目录
1.var let const
使用var关键字定义的变量,变量名可以重复,后面的变量会将前面的变量覆盖掉。
var方式定义变量,会统一提升到全局作用域的顶端定义,然后再指定的地方赋值。
var定义的变量,即使在指定的代码块中,仍然会提升到全局作用域的顶端。
因为使用var定义变量,存在上面的各种问题,所以从ES6开始,又引入的新的方式定义变量
使用let,在同一个作用域中,不能定义同名的变量。let定义的变量,不存在提升。
const关键字,用于定义常量,常量的特点是:不能重新赋值,并且在定义时,必须要赋值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var let const</title>
</head>
<body>
<script>
// 使用var关键字定义的变量,变量名可以重复,后面的变量会将前面的变量覆盖掉。
var i = 100
console.log('i='+i);
var i = 200
console.log('i='+i);
var i = 'hello'
console.log('i='+i);
console.log('-----------------------------------');
// var方式定义变量,会统一提升到作用域的顶端定义,然后再指定的地方赋值。
console.log('j='+j);
if(true){
var j = 100
console.log('j='+j);
}
console.log('j='+j);
console.log('-----------------------------------');
// 使用let,在同一个作用域中,不能定义同名的变量。
let a = 100
// 这里的代码会报错,提示a重复定义了
// let a = 200
console.log('a='+a);
// let定义的变量,不存在提升。所以,下面的代码会报错,提示b没有定义
// console.log('b='+b);
if(true){
let b = 200
console.log('b='+b);
}
console.log('-----------------------------------');
// const关键字,用于定义常量,常量的特点是:不能重新赋值,并且在定义时,必须要赋值。
let c = 200
console.log('c='+c);
c = 300
console.log('c='+c);
const d = 500
console.log('d='+d);
// 这里的代码会报错,提示不能对常量重新赋值
// d = 1000
let e;
e = 1000
console.log('e='+e);
// 这里的代码会报错,提示必须给常用初始化(在定义常量的时候,就必须要赋值)
</script>
</body>
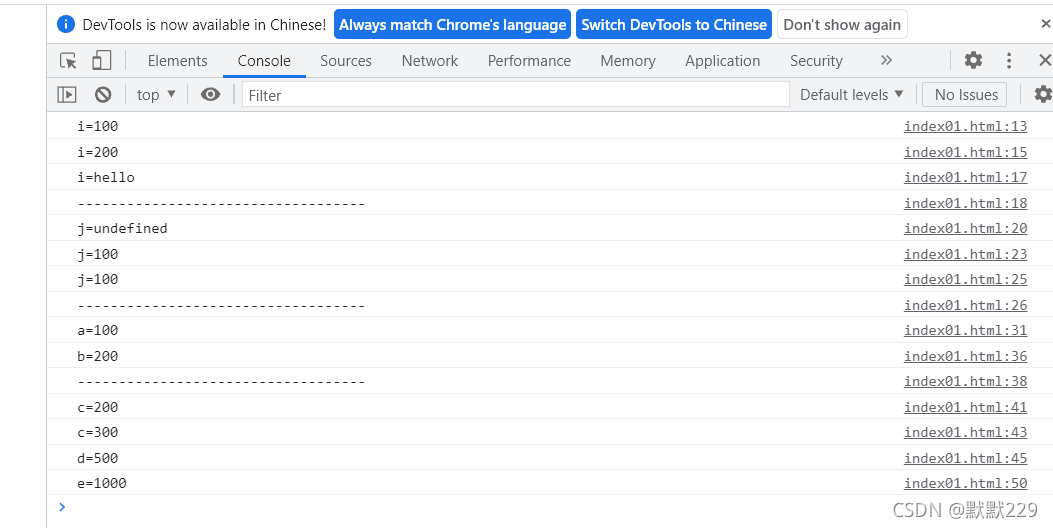
</html>控制台显示为:
2.模板字符串
使用 '' 和 "" 定义的数据是字符串数据
console.log('大家好!我叫'+name+',今年'+age+'岁,性别是'+gender+',职业是'+job);在ES6中,又加入 `` ,在反引号里面,可以定义模板字符串,方式是${变量名}
console.log(`大家好!我叫${name},今年${age}岁,性别是${gender},职业是${job}`);如果字符串采用""包裹,里面可以定义''
如果字符串采用''包裹,里面可以定义""
如果希望我们定义的字符串中,既包括双引号,又包括单引号,过去是采用转义字符的方式定义的。
转义字符串:\" 表示 "? ? ? ?\' 表示 '
console.log("\'大家好\'!\"才是真的好\"!");现在可以直接在模板字符串中使用双引号和单引号
console.log(`'大家好'!"才是真的好"!`);转义字符的其他用法
\t 表示水平制表符,其实就是一个Tab键
\n 表示换行符,其实就是一个Enter键
\\ 表示一个\
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板字符串</title>
</head>
<body>
<script>
let name = '小明'
