前言:
最近发现养成记录的习惯真的太好了,本人习惯于用笔记记录,但是关于项目流程这些,其实没有一个特别系统化的认知,最近刷b站黑马的vue电商视频,再看到有很多小伙伴都记录了自己的开发流程,于是我决定把他摸出来记录一下! 这里参考了以下2个链接,都写的太棒拉!
参考1.
参考2.
参考3.
一、项目技术栈
1、1 前端
创建项目以后我直接用包管理器安装的,饿了么也是使用的全局(我懒)
大致需要安装:
- Element-UI
- Axios
- Editor
- Nprogress
- Echarts
2、1 后端
后端是已经写好了的,采用 express 搭建的 API 服务,返回的数据是 JSON 格式的数据,只需要导入数据库,并配置一下数据库信息,就可以跑起来了。(跟着视频走)
二、开发流程

2、1 登陆和退出
-
分析登陆业务流程
1、在登陆页面输入用户名和密码。
2、调用后台接口进行验证。
3、通过验证后,根据后台响应状态跳转首页。 -
登陆和退出的技术点
1、了解用户信息存储方式。
2、通过session在服务器记录状态。
3、通过token来维持用户状态。应该掌握(自行了解~等我把整个文章都写完了再回来补充答案):
1、什么时候用session或者cookie呢?
2、两者有什么区别呢?
3、跨域是什么?
token原理分析图

2-1-1 登陆页面

需要用到的饿了么组件:
- el-form ?????(表单)
- el-form-item ?????(表单的内容项)
- el-input ?????(输入框)
- el-button ?????(登陆重置按钮)
- icon ????? (输入框前面的图标)
- Message ????? (登陆成功失败以后的提示)
需要掌握:
每个表单都要绑定数据对象。:model
每个input绑定对应表单数据对象的属性。v-model
vue获取dom元素的方式为在标签上写ref。ref=xxx
表单重置的方法是resetFields。 this.$refs.xxx.resetFields()验证表单的方法是validate。
this.$refs.xxx.validate( (valid) => { if (!valid) return)}
表单重置和验证,input必须要有prop属性去绑定对应的表单属性。
保存信息到session里面
window.sessionStorage.setItem("保存的名字",要保存的数据)
跳转页面:this.$router.push("/login");
<!-- 登陆 -->
<template>
<div class="login_container">
<div class="login_box">
<!-- 头像 -->
<div class="avatar_box">
<img src="../assets/headerImg.jpg" />
</div>
<!-- 登陆 -->
<el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input
prefix-icon="iconfont icon-user"
v-model="loginForm.username"
placeholder="请输入用户名"
></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input
prefix-icon="iconfont icon-3702mima"
v-model="loginForm.password"
show-password
placeholder="请输入登陆密码"
></el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="btn">
<el-button type="primary" @click="login">登陆</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
//登陆表单
loginForm: {
username: "草莓SAMA",
password: "xwq997",
},
// 表单验证规则
loginFormRules: {
username: ....此处省略
password: ....此处省略
],
},
};
},
components: {},
methods: {
//重置按钮
resetLoginForm() {
this.$refs.loginFormRef.resetFields();
},
// 登陆按钮
login() {
this.$refs.loginFormRef.validate(async (valid) => {
if (!valid) return;
const { data: res } = await this.$axios.post("login", this.loginForm);
console.log(res);
if (res.meta.status !== 200) return this.$message.error("登陆失败");
this.$message.success("登陆成功");
//保存token到session里面
window.sessionStorage.setItem("token", res.data.token);
this.$router.push("/home");
});
},
},
};
</script>
</style>
2、2 首页

