JQuery节点操作 插入节点,删除节点,克隆及替换节点
jquery节点操作
1、创建节点
<script>
var $div = $("<div></div>");
</script>
2、内部插入节点
- $(A).append(B) 表示将B追加到A中
- $(A).appendTo(B) 表示把A追加到B中
- $(A). prepend (B) 表示将B前置插入到A中
- $(A). prependTo (B)表示将A前置插入到B中
3、外部插入
- $(A). before(B) 表示将B插入到B前面
- $(A). insertBefore(B) 把A插入到B前面
- $(A). after(B) 表示将B插入到B后面
- $(A). insertAfter(B) 把A插入到B后面
4、删除节点
- $(A).remove(); remove方法删除整个节点 包括子节点
- $(A).empty(); 清空节点的内容 会保留自身节点,子节点全部删除
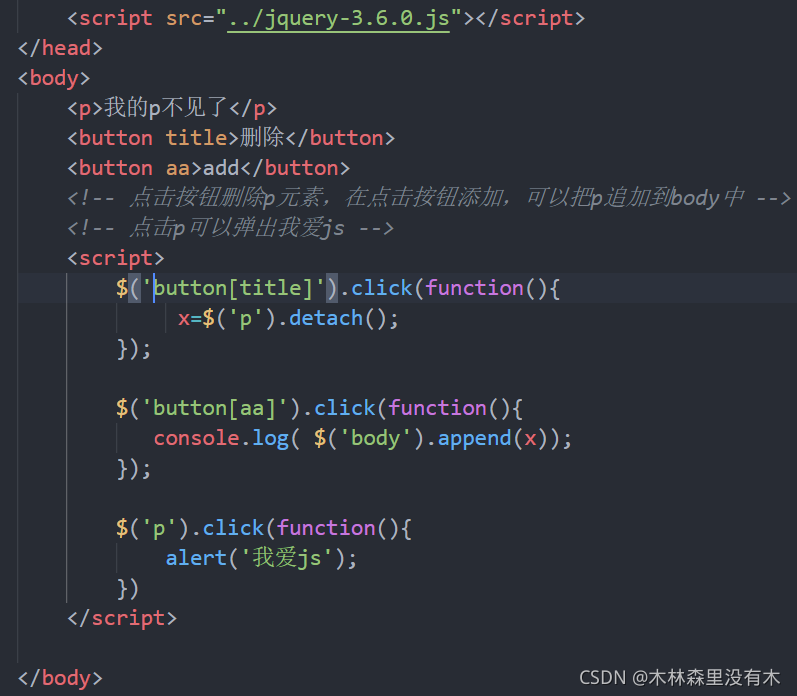
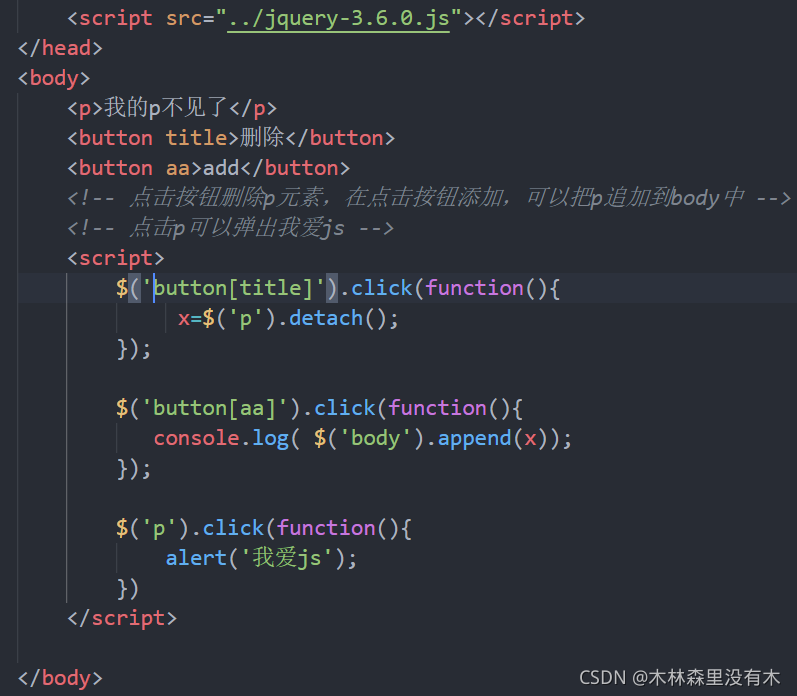
- $(A).detach(); detach 删除整个节点,保留元素的绑定事件、附加的数据
案例:
5、替换节点
$('ul li').eq(0).replaceWith($('<h1>我是程序员一号</h1>'))
$('<h1>我是程序员1号</h1>').replaceAll( $('ul li').eq(0))
- 克隆
参数ture或flase, true复制事件处理,flase时反之 默认false
<b>Hello</b><p>, how are you?</p>
<script>
$(function () {
$("b").clone().prependTo("p");
});
</script>
|