let sex = '男'
let age = 20
let education = '本科'
let tel = '15912345678'
// 字符串可以通过+号进行拼接
console.log('姓名:'+name+',性别:'+sex+',年龄:'+age+',学历:'+education+',电话:'+tel);
// 在ES6中,又加入 `` ,在反引号里面,可以定义模板字符串,方式是${变量名}
console.log(`姓名:${name},性别:${sex},年龄:${age},学历:${education},电话:${tel}`);
console.log('-----------------------------');
// 如果输出的内容,包含一对双引号,那么字符串用单引号定义
console.log('"好哈学习,天天向上"');
// 如果输出的内容,包含一对单引号,那么字符串用双引号定义
console.log("'好哈学习,天天向上'");
// 如果输出的内容中既要包括双引号,又要包括单引号,必须要将字符串拆分开来写,然后用+号拼接
console.log("'好哈学习,天天向上',"+'"你好世界"');
// 现在直接使用模板字符串
console.log(`'好好学习,天天形式',"你好世界"`);
console.log('-----------------------------');
// 转义字符:带有特殊含义的字符
// \t表示制表符
// \n表示换行符
// 取消转义字符串的含义,直接输出该字符,需要加\\
console.log('好好学习\\t天天向上');
console.log('好好学习\\n天天向上');
// \\ 就表示 \
console.log('好好学习\\\\天天向上');
</script>
</body>
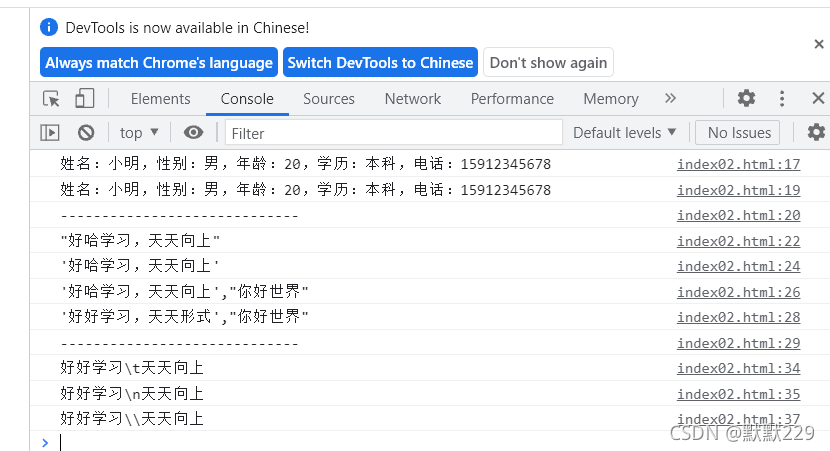
</html>控制台显示为:
3.while循环
//()里面是循环的条件,条件成立,执行{}里面的操作
while(条件){
操作
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while循环</title>
</head>
<body>
<script>
// 打印100遍:好好学习,天天向上
// 当需要重复执行某一个业务的时候,就需要使用循环
// 第一种循环:while
let i = 1 //定义循环的条件变量
// ()里面,放在循环的条件判断,返回true执行循环体,否则返回false,跳出整个循环。
while(i<=10){
console.log(i+'好好学习,天天向上');
//在循环体中,一定要对循环变量重新赋值,否则会形成死循环。
i++ // => i+=1 => i=i+1
}
console.log('end');
</script>
</body>
</html>控制台显示为:

练习题
1.找出100以内,能被3整除的数,并输出 2.找出21世纪里面所有的闰年,并打印出来 3.输入年 月 日,算出该日期是全年的第多少天<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while循环-练习1</title>
</head>
<body>
<script>
// 练习题1:找出100以内,能被3整除的数,并输出
//01.这个数从1开始
let i = 1;
//02.确定循环的范围
while(i<=100){
//04.判断i的值能否被3整除
if(i%3===0){
console.log(i);
}
//03.i的值每一次要加1
i++
}
</script>
</body>
</html>控制台显示为:(这里只显示了一部分)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while循环-练习2</title>
</head>
<body>
<script>
// 练习题2:找出21世纪里面所有的闰年,并打印出来
// 2000 - 2099
// 定义循环变量
let year = 2000
// 确定循环条件
while(year<2100){
//判断是否是闰年
if(year%4===0 && year%100!==0 || year%400===0){
