1.脚手架搭建
?
脚手架搭建项目 1.全局安装 npm install -g @vue/cli 2.创建项目 vue create 项目的名称

?2.内容渲染指令
? ??
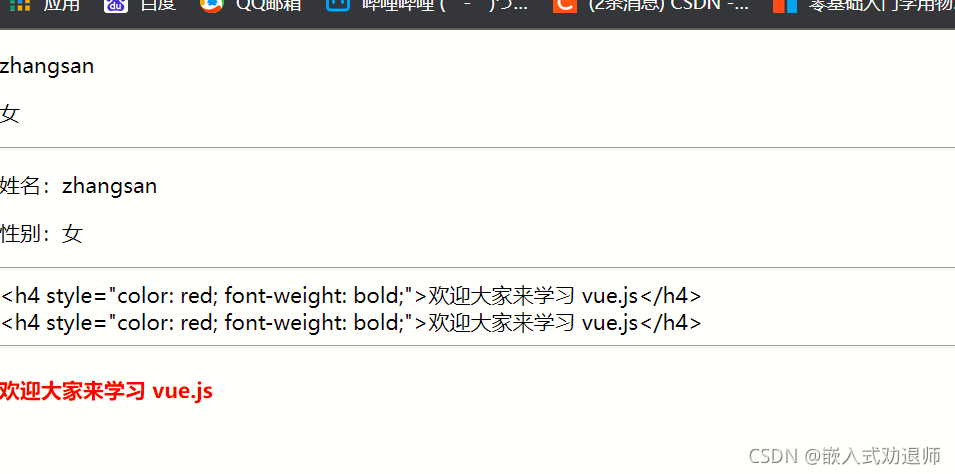
<div id="app"> <p v-text="username"></p> <p v-text="gender">性别:</p> <hr> <p>姓名:{{ username }}</p> <p>性别:{{ gender }}</p> <hr> <div v-text="info"></div> <div>{{ info }}</div> <hr> <div v-html="info"></div> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { username: 'zhangsan', gender: '女', info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>' } }) </script>


3.属性绑定指令
?? ?v-bind:(简写 :)
?
<div id="app"> <input type="text" :placeholder="tips"> <hr> <!-- vue 规定 v-bind: 指令可以简写为 : --> <img v-bind:src="photo" alt="" style="width: 150px;"> <hr> <div>1 + 2 的结果是:{{ 1 + 2 }}</div> <div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div> <div :title="'box' + index">这是一个 div</div> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { tips: '请输入用户名', photo: 'https://cn.vuejs.org/images/logo.svg', index: 3 } }) </script>

?
?4.事件绑定指令
?? ?1.v-on:
?? ?简写 @
?? ?@click="show" 和 @click="show(传参)"
? ?

<div id="app"> <p>count 的值是:{{ count }}</p> <!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 --> <!-- v-on: 指令可以被简写为 @ --> <button @click="add(1)">+1</button> <button @click="sub">-1</button> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { count: 0 }, // methods 的作用,就是定义事件的处理函数 methods: { add(n) { // 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象 // console.log(vm === this) //true console.log(vm) // vm.count += 1 this.count += n }, sub() { // console.log('触发了 sub 处理函数') this.count -= 1 } } }) </script>
?2.内置的变量 ?$event??
