaN(Number(str1))); //false
// 判断数组 判断是不是数组
var arr = [1,2,3];
console.log(Array.isArray(arr)); //true
</script>
</body>
</html>
书籍介绍
【书籍封面】

《Python数据分析与可视化从入门到精通》
【参考文案】
(1)没有高深理论,每章都以实例为主,读者参考书中源码运行,就能得到与书中一样的结果。
(2)专注于Python数据分析与可视化操作中实际用到的技术。相比大而全的书籍资料,本书能让读者尽快上手,开始项目开发。
(3)书中的“新手问答”和“小试牛刀”栏目能让读者巩固知识,举一反三,学以致用。
【内容简介】
本书以“零基础”为起点,系统地介绍了Python在数据处理与可视化分析方面的应用。全书共分3篇12章内容,具体安排如下。
第1篇:基础篇,包括第1-4章。第1章 先来认识一下大蟒:Python入门。第2章 磨好利牙,子弹上膛:准备好工作环境。第3章 大蟒的基本技能之一:Python语言基础。第4章 大蟒的基本技能之二:Python语言进阶。
第2篇:应用篇,包括第5-11章。第5章 给大蟒找食:Python的数据存取操作。第6章 洗干净了再吃:使用Python预处理数据。第7章 什么食物有营养:大数据分析及可视化基础知识。第8章 大蟒神通之一:使用matplotlib绘制基础图形。第9章 大蟒神通之二:使用matplotlib美化和修饰图形。第10章 大蟒神通之三:数据可视化之3D图形应用。第11章 大蟒神通之四:使用图像和地图绘制图表。
第3篇:实战篇,第12章 综合案例:全国县级市天气预报数据可视化分析。以抓取中国天气网相关数据存入MySQL数据库,并绘制相应图形为主线,综合本书各章知识点介绍了数据采集、清理、保存以及绘制可视化图形的基本步骤和方法。
本书既适合希望从事Python数据处理与可视化的用户学习,也适合广大职业院校作为相关专业教材,还可作为社会培训班的参考用书。
【作者简介】
高博,高级工程师,IT杂家。主要研究方向为云计算与大数据、数据可视化等,熟悉.Net、PHP、Python,DevOps,MySQL、SQLServer等技术和工具。作为第一作者编写了《Discuz!社区管理员实用教程》《代码的力量——Discuz!源码分析与插件开发实例进阶》《PHP+MySQL+AJAX Web开发给力起飞》,参与编写了《Web 2.0社区网站实用宝典》《ASP.NET 4.0 MVC敏捷开发给力起飞》《Java Web应用开发给力起飞》等书籍。主持省部级纵向课题3项,参与纵向、横向课题16项,获得软件著作权12项。
刘冰,博士研究生,重庆邮电大学计算机科学与技术学院/人工智能学院教师,先后翻译出版程序设计、图像处理、计算机视觉等领域著作4部,编写教材5部,获发明专利2项,发表SCI/EI论文4篇,参与guojia级、省部级项目3项。荣获重庆邮电大学优秀班主任、优秀班导师、优秀青年教师等荣誉称号。
李力,毕业于西安交通大学计算机学院,现工作于教育考试招生战线,曾长期在国防军工单位从事网络战、信息战研究,擅长需求分析与设计,参与纵、横向课题12项,获得软件著作权4项。
京东自营购买链接
https://item.jd.com/12832122.html
当当自营购买链接
http://product.dangdang.com/28528261.html
《机器学习入门:基于数学原理的Python实战》
【参考文案】
1.与周志华编写的《机器学习》相比,本书多了对算法的数学原理详细严谨的推导。
2.与李锐翻译的《机器学习实战》相比,本书多了用面向对象思想将算法模块化,并且书中代码在Python 3 环境下运行。
3.为了照顾初学者,本书补充了全书涉及的高等数学、线性代数、概率论与数理统计、Jessen不等式等数学基础知识。
【内容简介】
机器学习是一门涉及高等数学、线性代数、概率论、统计学和运筹学等领域的交叉学科。机器学习的基础就是数学,这也就要求学习者要有良好的数学基础。为了降低机器学习的学习门槛,本书深入浅出地对机器学习算法的数学原理进行了严谨的推导;并利用Python 3对各种机器学习算法进行复现,还利用介绍的算法在相应数据集上进行实战。本书主要内容包括机器学习及其数学基础;线性回归、局部加权线性回归两种回归算法;Logistic回归、Softmax回归和BP神经网络3种分类算法;模型评估与优化;K-Means聚类算法、高斯混合模型两种聚类算法和一种降维算法——主成分分析。
《机器学习入门:基于数学原理的Python实战》理论性与实用性兼备,既可作为初学者的入门书籍,也可作为求职者的面试宝典,更可作为职场人士转岗的实用手册。本书适合需要全面学习机器学习算法的初学者、希望掌握机器学习算法数学理论的程序员、想转行从事机器学习算法的专业人员、对机器学习算法兴趣浓厚的人员、专业培训机构学员和希望提高Python编程水平的程序员。
