- 创建vue实例
<script>
//创建vue实例
const vm = new Vue()
</script>
- 配置对象
1.el
<div id="app">
<h1>My Test Vue</h1>
</div>
<script>
//创建vue实例
const vm = new Vue({
el:'#app' //通过el来绑定Vue实例作用的容器,该el的意思为绑定id为app的容器,当然也可以换成 '.app' 即绑定class为app的容器,一般通过id来绑定
})
</script>
注::容器和Vue实例之间的关系是一对一的,即一个el只能绑定一个容器,同时一个容器也只能被一个el绑定
2.$mount()
<div id="app">
<h1>My Test Vue</h1>
</div>
<script>
//创建vue实例
const vm = new Vue({
})
vm.$mount('#app')//通过mount来绑定对应的容器与实例
</script>
注::mount有挂载的含义,不过不适用el来进行绑定,也可以使用mount,相对来说,mount更灵活
data
//通过data对象来动态的获取值 使用 {{}} 来获取data中的元素
<div id="app">
<h1>{{name}} Test Vue</h1> //动态获取data中的name
</div>
<script>
//创建vue实例
const vm = new Vue({
el:'#app',
data :{
name : 'Your'
}
})
</script>
//上面的data写法为对象的方式,即将data当做一个对象,在里面取值,还有另一种写法,即函数方式
<div id="app">
{{test}}
</div>
<script>
const vm = new Vue({
el:'#app',
data(){
return{
test : '这是一个测试'
}
}
})
</script>
注::{{}} 中,不但可以取出data中的值,还能使用js的表达式,如加减运算,三目表达式,字符串转换等。
在 你创建的vue对象中的所有值都可以取出来(创建对象后自带的也可以,如下图)

- 模板语法
3.1 插值语法,上述的{{}} 就是所谓的插值语法
3.2 指令语法
插值语法的{{}}只能作用在标签,容器等的里面,而不能用在其属性中 如:
<div id="app">
<a href="{{url}}">点击</a>
</div>
<script>
const vm = new Vue({
el:'#app',
data :{
url : 'https://www.baidu.com/'
}
})
</script>
上面这种写法是错误的,如果想要使其属性的值也可以动态的获取,可以使用Vue的指令语法 v-bind:如下所示
<div id="app">
<a v-bind:href="url">点击</a>
</div>
<script>
const vm = new Vue({
el:'#app',
data :{
url : 'https://www.baidu.com/'
}
})
</script>
注 ::这里的v-bind: 可以直接简写为 : <a :href="url">点击</a>
- 数据绑定
//Vue有两种数据绑定方式,
//一种是单向绑定v-bind(数据只能从data流向页面)
//另一种则是双向绑定v-model(数据能从data流向页面,还能从页面流向data)
<div id="app">
单向<input v-bind:value="url">
双向<input v-model:value="url">
</div>
<script>
const vm = new Vue({
el:'#app',
data :{
url : 'https://www.baidu.com/'
}
})
</script>

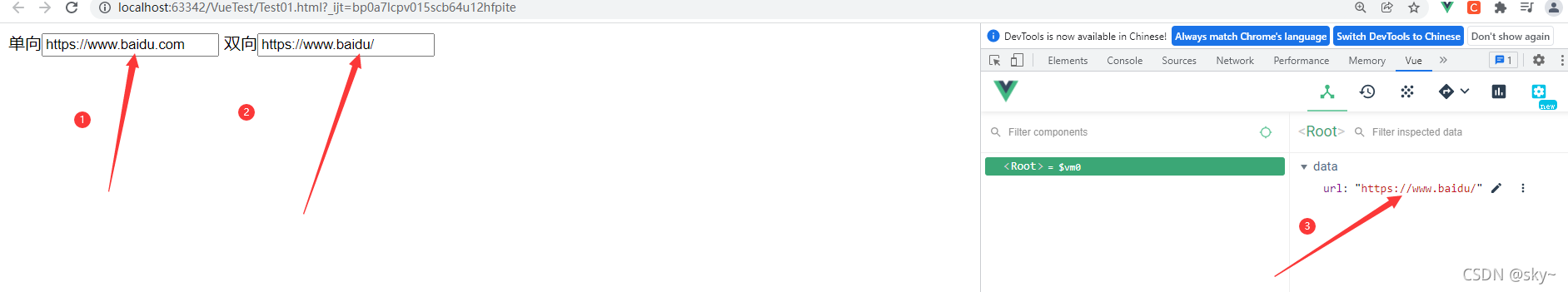
如上图所示,1的改变对2,3都没有影响,而2的改变可以影响到3,3的改变可以影响到1,2
注 :: v-model 只能绑定含有value值的 一般为表单之类的 ,因为v-model只能绑定value因此
<input v-model:value="url">
可以简写成
<input v-model="url">
- 事件
methods方法
一般将所定义的方法,写到methods对象里面,如下所示
<div id="app">
<button v-on:click="test">测试</button> //v-on绑定事件,这里的意思是当绑定的点击事件发生后,调用test方法
</div>
<script>
const vm = new Vue({
methods :{
test(){
alert("test")
}
}
})
vm.$mount('#app')
</script>
注 ::v-on: 可以简写成 @ 即 <button @click="test">
v-on中的修饰符(常用)
prevent,阻止默认事件发生 ,上代码!!!