需要用到的组件:
- el-container ?????布局容器
- NavMenu ?????左侧菜单栏
补充:beforeEach (是一个回调函数)如果是有权限的页面,要用路由导航守卫来进行判断。(不用的话,直接复制地址也可以进入页面。用了的话就会判断是否有token)
to:要去的页面
from:当前所在的页面(从哪个页面跳到to的页面)
next:能否进入成功 最重要的参数!只要有这个参数,就必须调用才能执行。,
next()放行,next(‘/login’)强制跳转
在data中定义一个数组menulist来接收左侧菜单数据
data数据为:
iconList: [
"iconfont icon-user",
"iconfont icon-tijikongjian",
"iconfont icon-shangpin",
"iconfont icon-danju",
"iconfont icon-baobiao",
],
iconListObj: {}, //合并成的图标
menuList: [], //左侧菜单栏
async getMenuList() {
const { data: res } = await this.$axios.get("menus");
// console.log('获取左侧菜单',res)
if (res.meta.status !== 200) return this.$message.error(res.meta.msg);
this.menuList = res.data;
//获取图标 这里我是把二级菜单和图标合并成了一个对象
for (let i = 0; i < this.menuList.length; i++) {
this.iconListObj[this.menuList[i].id] = this.iconList[i];
}
},
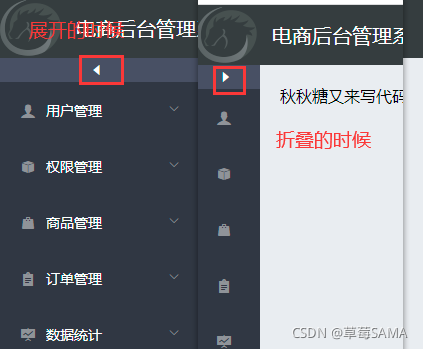
折叠左侧菜单栏:判断按钮是否被点击,如果被点击宽度就在64和200切换。(侧边图标也要切换)

<el-aside :width="isCollapse ? '64px' : '200px'">
<div class="toggle-button" @click="toggleCollapse">
<span v-if="isCollapse"><i class="el-icon-caretright"></i></span>
<span v-else><i class="el-icon-caret-left"></i></span>
</div>
toggleCollapse() {
this.isCollapse = !this.isCollapse;
},
2、3 商品分类
(跳着写)
准备:
下载树形表格组件,我是包管理器下载的。
1、npm i vue-table-with-tree-grid -S
2、在main.js里面引用:
import TreeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table',TreeTable)
开发流程:
- 从后台获取到商品列表
data里面的数据:
// 商品分类的数据列表(就是商品名字之类的)
cateList:[],
// 获取分类数据需要给后台传递的数据
querInfo:{
type:3, //一共获取多少级
pagenum:1, //当前是第几页
pagesize:5 //每页显示数量
},
// 总数据条数
total:0
对应获取数据的方法:
async getCateList(){
const {data:res} = await this.$axios.get('categories',{params:this.querInfo})
// console.log('获取商品分类列表数据',res)
if(res.meta.status!==200) return this.$message.error('获取商品分类失败')
// console.log(res.data)
//把从后台接收到的数据,赋值给cateList商品列表
this.cateList = res.data.result
// 赋值总数量
this.total=res.data.total
}
- 使用树形控件绘制表格,排序和操作是和是否有效是差不多的,就不写了
data数据为:// 为树形表格指定列
columns:[
{
label:"分类名称", //指定标题
prop:"cat_name" //指定绑定的数据
},
{
label:"是否有效",
type:"template", //设置为自定义模板列
template:"isok" //这一列使用的模板名称
}
]
HTML: selection-type是否有多选框 expand-type是否可以展开
使用slot设定为作用域插槽,用scope接收数据。
<tree-table :data="cateList" :columns="columns"
:selection-type="false" :expand-type="false"
show-index index-text="" border>
<template slot="isok" slot-scope="scope">
<i class="el-icon-success" v-if="scope.row.cat_deleted===false"></i>
<i class="el-icon-error" v-else></i>
</template>
</tree-table>
- 分页
@size-change 每页显示条数的变化
@current-change 当前是第几页
:current-page页面一打开显示的是第几页 (要绑定后台获取到的)
:page-size 默认每页显示多少条 (要绑定后台获取到的)
:total 总数量