?? ??? ?@click="show(3, $event)"

<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 --> <div id="app"> <p>count 的值是:{{ count }}</p> <!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 --> <!-- <button @click="add">+N</button> --> <!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e --> <button @click="add($event, 1)">+N</button> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { count: 0 }, methods: { add(e, n) { this.count += n console.log(e) // 判断 this.count 的值是否为偶数 if (this.count % 2 === 0) { // 偶数 e.target.style.backgroundColor = 'red' } else { // 奇数 e.target.style.backgroundColor = '' } } }, }) </script>
? ? 3.事件修饰符
?? ??? ?.prevent
?? ??? ?.stop
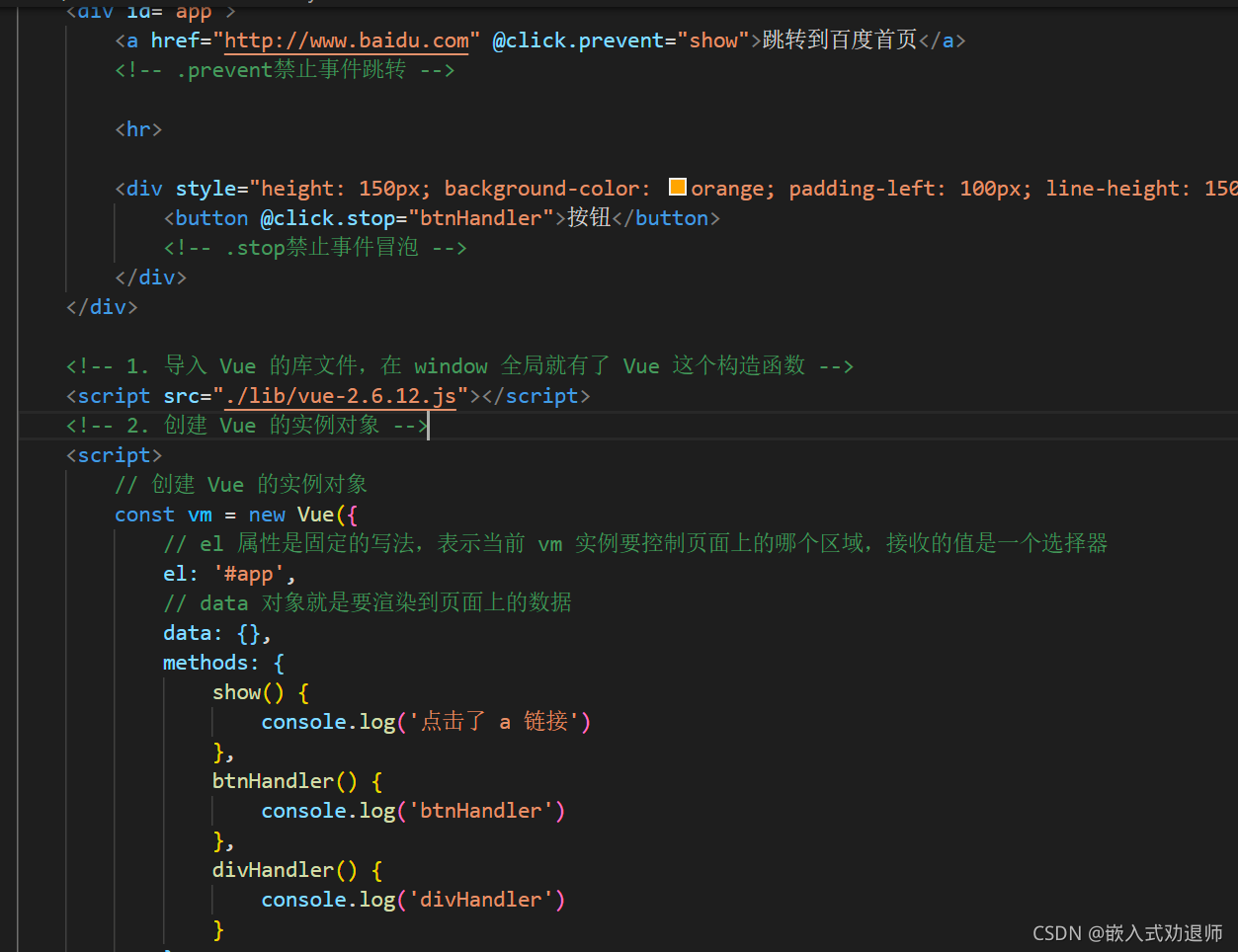
<div id="app"> <a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a> <!-- .prevent禁止事件跳转 --> <hr> <div style="height: 150px; background-color: orange; padding-left: 100px; line-height: 150px;" @click="divHandler"> <button @click.stop="btnHandler">按钮</button> <!-- .stop禁止事件冒泡 --> </div> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: {}, methods: { show() { console.log('点击了 a 链接') }, btnHandler() { console.log('btnHandler') }, divHandler() { console.log('divHandler') } }, }) </script>
? ? 4.按键修饰符
?? ??? ?.esc
?? ??? ?.enter
<div id="app">
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = ''
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
},
})
</script> ?4.双向数据绑定指令
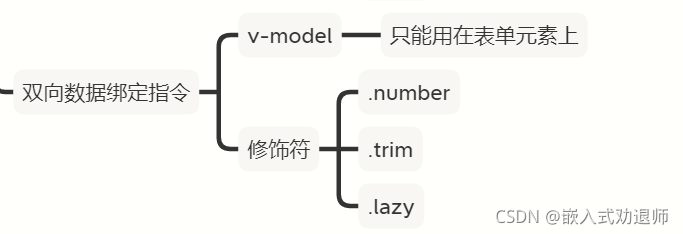
?4.双向数据绑定指令
? ?1. v-model
?? ??? ?只能用在表单元素上
<div id="app"> <p>用户的名字是:{{ username }}</p> <input type="text" v-model="username"> <!-- v-model底层实现就有value的封装所以不用写value --> <hr> <!-- 修改v-bind里面的表单元素并不会修改到数据源里的数据 --> <input type="text" v-bind:value="username"> <!-- 注:v-model 只能做作用于表单元素 --> <hr> <select v-model="city"> <!