1.EL 表达式
1.1 初识 EL 表达式
EL在开发中,通常是用来获取域对象中保存的值,基本语法:${域对象的名称}。
比如说: request.setAttribute(“key”,“value123”): ${key},获取的值就是value123
如果域对象的名称写错了,使用el表达式获取值,获取的是"".
1.2 EL表达式中的标识符
在el书写过程中,会用一些符号来标记变量、函数名等,这些符号称之为标识符。
1.3 EL中的变量
基本格式:${域对象的名称},这个域对象的名称可以理解为就是el中的变量,
那这个变量就不需要定义了,可以直接使用。

1.4 EL 中的常量
1.布尔常量:true或false
2.数字常量:整型、浮点常量,使用方式和java差不多
3.字符串常量:使用方式和java差不多,比如:
"
e
l
的
字
符
串
常
量
"
4.
N
u
l
l
常
量
:
{"el的字符串常量"} 4.Null常量:
"el的字符串常量"4.Null常量:{null}
1.5 EL中的运算符
1.点运算符:获取域对象中属性的值。
比如: ${person.name }
2.方括号运算符:在域对象里,有的属性包含特殊字符,所以用方括号的方式来获取值
比如:<%
Map<String,String> map= new HashMap<String,String>();
map.put(“my-name”,“map的值”);
request.setAttribute(“user”,map);
%>
${user[“my-name”] }
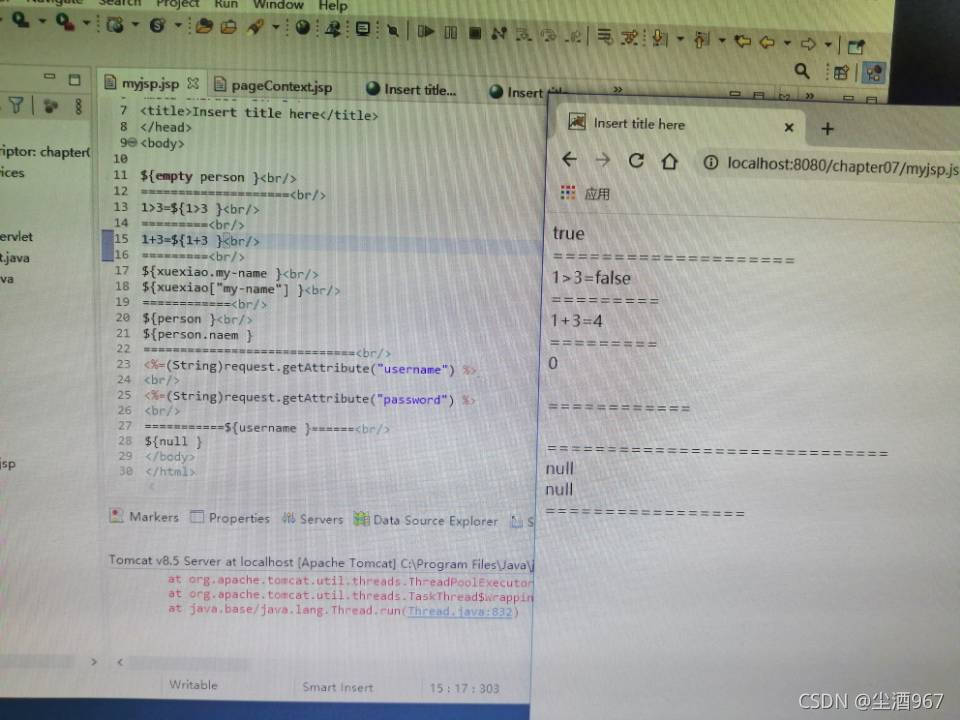
3.算术运算符:+ — * /
4.比较运算符: > < >= <= == !=
5.逻辑运算符: &&(and) ||(or) !(not)
6.empty 运算符:用来判断域对象中的值是否存在,不存在返回为true,否则返回的结果是false.
7.三目运算符:参照java的用法。

1.6 EL 隐式对象
1.pageContext对象:为了获取jsp中的隐式对象。
比如:
获取项目的路径:
p
a
g
e
C
o
n
t
e
x
t
.
r
e
q
u
e
s
t
.
c
o
n
t
e
x
t
P
a
t
h
<
b
r
/
>
获
取
请
求
的
U
R
L
:
{pageContext.request.contextPath }<br/> 获取请求的URL:
pageContext.request.contextPath<br/>获取请求的URL:{pageContext.request.requestURI }

