bootstrap简介及其相关内容
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。引用其时需要具备一定的基本模板:
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
网格系统
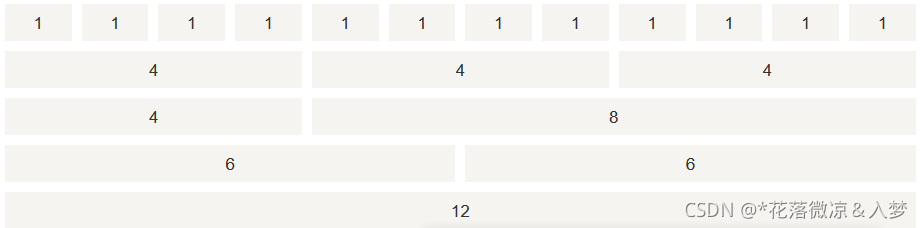
- bootstrap将页面或容器化氛围横向的12等份,行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。利用col-lg-(“number”)对横向的12等份进行分配。
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>

- 列嵌套
<div class="container">
<div class="row">
<div class="col-md-6">
<!-- col-md-6默认是水平分开两个盒子,如果只是单纯的div则会显示为上下分布 -->
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
</div>
- 列偏移
使用.col-md-offset-*可以将列向右偏移
<div class="container">
<div class="row">
<div class="col-md-4">坐厕</div>
<!-- 总共十二等份,两个盒子本来是只占了8列,还有四列未被使用,
故col-md-offset-4,所以右侧的盒子会继续向右偏移4列 -->
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
</div>
</div>
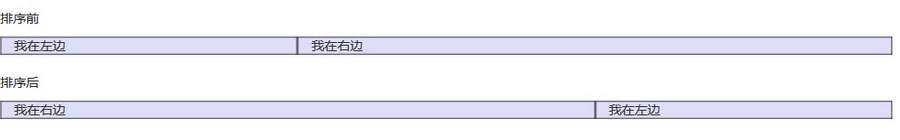
- 列排序
一般用于盒子调换顺序
<div class="container">
<div class="row">
<!-- 左右两个盒子同时使用push和pull元素,盒子才不会被压住 -->
<div class="col-md-4 col-md-push-8">坐厕</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
</div>

导航栏
- 向
<nav>标签添加class .navbar、.navbar-default。 - 向上面的元素添加
role="navigation",有助于增加可访问性。 <div>元素添加一个标题class .navbar-header,内部包含了带有classnavbar-brand的<a>元素。这会让文本看起来更大一号。- 为了向导航栏添加链接,只需要简单地添加带有
class .nav、.navbar-nav的无序列表即可。 - 演示如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<!-- 这两个script都必须要写否则就会下拉菜单无法出来 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
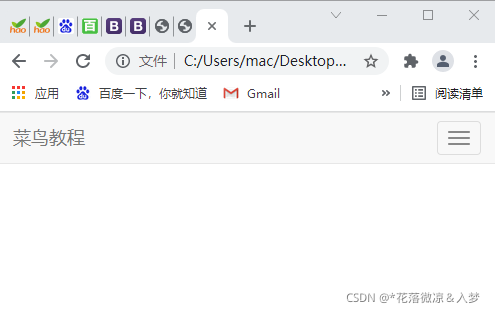
<!-- 这是一个响应式布局,当屏幕处于最大化时与屏幕缩小时的布局不一样 -->
<body>
<!-- role="navigation"有助于增加可访问性 -->
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- "navbar-header",内部包含了带有classnav-brand的<a>元素,会使文本看起来更大一号 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<!-- data-toggle用于告诉JavaScript需要对按钮做什么,icon-target指示要切换到哪一个元素,三个icon代表要创建所谓的汉堡按钮 -->
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
全局界面

小窗界面

轮播
- Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
- 实例演示:
<body>
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<!-- 图片引用绝对路径,相对路径会出错 -->
<img src="1.jpg" alt="First slide" style="width: 100%;height: 200px;">
</div>
<div class="item">
<img src="2.jpg" alt="Second slide" style="width: 100%;height: 200px;">
</div>
<div class="item">
<img src="3.jpg" alt="Third slide" style="width: 100%;height: 200px;">
</div>
</div>
<!-- 上下跳转控制,跳转控制可以前进货后退 -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
