出现这类问题,一般都是在react路由拦截时需要用到
当我们在拦截器中拦截到没有token时,应该是让他回到登录页,
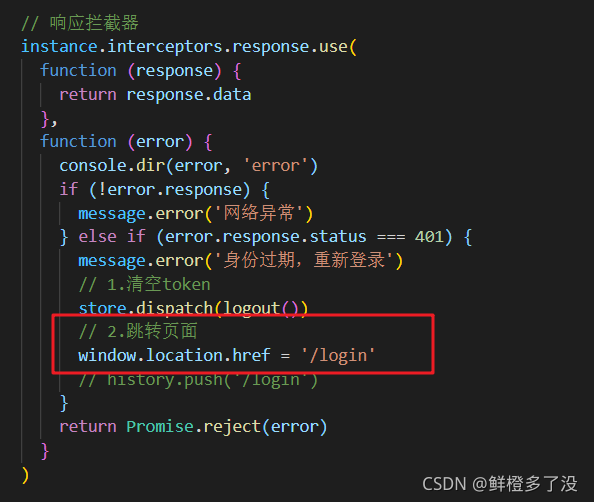
一般想到的是直接使用window.location.href. 但是用location.href直接赋值会导致页面刷新

?那如何在非组件内使用history跳转呢?
首先说一下背景,react-router-dom中直接有Router这个包,但是它Router 没有history属性
有如下公式:
Router + HashHistroy = HashRouter
Router + BrowerHistroy = BrowerRouter
但是安装react-router-dom时,默认会安装history包,我们可以通过这个包来自己创建history对象
步骤:
单独引入Router,并自己创建history
1.新建一个 history.js 文件
// 自定义history对象
import { createBrowserHistory } from 'history'
const history = createBrowserHistory()
export default history2.然后在App.js 使用
//注意这时候我们导入的是Router 和配置的history
import { Router, Route, Switch } from 'react-router-dom'
import history from '@/utils/history'
import PrivateRoute from '@/utils/AuthRoute'
return (
<Router history={history}>
<div className="app">
<Switch>
<Route path="/login" component={Login}></Route>
<PrivateRoute path="/home" component={Layout}></PrivateRoute>
{/* 增加一个404 */}
<Route component={NotFound}></Route>
</Switch>
</div>
</Router>
)3.最后在拦截器中导入自定义的history直接获取动态路由(history.push('/login'))
// 响应拦截器
instance.interceptors.response.use(
function (response) {
return response.data
},
function (error) {
console.dir(error, 'error')
if (!error.response) {
message.error('网络异常')
} else if (error.response.status === 401) {
message.error('身份过期,重新登录')
// 1.清空token
store.dispatch(logout())
// 2.跳转页面
history.push('/login')
}
return Promise.reject(error)
}
)