MVVM简介
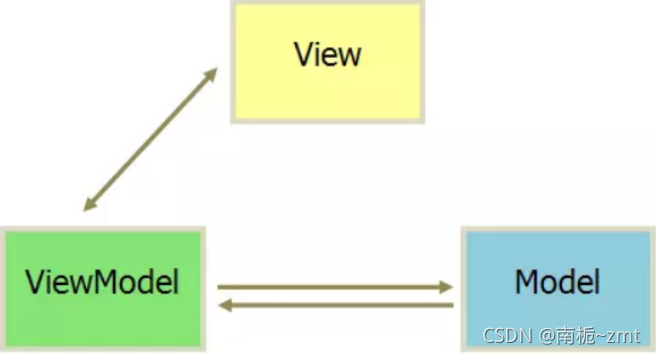
MVVM 由 Model,View,ViewModel 三部分构成。
Model层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑(服务器上的业务逻辑操作)View代表UI 组件,它负责将数据模型转化成UI 展现出来(页面)ViewModel是一个同步View 和 Model的对象(eg:Vue.js)。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
Model与ViewModel之间的双向关系:
- Model通过Ajax通信,发送数据给ViewModel。
- ViewModel也可以通过Ajax通信,发送请求给Model。
ViewModel与View之间的双向关系:
- ViewModel中的数据改变,可以同时改变View上的显示内容。
- View上的内容改变(比如输入框中的内容),也可以同时改变ViewModel中对应的数据。
双向绑定的意思

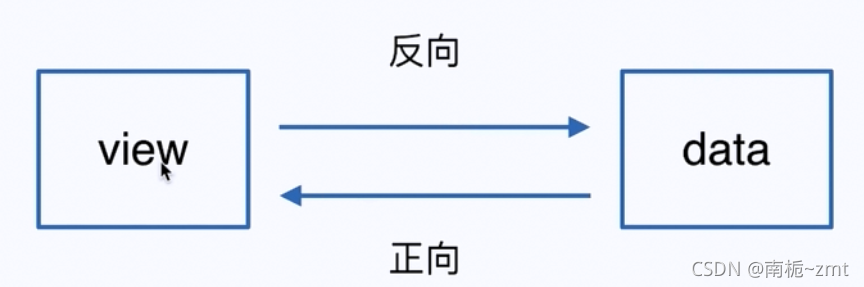
双向: 指ViewModel中的data部分和View之间的双向关系。
- 正向:数据驱动页面
- 反向:页面更新数据
Vue.js 是采用 Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定的。
绑定是指自动化处理,data改变了view随之改变,反之也是。
不用像传统方式那样,通过onChange事件获取用户输入,然后再通过改变innerHtml修改显示。
Vue简介
-
Vue.js 可以说是MVVM 架构的最佳实践,是一个JavaScript MVVM库,是一套构建用户界面的渐进式框架。专注于 MVVM中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对比较轻量级的JS 库,API 简洁
-
Vue用于构建用户界面的渐进式框架,渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
-
双向数据绑定:vue.js会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。这也是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。 -
组件化:Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。 -
视图、数据和结构的分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作
-
虚拟DOM:用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿,而Virtual DOM则是虚拟DOM的英文,简单来说,他就是一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。