<div id="app">
<form>
<input type="text">
<input type="submit" >
</form>
<a @click="test" :href="url">点击跳转页面</a>
</div>
<script>
const vm = new Vue({
data:{
url : 'https://www.baidu.com/'
},
methods :{
test(){
alert("跳转")
}
}
})
vm.$mount('#app')
</script>
如上代码所示,主要有两个功能,一个是点击提交按钮的时候,提交form表单,还有一个是当点击超链接后弹窗并跳转页面。现在,给他们加上prevent修饰符
<input type="submit" @click.prevent>
<a @click.prevent="test" :href="url">点击跳转页面</a>
这样一来,原本默认提交给form表单并跳转就会被阻止,点击超链接跳转页面也会被阻止
stop,阻止事件冒泡,上代码!!!
//css样式,为了看着方便加的
<style>
.demo{
background-color: pink;
width: 100px;
height: 100px;
}
</style>
<div id="app">
<div class="demo" @click="test">
<button @click="test">测试</button>
</div>
</div>
<script>
const vm = new Vue({
methods :{
test(){
alert("跳转")
}
}
})
vm.$mount('#app')
</script>
如上代码所示,如果在div和button中,都添加点击事件,点击button的话会先触发button的点击事件再触发div的点击事件,这就是所谓的冒泡,如果在button中加入stop
<button @click.stop="test">测试</button> 就会阻止冒泡的发生
once 事件只触发一次,还拿上述的例子测试
<button @click="test">测试</button> 普通写法,可以一直点击,一直弹窗
<button @click.once="test">测试</button> 加上once后,点击事件只触发一次
注::修饰符可以写多个 ,如 :<button @click.once.stop="test">测试</button>
键盘事件:
用的时候去搜吧,不想记了。。。。。。。。
- 计算属性
computed ,先上代码
<div id="app">
{{test}}
</div>
<script>
const vm = new Vue({
data:{
str : '1',
str2 : '2'
},
computed :{
test:{
get(){
return this.str + ' ' + this.str2 //这里的this会指data对象
},
set(value){
this.str = '3'
}
}
}
})
vm.$mount('#app')
</script>
先从script中来看,先定义一个computed对象,在compute中,又定义了一个对象,这个对象是自己命名的,在这里叫test ,可以看到在test对象中有两个方法 get() 和 set() 这两个方法是 test对象中自带的。这两个方法先不管,先看 div中的 {{test}} ,即通过{{}}来调用 test中的get()方法来获得一个值,(注意::这里的get调用后会有一个缓存,如果get中的属性后面不发生改变,也就是这里的str 和 str2 ,那么下一次再获取值,就不会调用get方法,而是去缓存中找,如果想改变则可以通过调用set方法改变,这个时候,再获取值就会去调用get,因为属性已经改变)
computed的简写
如果平常不需要set方法,可将其省略不写,只留一个get函数,因为只有一个get函数,所以可以将其简写为
<div id="app">
{{test}}
</div>
<script>
const vm = new Vue({
data:{
str : '1',
str2 : '2'
},
computed :{
test(){
return this.str + this.str2
}
}
})
vm.$mount('#app')
</script>
注::这里获取值得方式还是{{test}},不能用{{test()}}
- 监视属性
watch
和上一个的属性计算类似,先定义一个watch对象,里面放要监听的属性名或方法名等,将其以对象的形式表示
上代码
<div id="app">
{{test}}
<button @click="changes">点击</button>
</div>
<script>
const vm = new Vue({
data:{
str : '1',
str2 : '2',
test : true
},
methods:{
changes(){
this.test = !this.test
}
},
watch:{
test:{
immediate:true, //为true的时候表示初始的时候先加载一次handler,不写默认为false
handler(newValue , oldValue){//这两参数是自定义的第一个为新值第二个为旧值
alert(newValue+" " + oldValue)
}
}
}
})
vm.$mount('#app')
</script>
这里的watch监听的是test属性,当test发生改变的时候,就会调用handler函数并弹出两个值,一个为改变后的值,一个为改变前的值
watch也可写成这种形式
<script>
vm.$mount('#app')
vm.$watch('test',{
immediate:true,
handler(a , b){
alert(a +" " + b)
}
})
</script>
注::如果想要监视一个对象中的每一个数据,需要开启深度监视如下所示:
<script>
data:{
num:{
a : 1,
b : 2,
c : 3
}
},
vm.$watch('test',{
deep:true,
immediate:true,
handler(a , b){
alert(a +" " + b)
}
})
</script>
想要监视 num 的每一个数据,需要 在监视器watch中加入 deep:true,(上面代码只写了改变的部分)
watch简写 ,和上个的属性计算相同,要简写watch 默认只留下一个handler函数
<script>
const vm = new Vue({
data:{
count : 1
},
watch:{
count(a,b){
alert(a + " " +b)
}
}
})
vm.$mount('#app')
</script>