vue计算属性详解
什么是计算属性
计算属性,字如其名,首先它是属性,其次有计算的“功能”
说的官方一点:计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动变化,与之相关的DOM部分也会同步自动更新。
计算属性的使用
在computed配置项中添加我们的计算属性,在属性里面写我们的逻辑代码。
例子:我们使用input来加入数组元素,同时使用计算属性计算这个数组的和。
注意:计算属性其实是属性,在页面上使用只需要用属性值,不要带(),不然就变成方法了。

代码
<template>
<div id="main">
<div class="one">
<el-input v-model="number" placeholder="输入数字"></el-input>
<el-button type="primary" circle @click="add">+</el-button>
</div>
<p>这个数组是:{{ list }}</p>
<p>数组的和为{{ sum }}</p>
</div>
</template>
<script>
export default {
data() {
return {
list: [],
number:0,
};
},
methods:{
add(){
this.list.push(this.number)
}
},
computed: {
sum: function () {
// `this` 指向 vm 实例
var ans = 0;
this.list.forEach((item, index) => {
ans +=parseInt(item);
});
return ans
},
},
};
</script>
要知道的getter和setter
计算属性都包含有一个getter和一个setter,计算属性会默认使用 getter 函数,如果你要使用 setter 函数,那么你必须要手动写出 setter 函数
setter函数中,我们可以去对getter中使用到的数据进行操作,所谓因变量去影响自变量。
当我们要给这个属性进行赋值,vue会解析调用set方法,并且将值传入,这样newValue就能接收到
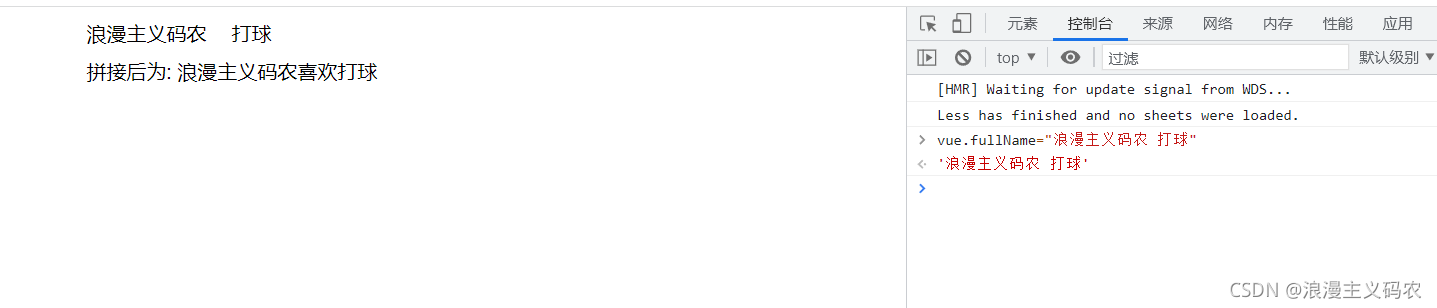
例子:通过控制台简单的赋值给该属性,页面就会发生改变

代码:
<template>
<div id="main">
<div class="one">
<p>{{ firstName }}</p>
<p>{{ lastName }}</p>
</div>
<p>拼接后为: {{ fullName }}</p>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张三",
lastName: "李四",
};
},
mounted() {
window.vue = this;
},
computed: {
fullName: {
// getter
get: function () {
return this.firstName + "喜欢" + this.lastName;
},
// setter
set: function (newValue) {
var names = newValue.split(" ");
this.firstName = names[0];
this.lastName = names[names.length - 1];
},
},
},
};
</script>
计算属性的优点
了解了这么多,发现计算属性其中的计算都是可以通过方法来实现的,那么我们为什么还需要用到计算属性?
😉优点来了
计算属性是基于响应式依赖进行缓存的,只在相关响应式依赖发生改变(相关的属性变化)时它们才会重新求值。提升了性能
写在最后
欢迎大佬们阅读,如果有误,请评论指出,不胜感激。
💌 想做一个只记得快乐和知识点的人。希望你也是 💌
一个心怀浪漫宇宙,也珍惜人间日常的码农