-- !!!!!!!有value的地方就可以用v-model --> <option value="">请选择城市</option> <option value="1">北京</option> <option value="2">上海</option> <option value="3">广州</option> </select> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { username: 'zhangsan', city: '' } }) </script>

? ?2.?修饰符
?? ??? ?.number
?? ??? ?.trim
?? ??? ?.lazy
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 --> <div id="app"> <input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span> <!-- 将字符串修改成数字类型 --> <hr> <input type="text" v-model.trim="username"> <!-- trim 去掉首尾的修饰符 --> <button v-on:click="showName">获取用户名</button> <hr> <input type="text" v-model.lazy="username"> <!-- .lazy 是取消在"change"时改变而不是"input"--> </div> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { username: 'zhangsan', n1: 1, n2: 2 }, methods: { showName() { console.log(`用户名是:"${this.username}"`) // console.log(`用户名是:"${this.username}"`) 一样的 } }, }) </script>
?
?5.条件渲染指令
??? 1.v-if
?? ??? ?动态创建和移除元素
?? ??? ?v-else-if
?? ??? ?v-else
? ? 2.v-show
?? ??? ?动态添加和移除 display: none 样式
<div id="app"> <p v-if="flag">这是被 v-if 控制的元素</p> <p v-show="flag">这是被 v-show 控制的元素</p> <!-- v-if的形式是移除掉标签而不是加上样式 但如果默认值是false的话那就的不需要创建元素所以这个情况会v-if会更好一点 如果是频繁的切换元素,要用v-show 以加上样式display:none 虽然说v-if和v-show性能有比较,但是现在电脑速度快不差那点性能 --> <hr> <div v-if="type === 'A'">优秀</div> <div v-else-if="type === 'B'">良好</div> <div v-else-if="type === 'C'">一般</div> <div v-else>差</div> </div> <!-- !!!!!!!!!!!!!!!!!!!!!!!!!!!! 问:代码不是从上面往下行吗,那元素是不是先创建再消掉吗 答:现在vue-cli是先编译后执行, 先编译成js文件再进行渲染 !!!!!!!!!!!!!!!!!!!!!!!!!!!! --> <!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --> <script src="./lib/vue-2.6.12.js"></script> <!-- 2. 创建 Vue 的实例对象 --> <script> // 创建 Vue 的实例对象 const vm = new Vue({ // el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器 el: '#app', // data 对象就是要渲染到页面上的数据 data: { // 如果 flag 为 true,则显示被控制的元素;如果为 false 则隐藏被控制的元素 flag: false, type: 'B' } }) </script>