console.log(year);
}
//循环变量,重新赋值
year++
}
</script>
</body>
</html>控制台显示为:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while循环-练习3</title>
</head>
<body>
<script>
// 练习题3:输入年 月 日,算出该日期是全年的第多少天
// 假如这个日期是:2021-8-15
// 使用循环 + if实现
let year = parseInt(prompt('请输入年份:'))
let month = parseInt(prompt('请输入月份:'))
let day = parseInt(prompt('请输入日期:'))
let sum = 0 //用于累加总天数
// 01.累加整月天数
let i = 1 //表示从1月份开始
while(i<month){
//每循环一次,要判断i的值是多少,确定加多少天
if(i===1 || i===3 || i===5 || i===7 || i===8 || i===10){
sum += 31
}else if(i===4 || i===6 || i===9 || i===11){
sum += 30
}else{
//else是二月份,所以,要判断是否是闰年
if(year%4===0&&year%100!==0 || year%400===0){
sum += 29
}else{
sum += 28
}
}
i++ //i的值每次加1
}
// 02.累加当月天数
sum += day
alert(`${year}-${month}-${day}是全年的第${sum}天`)
</script>
</body>
</html>弹窗显示为:

?
?
?
4.do-while循环
do{
操作
}while(条件)while循环的特点是:先判断条件,再执行循环操作
do-while循环的特点是:先执行一次循环操作,再判断循环条件
所以,do-while循环,没有入口判断,无论循环条件是否满足,至少会执行一次循环体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while循环</title>
</head>
<body>
<script>
let i = 6
while(i<=5){
console.log(i+'好好学习');
i++
}
console.log('-----------------');
// do-while循环没有入口条件判断,循环体无条件先执行一次,从第二次开始判断
let j = 6
do{
console.log(j+'天天向上');
j++
}while(j<=5)
</script>
</body>
</html>控制台显示为:

练习题
1.系统菜单:输入 1.添加学生,2.修改学生,3.查询学生,4.删除学生,0.退出系统 2:小型ATM机系统 3.打印输出3位数里面所有的水仙花数,百位数的3次方+十位数的3次方+个位数的3次方===这个数 4.输入你的出生年月日,再输入当前日期的年月日,计算出你一共活了多少天 5.输入一个指定的日期,输出该日期是星期几,提示:1900-1-1是星期一<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-练习1</title>
</head>
<body>
<script>
// 练习题1:系统菜单:输入 1.添加学生,2.修改学生,3.查询学生,4.删除学生,0.退出系统
// 定义循环变量,该变量的初始值没有要求,因为do-while循环没有入口条件判断
let num;
do{
//对循环变量重新赋值
num = parseInt(prompt('请输入编号:1.添加学生 2.修改学生 3.查询学生 4.删除学生 0.退出系统'))
switch(num){
case 1:
alert('执行添加学生')
break
case 2:
alert('执行修改学生')
break
case 3:
alert('执行查询学生')
break
case 4:
alert('执行删除学生')
break
case 0:
alert('成功退出系统,欢迎下次继续使用!')