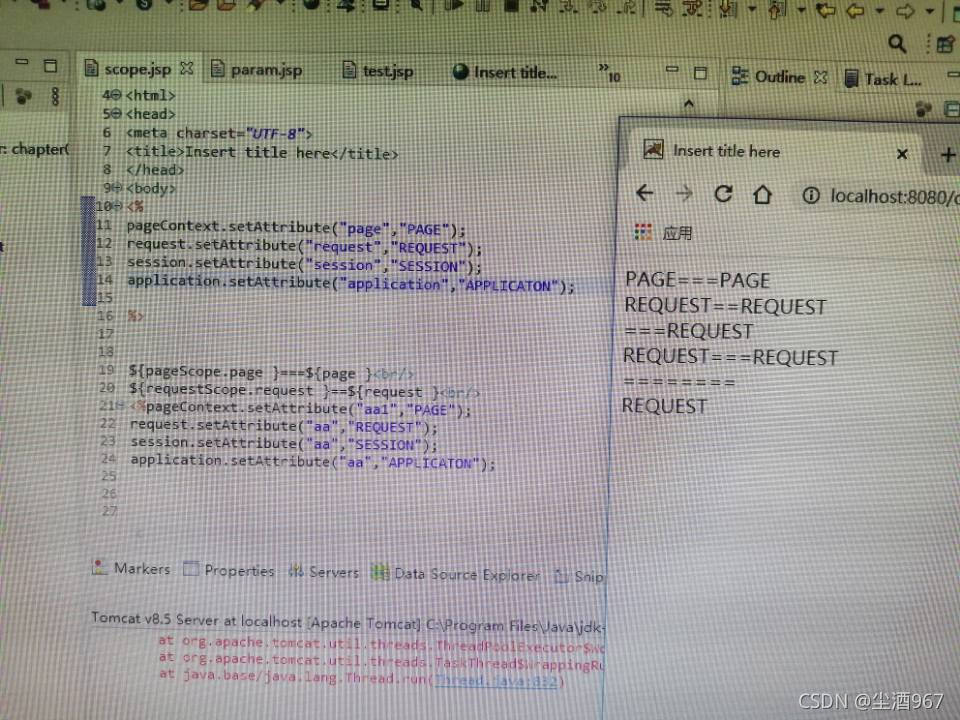
2.web域相关的对象
域作用范围从小到大:pageContext—>request—>session—>application(servletContext)
el表达式获取域对象中的值:如果域对象的名称相同,获取的是域作用范围最小的值。
和pageContext对象的findAttribute方法的效果是一样的。
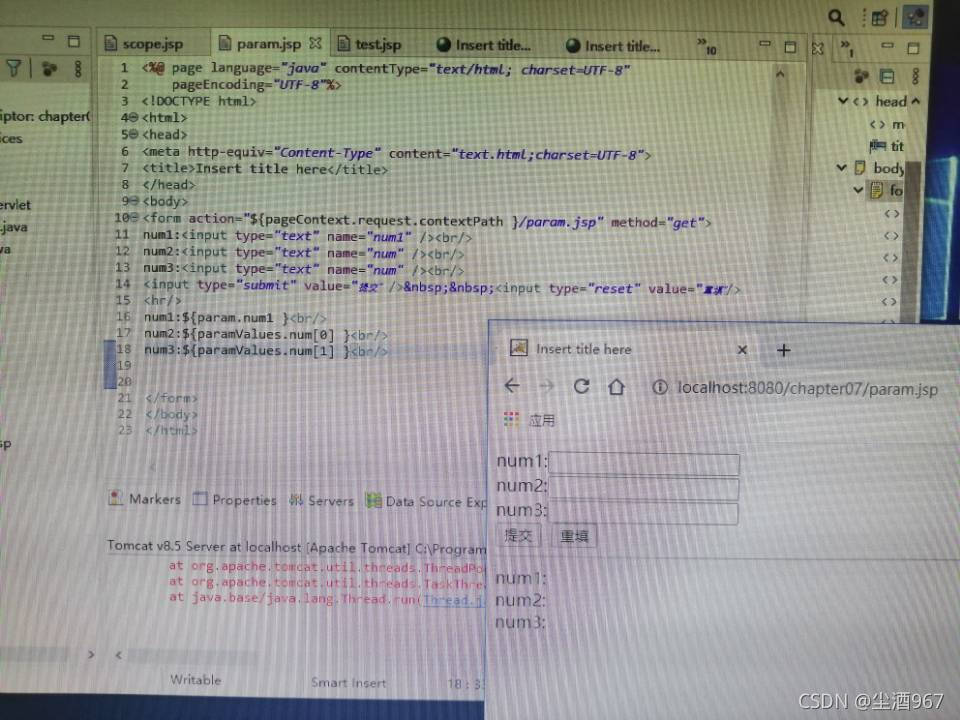
3.param 和 paramValues 对象: 获取表单提交的数据。
比如:
num1:<input type="text" name="num1" /><br/>
num2:<input type="text" name="num" /><br/>
num3:<input type="text" name="num" /><br/>
<input type="submit" value="提交" /> <input type="reset" value="重填" />
<hr/>
num1:${param.num1 }<br/>
num2:${paramValues.num[0] }<br/>
num3:${paramValues.num[1] }

