1、Bootstrap的好处
- 定义了很多css样式和js插件。开发人员可以直接在这个框架基础上进行开发,简化代码。
- 响应式布局。(同一套页面可以兼容不同分辨率的设备,可以在电脑端也可以在手机端自适应调整屏幕)
2、Bootstrap快速入门
(1)下载Bootstrap
搜索bootstrap,打开bootstrap中文网,点击下载bootstrap:
 点击“用于生产环境下的Bootstrap”下的下载按钮:
点击“用于生产环境下的Bootstrap”下的下载按钮:
 那么得到了Bootstrap的压缩包,里面有fonts、css、javascript三个文件夹,下载完成。
那么得到了Bootstrap的压缩包,里面有fonts、css、javascript三个文件夹,下载完成。
(2)将这三个文件夹复制在项目文件夹下
(3)创建html页面,引入必要的资源文件
在bootstrap中文网的起步页面中有一段基本代码:
 我们将这些代码复制,然后贴到项目文件夹下新建的1.html文件中。
我们将这些代码复制,然后贴到项目文件夹下新建的1.html文件中。
- 但是呢,我们已经把bootstrap.min.css下载到本地了,可以将这句代码修改成css/bootstrap.min.css文件路径即可(从在线访问变成本地访问):
 2) 下面这段可以删除:
2) 下面这段可以删除:
 3) 然后下载jquery.min.js并引入。
3) 然后下载jquery.min.js并引入。
3、Bootstrap栅格系统快速入门
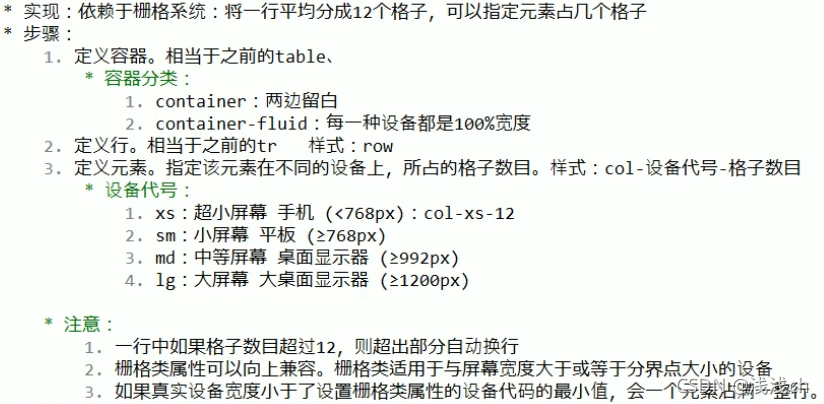
(1)响应式布局正是依赖于栅格系统,将一行平均分成12个格子。将根据设备不同适屏调整。

可以在bootstrap中文网上的“全局CSS样式”查看相关介绍:
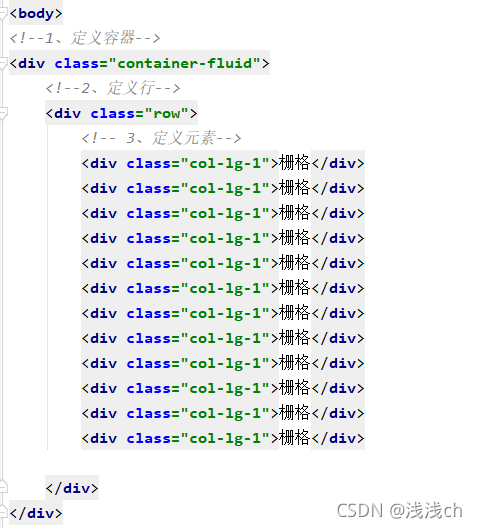
 (2)实战:
(2)实战:

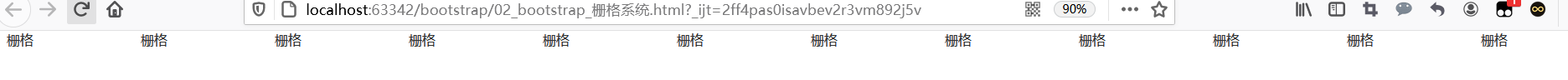
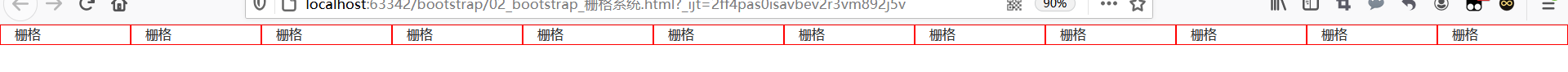
效果:
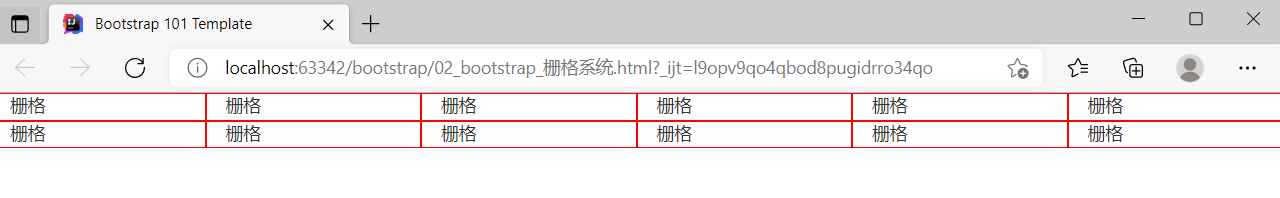
 添加一个样式inner,加上红色加粗边框后:
添加一个样式inner,加上红色加粗边框后:

效果:
 如果调整pad适应窗口:
如果调整pad适应窗口:
 那么可以随着窗口缩小自动换行:
那么可以随着窗口缩小自动换行:

4、Bootstrap全局CSS样式
在Bootstrap中文网中点击“全局CSS样式”,右边有按钮、表格等的菜单导航,点进去就是相关样式引用的代码。

(1) 可以在表格后面加类样式,根据官网上选自己喜欢的样式的类名。
 (2)表单中,for="exampleInputEmail1"和id="exampleInputEmail1"相呼应,表示点击即选中该表框。但是这个表单的效果并不美观:
(2)表单中,for="exampleInputEmail1"和id="exampleInputEmail1"相呼应,表示点击即选中该表框。但是这个表单的效果并不美观:
 可以查看“水平排列的表单”对着修改一下代码,在外面的form加上class=“form-horizontal”,label占多大空间,input占多大空间都写一下。
可以查看“水平排列的表单”对着修改一下代码,在外面的form加上class=“form-horizontal”,label占多大空间,input占多大空间都写一下。
5、Bootstrap组件
在Bootstrap中文网中点击“组件”,右边有下拉菜单、按钮组、导航等的菜单,点进去就是相关样式引用的代码。
那么我们要做的是学会改代码,而不是记忆代码。可以先将该效果的代码复制下来,然后哪里看不懂就删哪里,看看前后的效果变化你就知道了这一段的作用是什么,并添加注释。
(1)导航条
复制这一段代码,可以看到效果是全屏时展现一排横向的导航栏,当窗口缩小时导航栏不见了,变成了一个汉堡按钮。
 而反色的导航条可以看到只要增加一个类名navbar-inverse就好了。
而反色的导航条可以看到只要增加一个类名navbar-inverse就好了。
 6、Bootstrap轮播图
6、Bootstrap轮播图
在Bootstrap中文网中点击“JavaScript插件”,右边有过渡效果、模态框、弹出框等的菜单,点进去就是相关样式引用的代码。
找到“Carousel”,就是轮播图的效果代码。