break
default:
alert('输入错误!请重新输入!')
break
}
}while(num!==0) //判断循环变量,是否满足条件
</script>
</body>
</html>弹窗显示为:
?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-练习2</title>
</head>
<body>
<script>
// 练习题2:小型ATM机系统
let money = 10000 //定义账户余额
let num = 0 //定义一个循环变量
do {
num = parseInt(prompt('*****小型ATM机系统*****\n1.查看余额 2.存款 3.取款 0.退出'))
if (num === 1) {
//查看余额
alert(`您的账户余额是${money}元`)
} else if (num === 2) {
//存款
//01.输入存款金额
let m = parseInt(prompt('请输入存款金额:'))
//02.将存款金额累加给账户余额
money = money + m
} else if (num === 3) {
//取款
// 01.输入取款金额
let m = parseInt(prompt('请输入取款金额:'))
//取款金额,不能超过账户余额
if (m <= money) {
//02.从账户余额中减去取款金额
money = money - m
} else {
alert('取款失败!账户余额不足!')
}
} else if (num === 0) {
//退出
alert('成功退出!欢迎下次继续使用!')
} else {
//输出错误
alert('输入错误!请重新输入!')
}
} while (num !== 0)
</script>
</body>
</html>弹窗显示为:

?
?
?
?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-练习3</title>
</head>
<body>
<script>
// 打印输出3位数里面所有的水仙花数,百位数的3次方+十位数的3次方+个位数的3次方===这个数
// 01.找出所有的3位数(确定循环的范围)
let num = 100
while(num<=999){
// 02.判断这个3位数,是不是水仙花数
let bai = parseInt(num/100)
let shi = parseInt(num%100/10)
let ge = num%10
//满足条件的数,是水仙花数
if(bai*bai*bai+shi*shi*shi+ge*ge*ge === num){
console.log(num);
}
num++
}
</script>
</body>
</html>控制台显示为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-练习4</title>
</head>
<body>
<script>
// 输入你的出生年月日,再输入当前日期的年月日,计算出你一共活了多少天
// 假设出生日期是:1998-8-18,今天是2021-11-12
let year1 = parseInt(prompt('请输入你的出生年份:'))
let month1 = parseInt(prompt('请输入你的出生月份:'))
let day1 = parseInt(prompt('请输入你的出生日期:'))
let year2 = parseInt(prompt('请输入当前年份:'))
let month2 = parseInt(prompt('请输入当前月份:'))
let day2 = parseInt(prompt('请输入当前日期:'))
let sum = 0 //定义总天数
// 1.出生那年,还剩下多少天
// 1.1.先算出出生那天是全年的第多少天
let sum1 = 0 //用于累加出生那年过去的天数
let i = 1;
while (i < month1) {
if (i === 1 || i === 3 || i === 5 || i === 7 || i === 8 || i === 10) {
sum1 += 31
} else if (i === 4 || i === 6 || i === 9 || i === 11) {
sum1 += 30
} else {
if (year1 % 4 === 0 && year1 % 100 !== 0 || year1 % 400 === 0) {
sum1 += 29
} else {
sum1 += 28
}
}
i++
}
sum1 += day1
// 1.2.再用全年天数-过去的天数 = 出生那年,还剩下多少天
if (year1 % 4 === 0 && year1 % 100 !== 0 || year1 % 400 === 0) {
sum = 366 - sum1
} else {
sum = 365 - sum1
}
// 2.中间有多少个整年
let j = year1 + 1
while (j < year2) {
// 判断哪些整年是闰年,哪些整年是平年
if (j % 4 === 0 && j % 100 !== 0 || j % 400 === 0) {
sum += 366
} else {
sum += 365
}
j++
}
// 3.今年已经过去了多少天
let k = 1;
while (k < month2) {
if (k === 1 || k === 3 || k === 5 || k === 7 || k === 8 || k === 10) {
sum += 31
} else if (k === 4 || k === 6 || k === 9 || k === 11) {
sum += 30
} else {
if (year2 % 4 === 0 && year2 % 100 !== 0 || year2 % 400 === 0) {
sum += 29
} else {
sum += 28
}
}
k++
}
sum += day2
//如果出生年份和当前年份相同,上面的算法会多加一年的天数,这里再减掉。
if (year1 === year2) {
if (year2 % 4 === 0 && year2 % 100 !== 0 || year2 % 400 === 0) {
sum -= 366
} else {
sum -= 365
}
}
alert(`您已经活了${sum}天,若人生有30000天,您还剩下${30000 - sum}天`)
</script>
</body>
</html>弹窗显示为:


?