- Cookie 对象:获取cookie的名称,获取cookie的值

3.JSTL
JSTL标签库有五个组成,通常使用核心标签库。
在jsp页面上面引入标签库:<%@ taglib uri=“标签库的url地址” prefix=“标签的前缀” %>
1.2 JSTL的下载和使用
步骤:
1.在jsp页面使用taglib指令引入标签库
2.导入jstl相关的jar包
3.测试一下。
1.3 JSTL中的Core标签
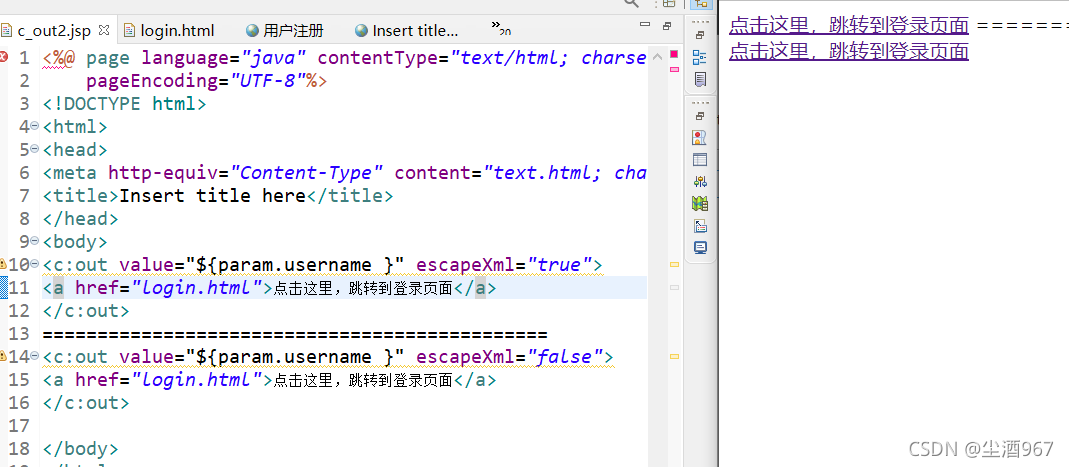
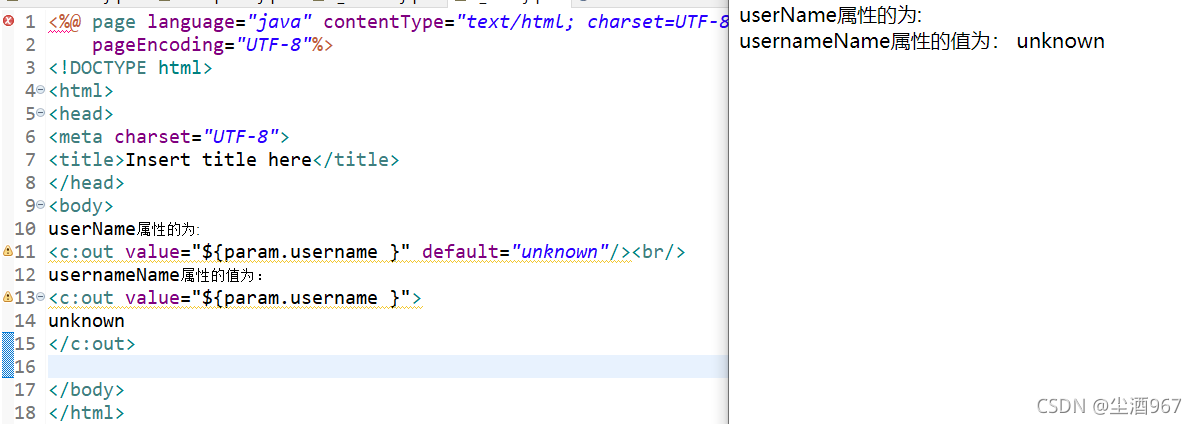
1.<c:out>标签:向网页输出内容
基本语法:
第一种:<c:out value=“el表达式获取值” default=“值” escapeXml=“true或者false”></c:out>
第二种:<c:out value=“el表达式获取值” escapeXml=“true或者false”> 默认值 </c:out>
default:如果value属性获取到了值,就输出这个值,如果没有获取到,就输出default属性对应的值。
escapeXml(默认值true):如果值为true,就会把html标记当成普通的字符串输出,如果值为false,就会正常解析html标记,正常输出。

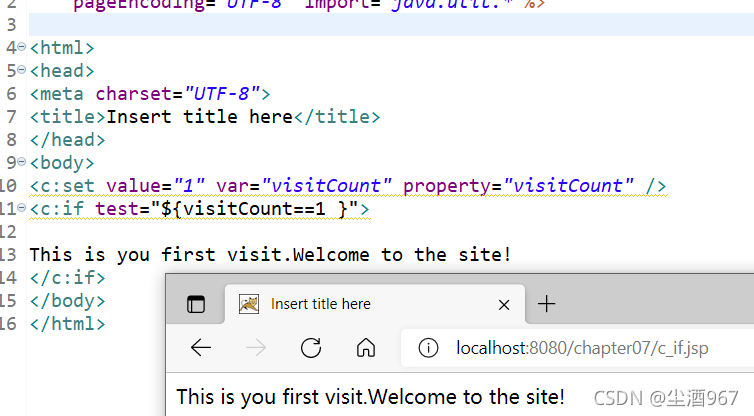
2.<c:if>标签:进行条件判断,和java类中的if很相似
基本语法:
第一种:<c:if test=“条件表达式” var=“变量名称” scope=“域的范围”></c:if>
第二种:<c:if test=“条件表达式” var=“变量名称” scope=“域的范围”> 标签体内容 </c:if>
在开发中,经常使用第二种。
test属性:如果返回值为true,就输出标签体内容,否则就不输出。

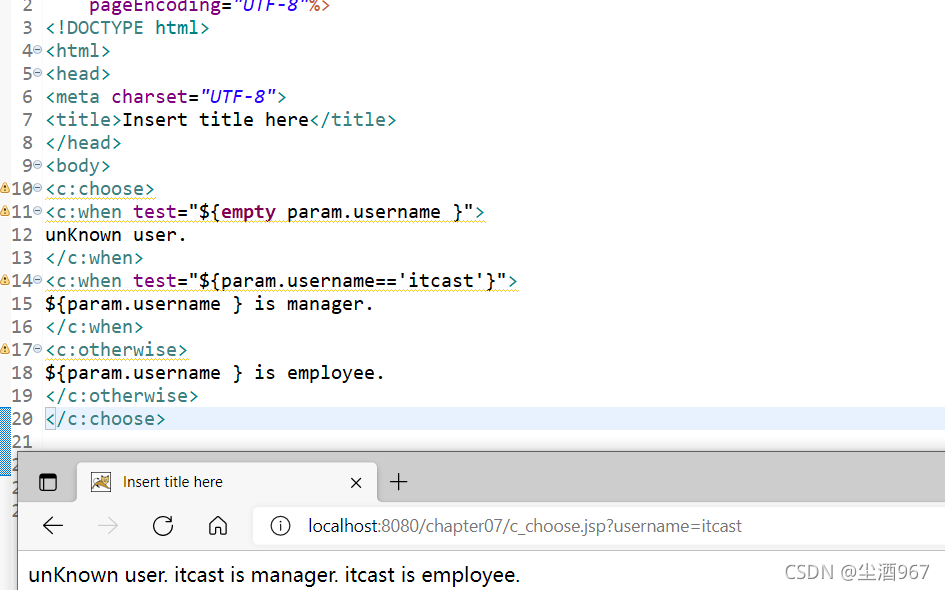
3.<c:choose>标签:进行条件判断,和java类中的if,else if(),else if()—else很相似
基本语法:
<c:choose>---->if
<c:when test=“条件表达式”>标签体内容</c:when>---->else if()
<c:when test=“条件表达式”>标签体内容</c:when>
------------
<c:otherwise>标签体内容</c:otherwise>----->else
</c:choose>

4.<c:forEach>标签:遍历域对象中的数组和集合,和java类中的for循环很相似
基本语法:
第一种:<c:forEach var=“yuanshu” items=“数组或者集合中的值” begin=“开始下标” end=“结束的下标” step=“遍历的增量”></c:forEach>
普通for:
for(int i=0;i<数组或集合的长度;i++){ yuanshu }
第二种:<c:forEach var=“yuanshu” items=“数组或者集合中的值”></c:forEach>
增强for:
for(String yuanshu: 数组或者集合){ yuanshu }
varStatus属性:count表示序号,index表示索引(下标),
first判断是否是第一个元素,last判断是否是最后一个元素
5.<c:param>标签和<c:url>标签:设置路径和传递参数。
基本语法:
<c:url var=“变量名称” url=“路径值”>
<c:param name=“属性名称” value=“属性值”></c:param>
-------------
</c:url>
开发的访问路径:
>>>1.绝对路径:
第一种:http://localhost:8080/chapter07/login.html
第二种:/chapter07/login.html
>>>2.相对路径:
直接写访问的资源路径:比如 login.html