【作者简介】
戴璞微,中国民航大学硕士,CSDN博客专家。曾获得全国大学生数学竞赛国家一等奖、北美数学建模二等奖,参与国家自然科学基金项目1项。对计算机视觉、机器学习和深度学习有深入研究。
潘斌,浙江大学应用数学系博士,现任辽宁石油化工大学理学院副院长。2018年入选辽宁省“兴辽英才计划”青年拔尖人才,2016年主持国家自然科学基金青年基金项目1项;2015年主持辽宁省自然科学基金项目1项;2016年主持浙江大学CAD&CG国家重点实验室开放课题2项。近年来,指导本科生获全国大学生数学建模竞赛国家一等奖。
京东自营购买链接
https://item.jd.com/12622435.html
当当自营购买链接
http://product.dangdang.com/28511988.html
《Web前端性能优化》
【参考文案】
性能就像一条管道,数据流在管道流动的过程中,哪里容易堵塞,哪里就存在瓶颈。
《Web前端性能优化》通过三大优化思维+八处优化落点+40多个典型案例,教你轻松学会“大厂”的优化套路!
【内容简介】
《Web前端性能优化》以Web性能优化为重点,深入浅出地介绍了性能优化所涉及到的方方面面知识,详细解答了为何要做性能优化,性能优化又需要从何处着手,性能优化的过程又需要考虑到哪些问题?需要做怎样的权衡?内容包括:第1章 用户体验(UE——userexperience);第2章 前端性能瓶颈(Front-end performance bottleneck);第3章 前端的分层(Front-end layering);第4章 HTML层级优化;第5章 CSS层级优化;第6章 JavaScript层级优化;第7章 资源加载优化(Resource loading optimization);第8章 其他层级优化(Other hierarchical optimization);第9章 前端调试(Front-end debugging);第10章 常见自动化构建工具(Common automated build tools);第11章新技术对性能的提升(Performance improvements from new technologies);第12章 思想高于逻辑 逻辑强于代码(Thought over logic over code)。第13章 性能优化案例分析(Performance optimization case study),本书适合程序员及Web开发者阅读。
【作者简介】
陈铎鑫,Web前端开发工程师,多年一线开发经验,慕课网认证作者。在博客园、慕课网累计发布前端相关技术文章50余篇,累计字数超30万字。
2018年负责大规模考试系统前端架构设计及前端技术选型,并实际落地应用于各大高校平台。
2019年参与公司平台数据可视化展示、3D实景应用、智感小区等前端AI人脸识别落地应用产品的研发,目前已开始落地推广。
京东自营购买链接
https://item.jd.com/12637713.html
当当自营购买链接
http://product.dangdang.com/28528264.html
《分布式一致性算法开发实战》
【参考文案】
系统:选举、日志和多个高级主题逐步深入讲解。
2.详尽:通过3万行源码和测试,详细分析设计细节及实现难点。
3.生产级:基于Netty的生产级异步IO实现。
4.完整:包含交互式客户端的简易分布式KV服务。
【内容简介】
从介绍分布式一致性算法开始,分析了Raft算法以及Raft算法所依赖的理论,在此基础上讲解并实现了Raft算法以及基于Raft算法的KV服务。通过本书,可以深入了解Raft算法的运行机制,也可以学到如何相对正确地实现Raft。
《分布式一致性算法开发实战》分为11章,第1章简单介绍分布式一致性算法,第2章详细分析Raft算法,第3章在第2章的基础上进行整体设计,第4~8章逐个讲解基于Raft算法的KV服务的各个组件的实现,第9章讲解日志快照,第10章是生产环境必需的服务器成员变更功能,第11章介绍一些相关的Raft算法优化。
本书详细介绍了Raft的核心算法、服务器成员变更以及各种优化的实现,适合那些想尝试实现Raft算法或者在生产环境加入Raft算法的人,也适合那些对于Raft算法有兴趣的读者。
【作者简介】
赵辰,男,1989年生于上海,软件工程师。曾在蚂蚁金服工作四年,擅长基于Java语言的后端开发,对Java语言下的多线程编程、分布式计算、多核编程有深入研究。
京东自营购买链接
https://item.jd.com/12852974.html
当当自营购买链接
http://product.dangdang.com/28537832.html
?