?
?
?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>do-while-练习5</title>
</head>
<body>
<script>
// 输入一个指定的日期,输出该日期是星期几,提示:1900-1-1是星期一
let year1 = parseInt(prompt('请输入年份:'))
let month1 = parseInt(prompt('请输入月份:'))
let day1 = parseInt(prompt('请输入日期:'))
// 思考:1900-1-1是星期一,那么 1900-1-8是星期几?1900-1-10是星期几?
// 思考:1900-1-8距离1900-1-1多少天?1900-1-10距离1900-1-1多少天?
// 思考:8 % 7 === 1 10 % 7 === 3
// 1.算出当前日期距离1900-1-1多少天?
let sum = 0 //用于累加总天数
// 1.1.先累加整年天数
let i = 1900
while (i < year1) {
if (i % 4 === 0 && i % 100 !== 0 || i % 400 === 0) {
sum += 366
} else {
sum += 365
}
i++
}
// 1.2.再累加当前年份已经过去的天数
let j = 1;
while (j < month1) {
if (j === 1 || j === 3 || j === 5 || j === 7 || j === 8 || j === 10) {
sum += 31
} else if (j === 4 || j === 6 || j === 9 || j === 11) {
sum += 30
} else {
if (year1 % 4 === 0 && year1 % 100 !== 0 || year1 % 400 === 0) {
sum += 29
} else {
sum += 28
}
}
j++
}
sum += day1
// 2.总天数除以7,余数是几就是星期几,余数是0是星期天
let week = sum % 7
switch (week) {
case 1:
alert('星期一')
break;
case 2:
alert('星期二')
break;
case 3:
alert('星期三')
break;
case 4:
alert('星期四')
break;
case 5:
alert('星期五')
break;
case 6:
alert('星期六')
break;
default:
alert('星期天')
break;
}
</script>
</body>
</html>弹窗显示为:

?
?
5.for循环
for(条件变量;循环条件;迭代部分){
操作
}for循环,就是由while循环演变而来
在for循环,可以将循环的条件变量,判断条件,对象循环变量重新赋值,放在一起,好处是不容易遗漏任何一部分
for循环结构中的循环变量可以定义多个
while,do-while,for,如何选择:
1.当循环的次数是固定的时候,通常使用for循环
2.当循环的次数不固定的时候,通常会使用while和do-while循环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环</title>
</head>
<body>
<script>
// 在循环的外部定义循环变量
let i = 1;
while(i<=10){
console.log('好好学习,天天向上');
// 在循环的里面对循环变量重新赋值
i++
}
console.log('----------------');
// for循环,就是由while循环演变而来
// 条件变量,判断条件,对循环变量重新赋值,放在一起,好处是不容易遗漏任何一部分
for(let j=1;j<=10;j++){
console.log('好好学习,天天向上');
}
/*
while,do-while,for,如何选择:
当循环的次数是固定的时候,通常使用for循环
当循环的次数不固定的时候,通常会使用while和do-while循环
*/
</script>
</body>
</html>控制台显示为:
6.循环的跳出语句(continue,break)
在循环结构中break,表示跳出整个循环
在循环结构中continue,表示跳出本次循环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>break语句</title>
</head>
<body>
<script>
// break语句,可以用在switch和循环中,用于跳出整个代码块。
// 用在switch中是跳出整个switch选择结构,用在循环中是跳出整个循环结构。
for(i=1;i<=10;i++){
console.log(i);
if(i===5){
//循环到第5次时,跳出整个循环
break;
}
}
console.log('end');
console.log('------------------------------------');
let loginId = 'admin' //定义账号
let loginPwd = '123456' //定义密码
for(let i=2;i>=0;i--){
let loginId2 = prompt('请输入账号:')
let loginPwd2 = prompt('请输入密码:')
//判断是否登录成功
if(loginId===loginId2 && loginPwd===loginPwd2){
alert('登录成功!')