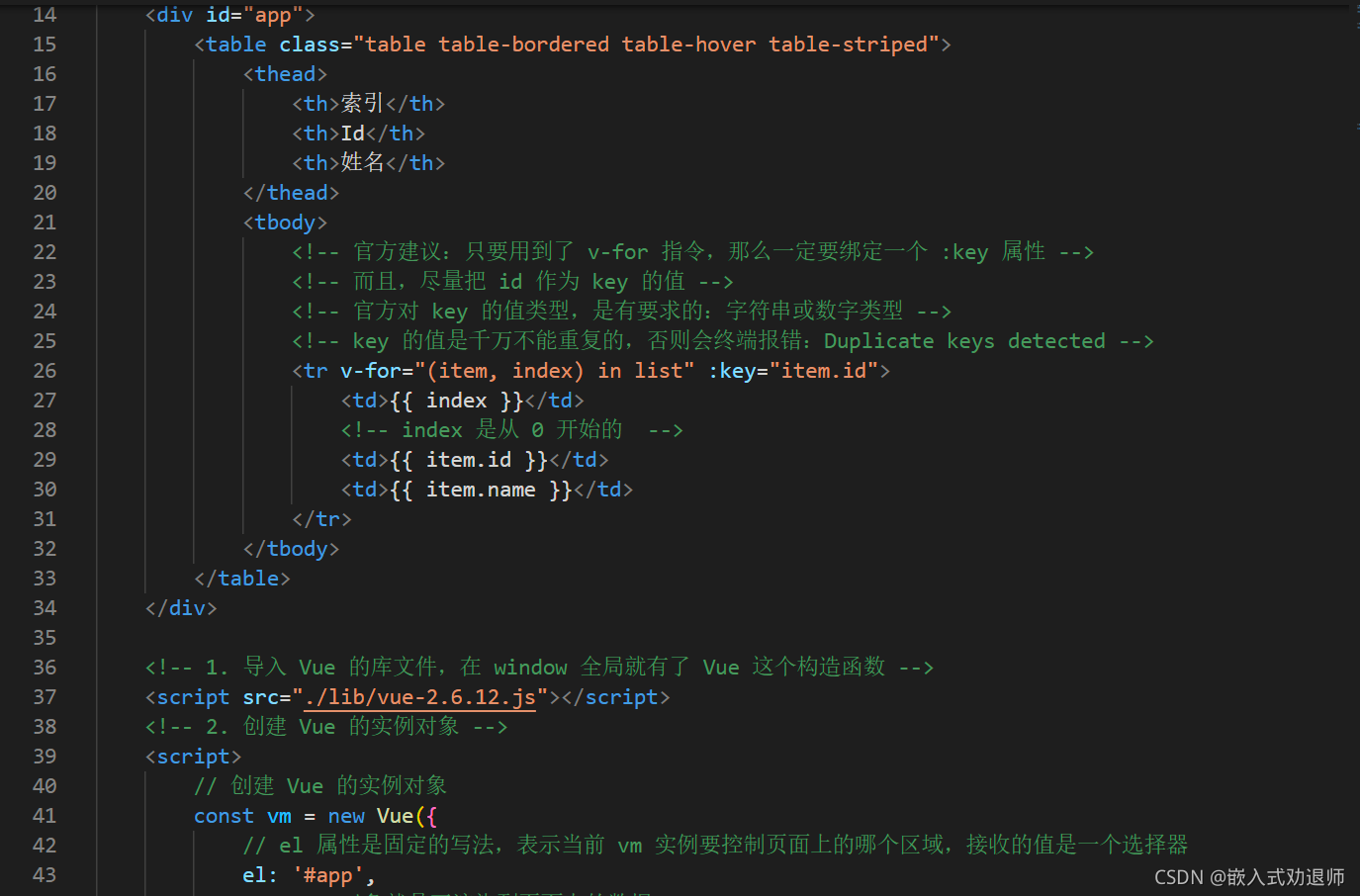
6.循环渲染指令
?? ?v-for="(item, index) in 数组"
?? ?:key="item.id"
?? ?拿索引当 key 没有意义


?this is case
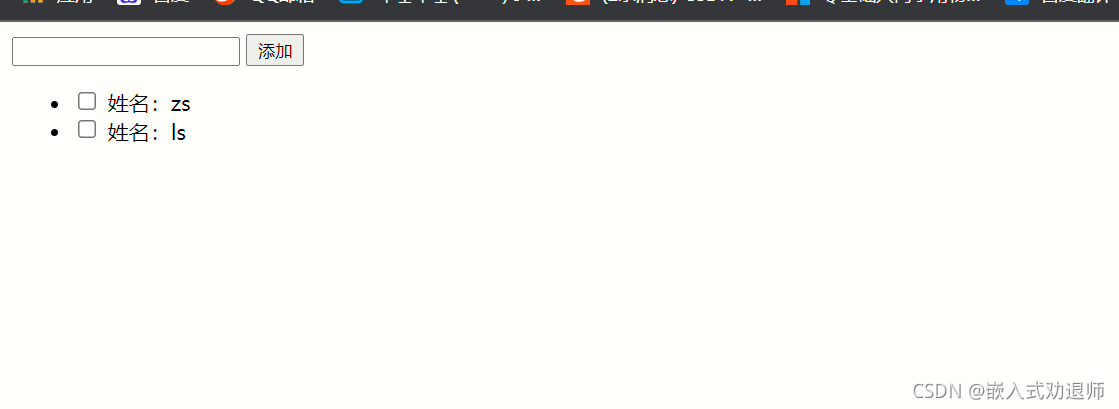
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 --> <div id="app"> <!-- 添加用户的区域 --> <div> <input type="text" v-model="name"> <button @click="addNewUser">添加</button> </div> <!-- 用户列表区域 --> <ul> <li v-for="(user, index) in userlist" :key="user.id"> <input type="checkbox" /> 姓名:{{user.name}} </li> </ul> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 用户列表 userlist: [ { id: 1, name: 'zs' }, { id: 2, name: 'ls' } ], // 输入的用户名 name: '', // 下一个可用的 id 值 nextId: 3 }, methods: { // 点击了添加按钮 addNewUser() { this.userlist.unshift({ id: this.nextId, name: this.name }) this.name = '' this.nextId++ } }, }) </script> </body> </html>
?另一个case案列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>品牌列表案例</title> <link rel="stylesheet" href="./lib/bootstrap.css"> <link rel="stylesheet" href="./css/brandlist.css"> </head> <body> <div id="app"> <!-- 卡片区域 --> <div class="card"> <div class="card-header"> 添加品牌 </div> <div class="card-body"> <!-- 添加品牌的表单区域 --> <!-- form 表单元素有 submit 事件 --> <form @submit.prevent="add"> <div class="form-row align-items-center"> <div class="col-auto"> <div class="input-group mb-2"> <div class="input-group-prepend"> <div class="input-group-text">品牌名称</div> </div> <input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brand"> </div> </div> <div class="col-auto"> <button type="submit" class="btn btn-primary mb-2">添加</button> </div> </div> </form> </div> </div> <!-- 表格区域 --> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">品牌名称</th> <th scope="col">状态</th> <th scope="col">创建时间</th> <th scope="col">操作</th> </tr> </thead> <tbody> <tr v-for="item in list" :key="item.id"> <td>{{ item.id }}</td> <td>{{ item.name }}</td> <td> <div class="custom-control custom-switch"> <!-- 使用 v-model 实现双向数据绑定 --> <input type="checkbox" class="custom-control-input" v-bind:id="'cb' + item.id" v-model="item.status"> <!-- 使用 v-if 结合 v-else 实现按需渲染 --> <label class="custom-control-label" v-bind:for="'cb' + item.id" v-if="item.status">已启用</label> <label class="custom-control-label" v-bind:for="'cb' + item.id" v-else>已禁用</label> </div> </td> <td>{{ item.time }}</td> <td> <a href="javascript:;" @click="remove(item.id)">删除</a> </td> </tr> </tbody> </table> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 用户输入的品牌名称 brand: '', // nextId 是下一个,可用的 id nextId: 4, // 品牌的列表数据 list: [{ id: 1, name: '宝马', status: true, time: new Date() }, { id: 2, name: '奔驰', status: false, time: new Date() }, { id: 3, name: '奥迪', status: true, time: new Date() }, ], }, methods: { // 点击链接,删除对应的品牌信息 remove(id) { // this.list = this.list.filter(item => item.id !== id) }, // 阻止表单的默认提交行为之后,触发 add 方法 add() { // 如果判断到 brand 的值为空字符串,则 return 出去 if (this.brand === '') return alert('必须填写品牌名称!') // 如果没有被 return 出去,应该执行添加的逻辑 // 1. 先把要添加的品牌对象,整理出来 const obj = { id: this.nextId, name: this.brand, status: true, time: new Date() } // 2. 往 this.list 数组中 push 步骤 1 中得到的对象 this.list.push(obj) // 3. 清空 this.brand;让 this.nextId 自增 +1 this.brand = '' this.nextId++ } }, }) </script> </body> </html>
?---------------------------------------------------
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="checkbox" id="cb1"> <label for="cb1">男</label> <hr> <input type="checkbox" id="cb2"> <label for="cb2">女</label> </body> </html>