前言:
在学React基础时,我们学习了refs这个属性来获取真实DOM,进而去操作真实DOM。
而 我们 一般都是在 类组件上,使用 React.createRef(); 来创建ref。
如果我们要在 函数组件上使用ref呢?
所有React-hooks就为我们带来了 useRef 这个钩子函数。
一、什么是useRef?
const myRef = useRef(initialValue);
- useRef返回一个可变的ref对象,其.current属性被初始化为传入参数initialValue
- 返回的ref兑现挂载组件的整个生命周期都保持不变
- useRef可以保存任何类型的值,类似于在class中使用this.xxx
- 他创建的是一个普通的js对象,而useRef和自己创建一个对象的区别是,useRef会在每次渲染时返回对同一个ref对象
- 当ref内容发生变化时,useRef是不会通知你的,变更.current属性也 不会引发组件的重新渲染
- 更新 useRef 是 side effect (副作用),所以一般写在 useEffect 或 event handler 里
下面是一个简单例子:
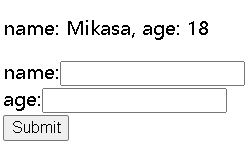
需求:获取到input内输入的内容(不使用onChange)
function App(){
const [name,setName] = useState('Mikasa')
const [age,setAge] = useState(18)
let nameRef = useRef()
let ageRef = useRef()
const handleSubmit = ()=>{
console.log(nameRef.current.value); // current属性就是获取到的真实DOM
console.log(ageRef.current.value);
setName(nameRef.current.value)
setAge(ageRef.current.value)
}
return (
<div>
<p>name: {name}, age: {age}</p>
name:<input type="text" ref={nameRef} />
<br />
age:<input type="text" ref={ageRef} />
<br />
<button onClick={handleSubmit}>Submit</button>
</div>
)
}
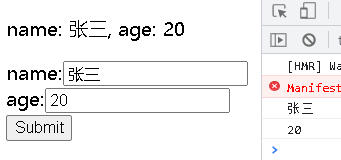
 点击提交之后
点击提交之后
二、useRef 与 createRef 的区别
在一个组件的生命周期中,组件的创建和挂载阶段,以及销毁阶段,useRef 和 createRef 都没有差别。
但是,在组件更新时,组件依赖的 props 和 state 状态发生变化而触发更新时:
🌂 createRef 每次都会返回 新的引用
🌂 useRef 不会返回 新的引用
let lastNameRef
let lastAgeRef
function App(){
const [name,setName] = useState('Mikasa')
const [age,setAge] = useState(18)
let nameRef = useRef()
// useRef 就是个对象,变量存的都是引用地址
let ageRef = React.createRef()
// 证明useRef 每次创建时都不是创建一个新对象,而是引用了上一次的地址
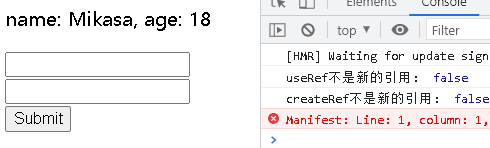
console.log('useRef不是新的引用: ',nameRef === lastNameRef);
lastNameRef = nameRef
console.log('createRef不是新的引用: ',ageRef === lastAgeRef);
lastAgeRef = ageRef
const handleSubmit = ()=>{
setName(nameRef.current.value)
setAge(ageRef.current.value)
}
return (
<div>
<p>name: {name}, age: {age}</p>
<input type="text" ref={nameRef} />
<input type="text" ref={ageRef} />
<button onClick={handleSubmit}>Submit</button>
</div>
)
}

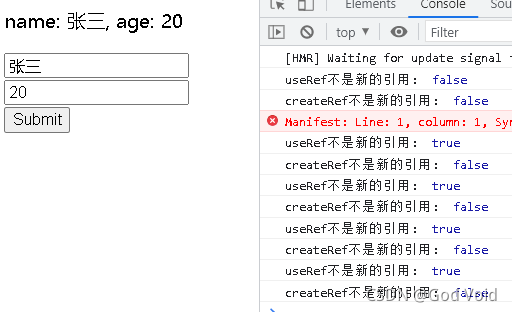
先点 两次 ,再输入张三,20,再点两次

可以看出,无论是触发更新还是不触发更新,useRef 始终 等于 上一次记录的 ref 对象,而createRef 始终不等于 ref 对象。