//登录成功后,跳出整个循环
break;
}else{
alert('登录失败!还剩下'+i+'次机会')
}
}
</script>
</body>
</html>弹窗显示为:
?

练习题
1.会员登录,一共有3次登录机会,如果,第一次登录失败,提示失败原因,并告知还剩下几次机会如果,登录名输入错误,显示信息,并且密码就不需要在输入了
如果,第一次就登录成功,后面的机会就不需要了 2.会员注册,注册会员信息,输入会员号(必须是4位整数),输入姓名,输入性别(只能是男或女)
一共有三次机会,会员信息输入错误,提示错误信息,并显示还有几次机会 3.猜数小游戏,系统随机返回一个1-100之间的数,给5次机会,猜这个数
每次猜的数,要提示用户,猜大了还是猜小了
提示:Math.random()随机返回0到1之间的小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>continue语句+练习题1</title>
</head>
<body>
<script>
// continue语句,只能用在循环中,用于跳过当次循环,还会继续执行后面的循环
for(let i=1;i<=10;i++){
if(i===5){
// 跳过本次循环
continue
}
console.log(i);
}
console.log('--------------------------------');
let loginId = 'admin' //定义账号
let loginPwd = '123456' //定义密码
for(let i=2;i>=0;i--){
let loginId2 = prompt('请输入账号:')
//判断登录名是否输入正确
if(loginId2!==loginId){
alert('账号错误!还剩下'+i+'次机会')
//跳出本次循环
continue
}
let loginPwd2 = prompt('请输入密码:')
//如果账号正确,再判断密码是否正确
if(loginPwd===loginPwd2){
alert('登录成功!')
//登录成功后,跳出整个循环
break;
}else{
alert('密码错误!还剩下'+i+'次机会')
}
}
</script>
</body>
</html>弹窗显示为:
?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习题2</title>
</head>
<body>
<script>
/*
会员注册,注册会员信息,输入会员号(必须是4位整数),输入姓名,输入性别(只能是男或女)
一共有三次机会,会员信息输入错题,提示错误信息,并显示还有几次机会
*/
for(let i=2;i>=0;i--){
let no = parseInt(prompt('请输入会员号:'))
//表示错误的会员号
if(isNaN(no)){
alert(`会员号必须是4位整数!你还有${i}次机会`)
continue //跳过本次循环
}
if(no<1000 || no>=10000){
alert(`会员号必须是4位整数!你还有${i}次机会`)
continue //跳过本次循环
}
let name = prompt('请输入姓名:')
let sex= prompt('请输入性别:')
//表示错误的性别
if(!(sex==='男' || sex==='女')){
alert(`性别必须是男 或 女!你还有${i}次机会`)
continue //跳过本次循环
}
alert('注册成功!')
break //跳出整个循环
}
</script>
</body>
</html>弹窗显示为:
?
?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习题3:</title>
</head>
<body>
<script>
/*
猜数小游戏,系统随机返回一个1-100之间的数,给5次机会,猜这个数
每次猜的数,要提示用户,猜大了还是猜小了
提示:Math.random()随机返回0到1之间的小数
*/
let num = parseInt(Math.random() * 100) + 1
//循环5次
for (let i = 4; i >= 0; i--) {
let num2 = parseInt(prompt('请输入您所猜的数:'))
if(num===num2){
alert('厉害!您猜对了!')
break; //跳出整个循环
}else if(num>num2){
alert(`您猜小了!您还有${i}次机会!`)
}else{
alert(`您猜大了!您还有${i}次机会!`)
}
//最后一次,还没有猜对
if(i===0){
alert(`很抱歉!您没有猜对这个数,其实这个数是${num},下次祝您好运!`)
}
}
</script>
</body>
</html>?弹窗显示为: