
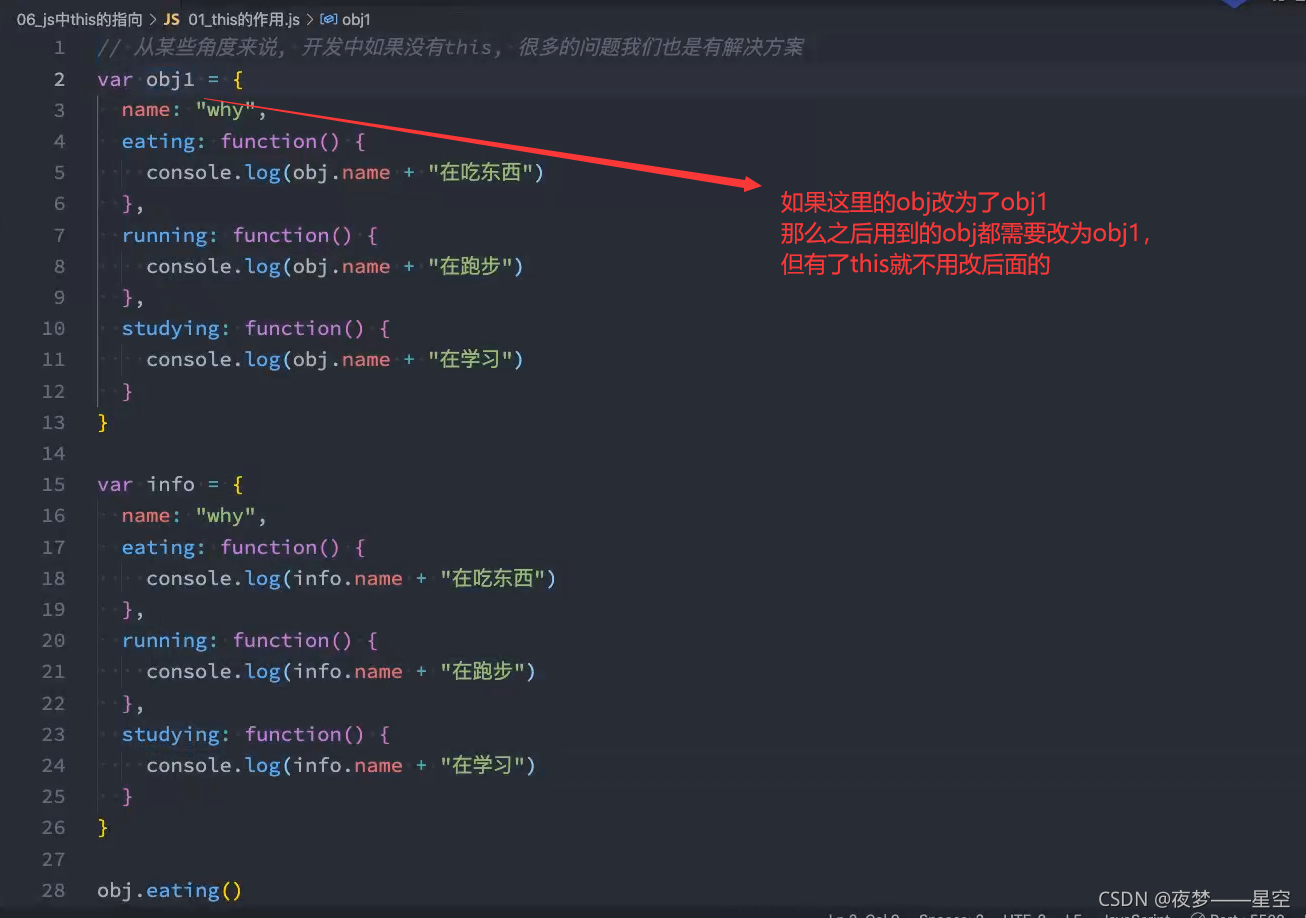
var obj = {
name: 'why',
eat: function() {
console.log(this.name + '在吃饭');
},
run: function() {
console.log(obj.name + '在跑步');
}
}
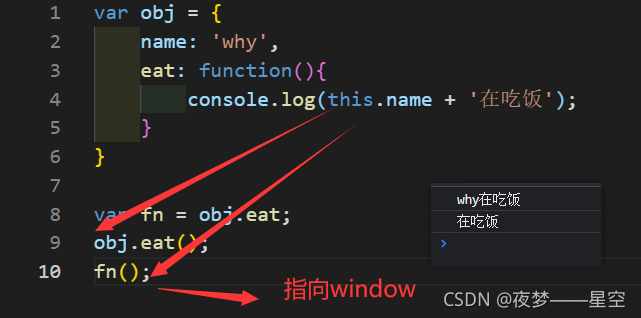
obj.eat();
obj.run();
var obj = {
name: 'why',
eat: function() {
console.log(this.name + '在吃饭');
},
run: function() {
console.log(obj.name + '在跑步');
}
}
var info = {
name: 'why',
eat: function() {
console.log(this.name + '在吃饭');
},
run: function() {
console.log(obj.name + '在跑步');
}
}
obj.eat();
obj.run();


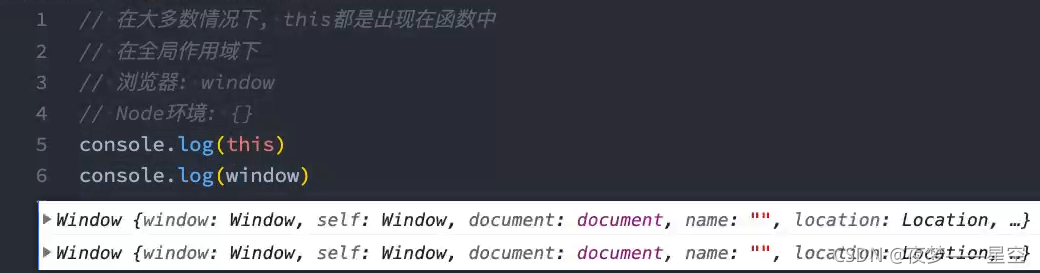
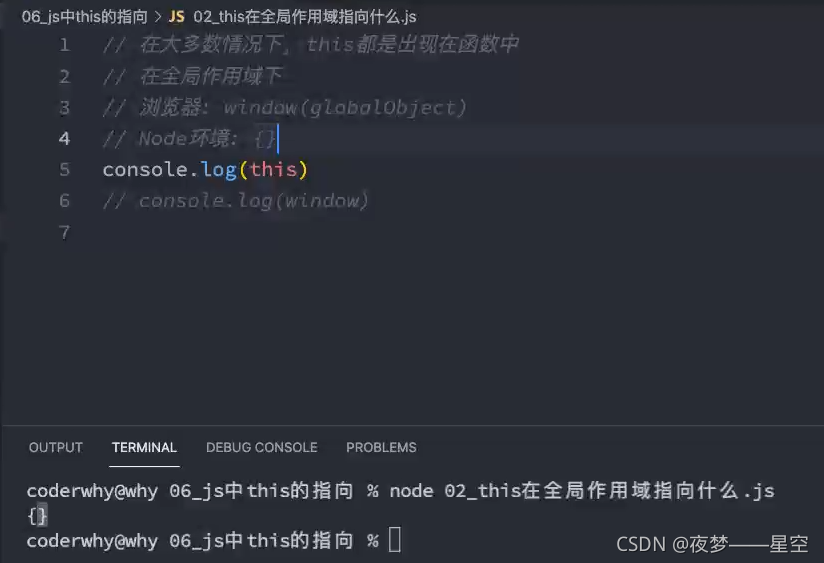
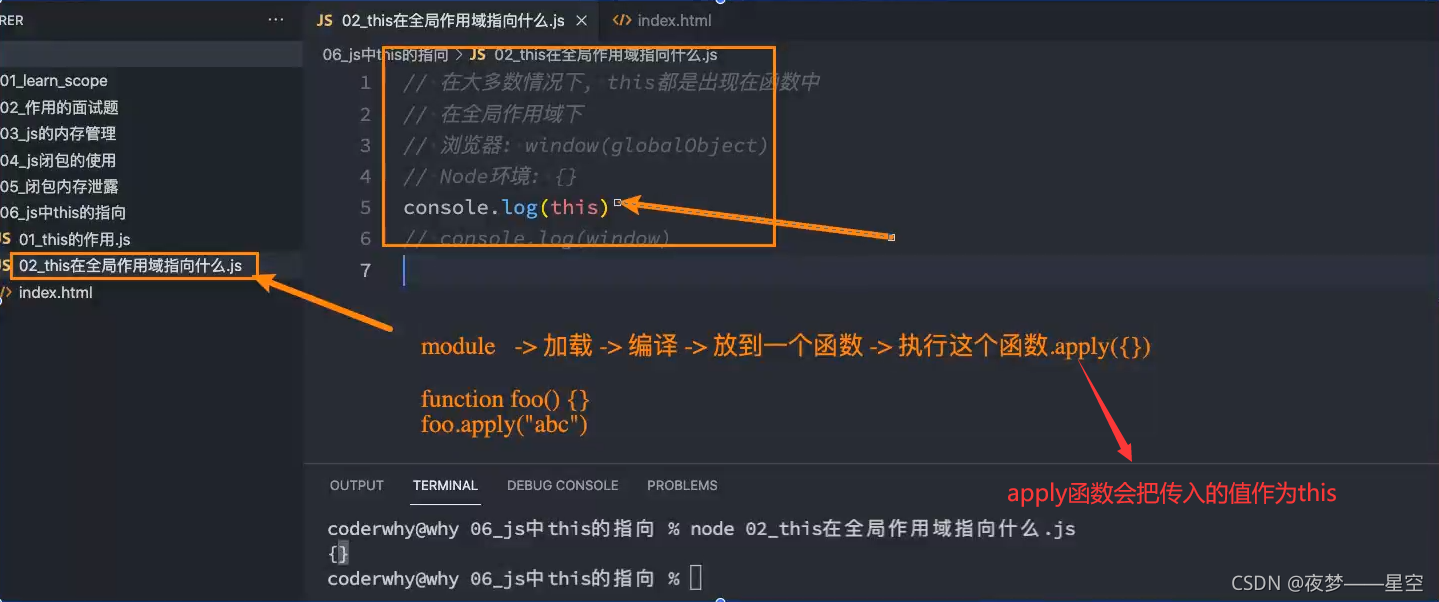
this在全局作用域指向什么



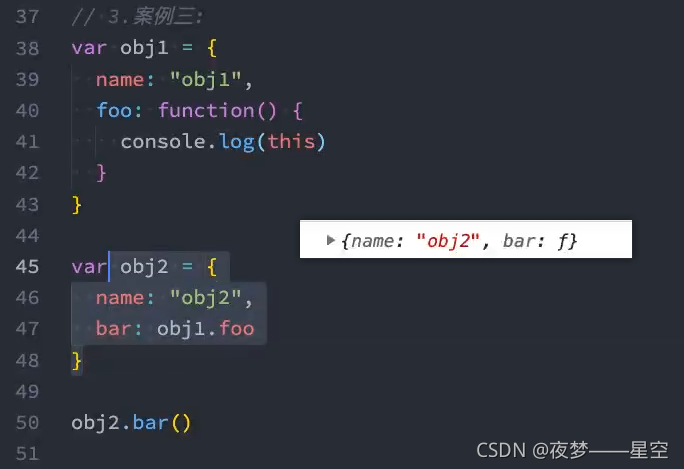
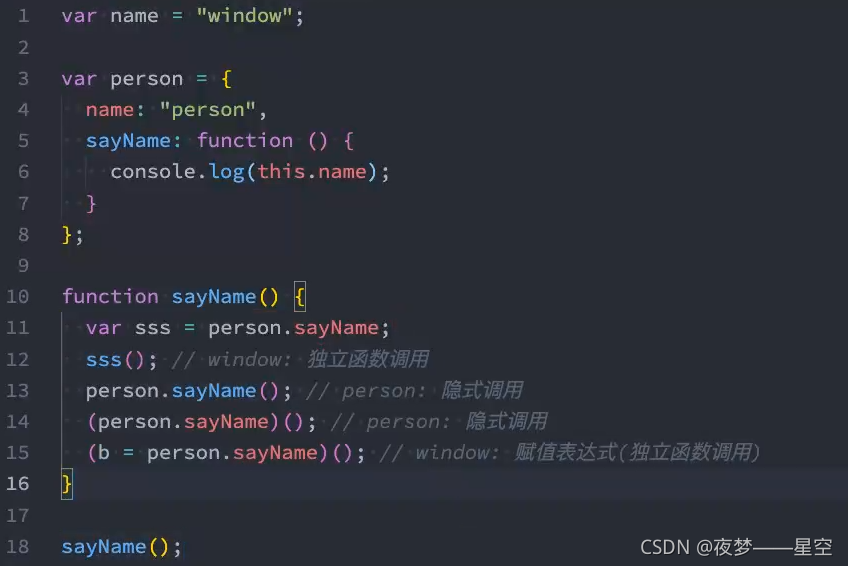
this的隐式绑定






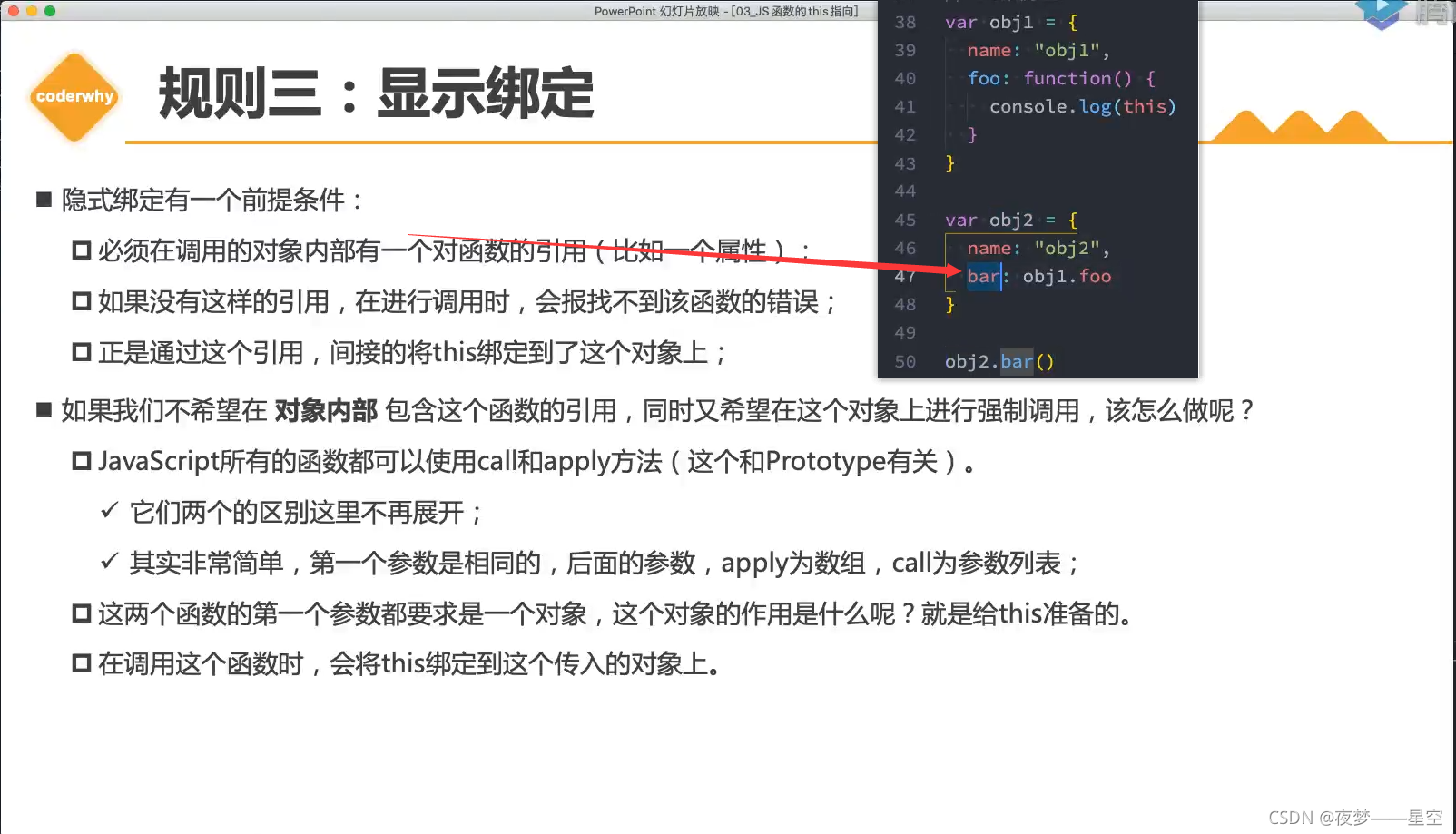
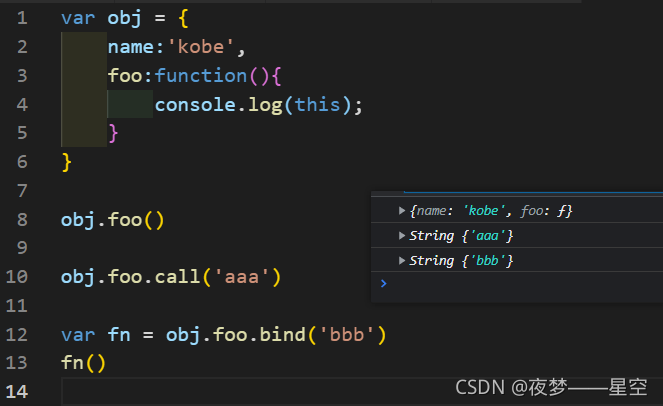
显示绑定

apply-call-bind函数



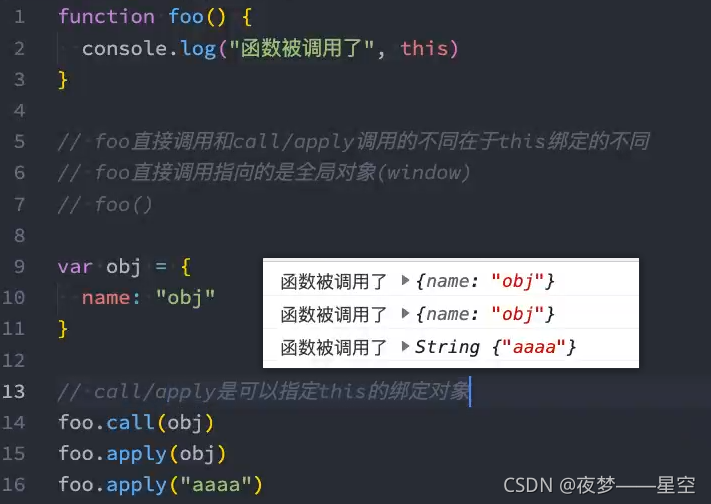
默认下this的指向是绑定到其调用者,但可以通过apply,call方法改变this的调用指向。
例如:foo函数执行时,将this绑定到obj这个对象上,而不是通过在obj这个对象中写属性存foo函数的地址,在obj.foo调用来改变this的指向。

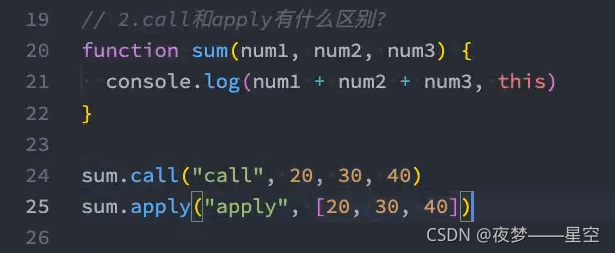
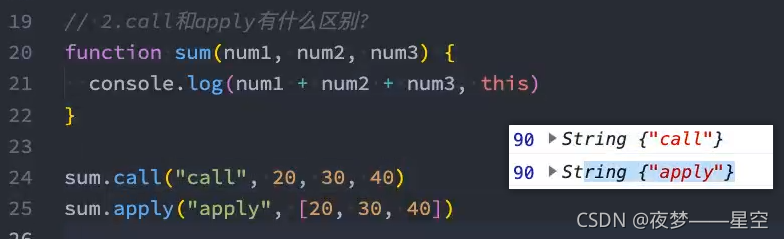
call和apply的区别(传参不同)



call和apply在执行函数时是可以明确绑定this的,这个绑定称为显示绑定


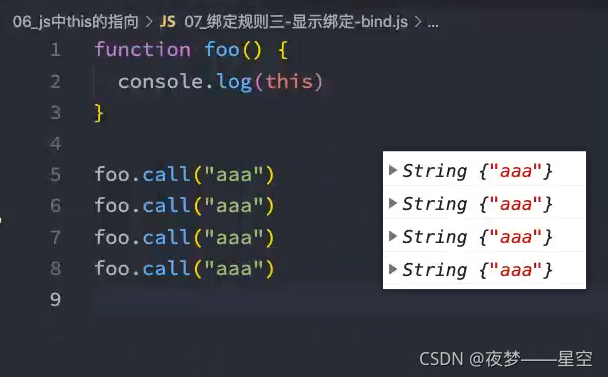
bind绑定后会生成一个新的函数,该函数独立调用时,其this也是bind绑定的而不是指向window

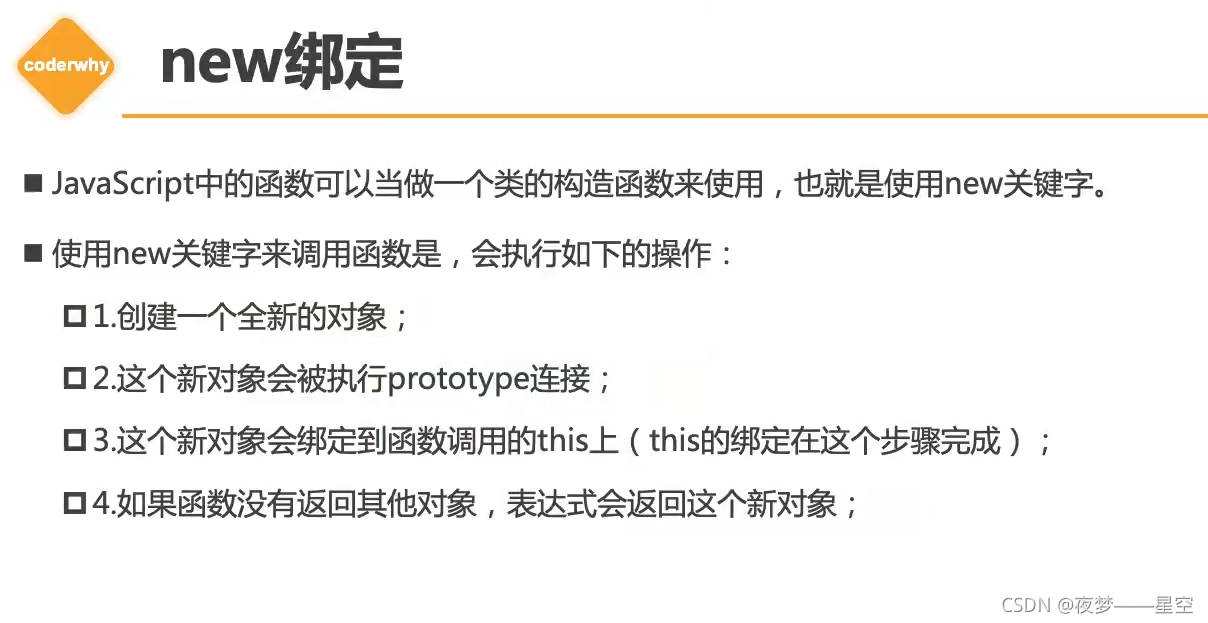
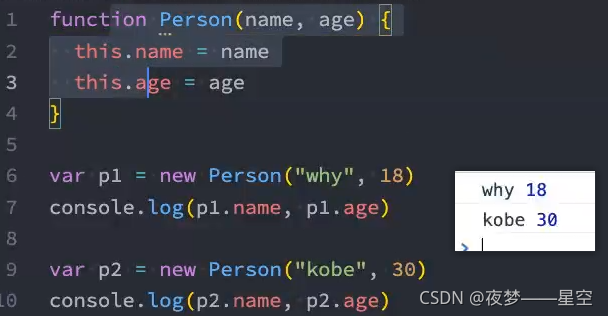
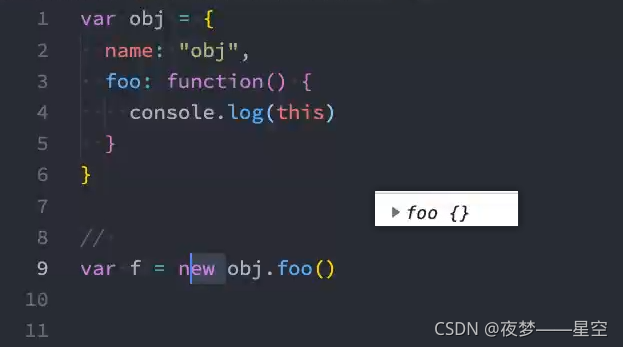
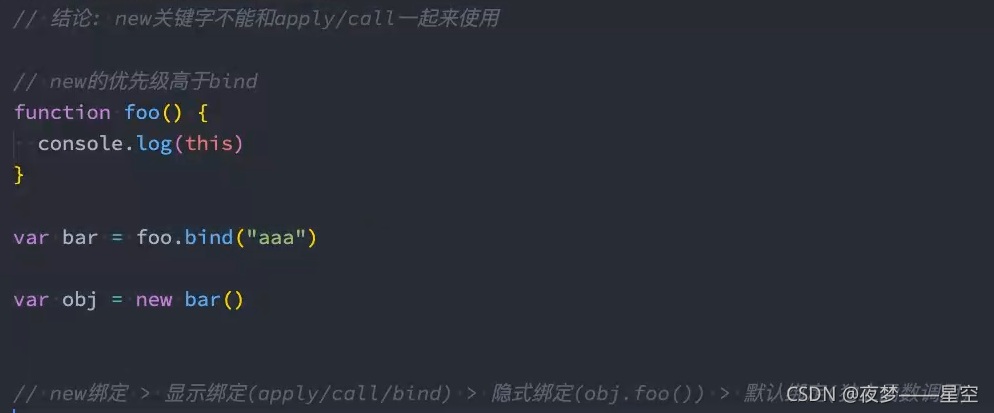
new绑定




this指向面试题





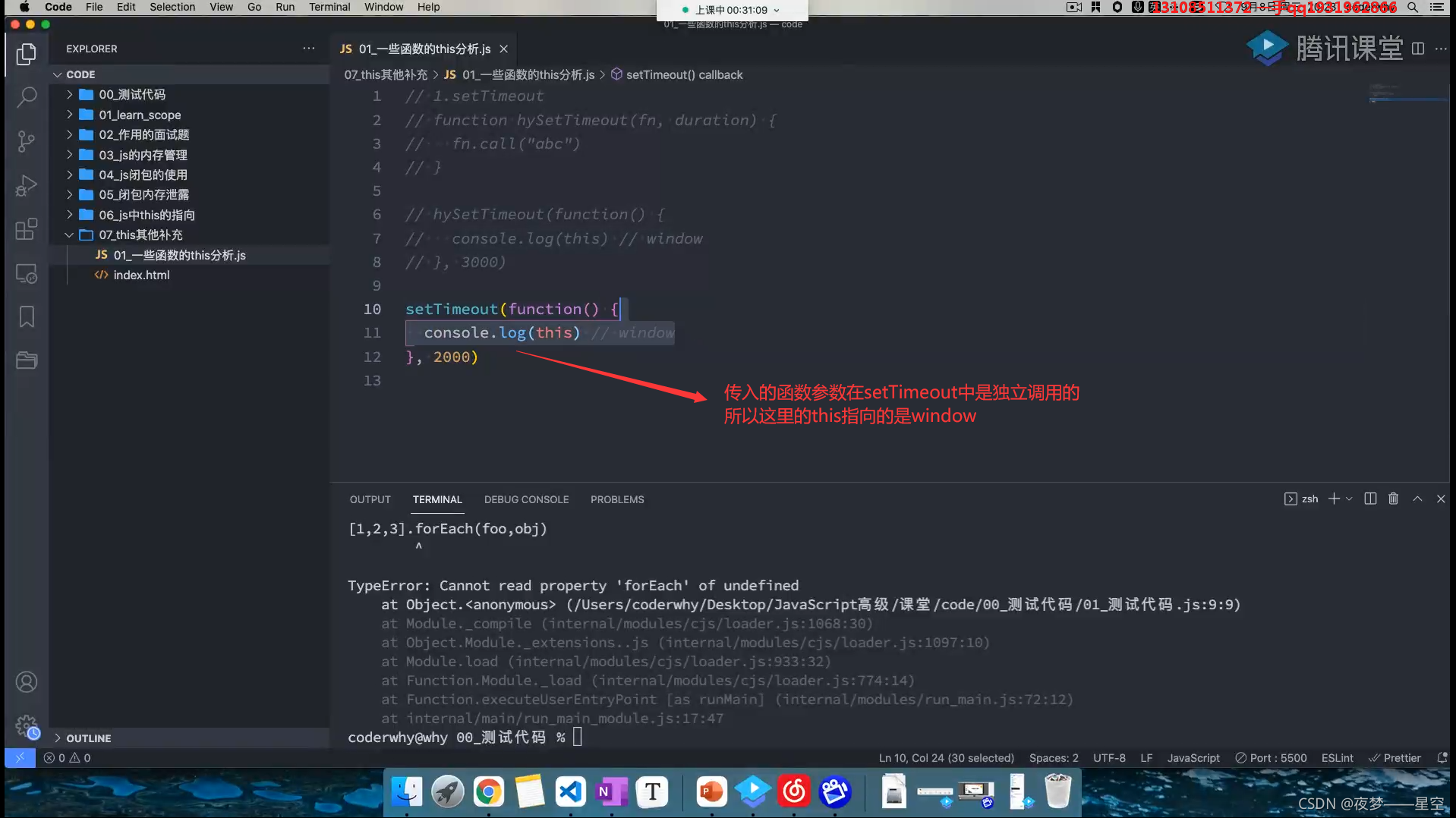
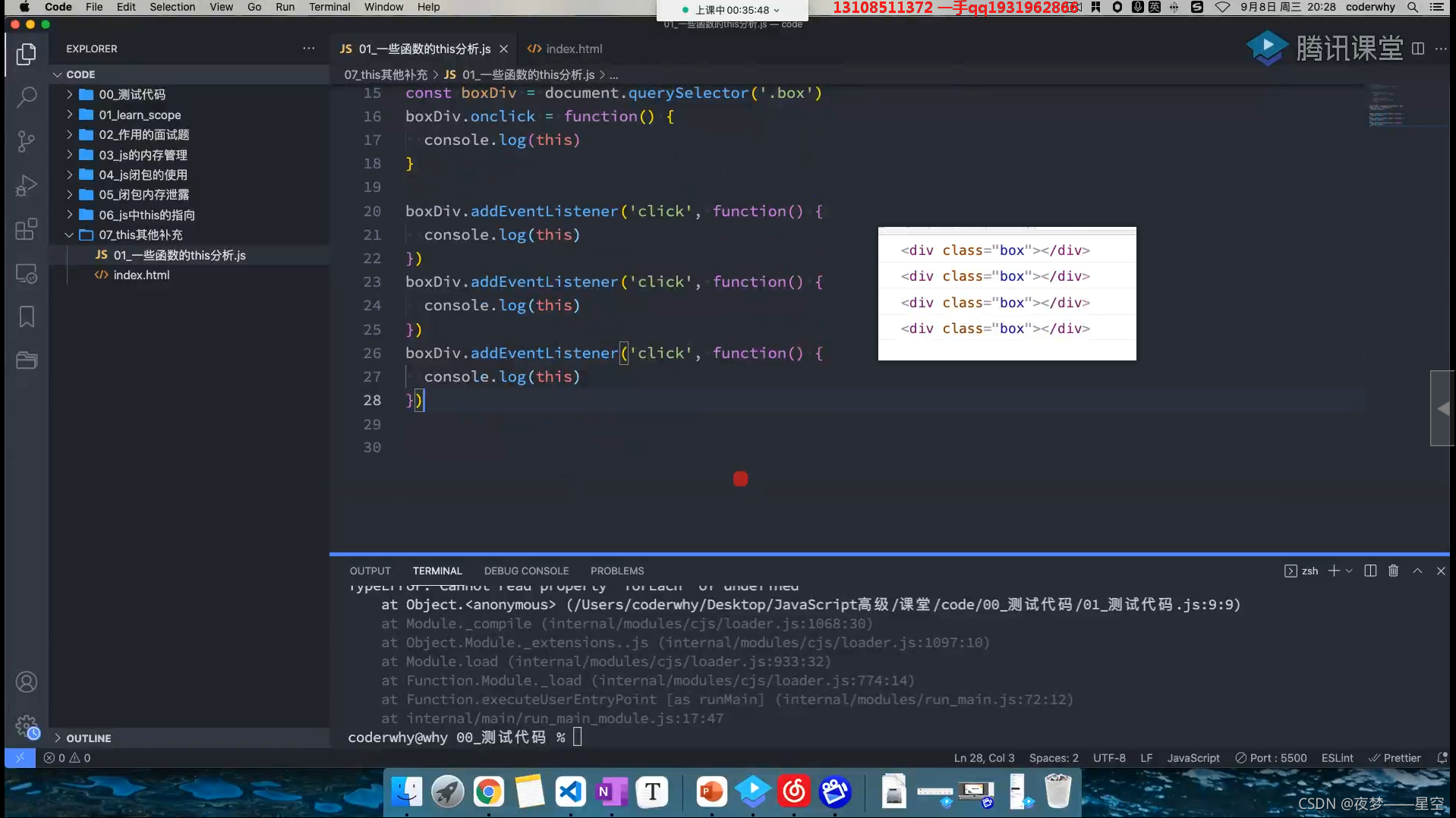
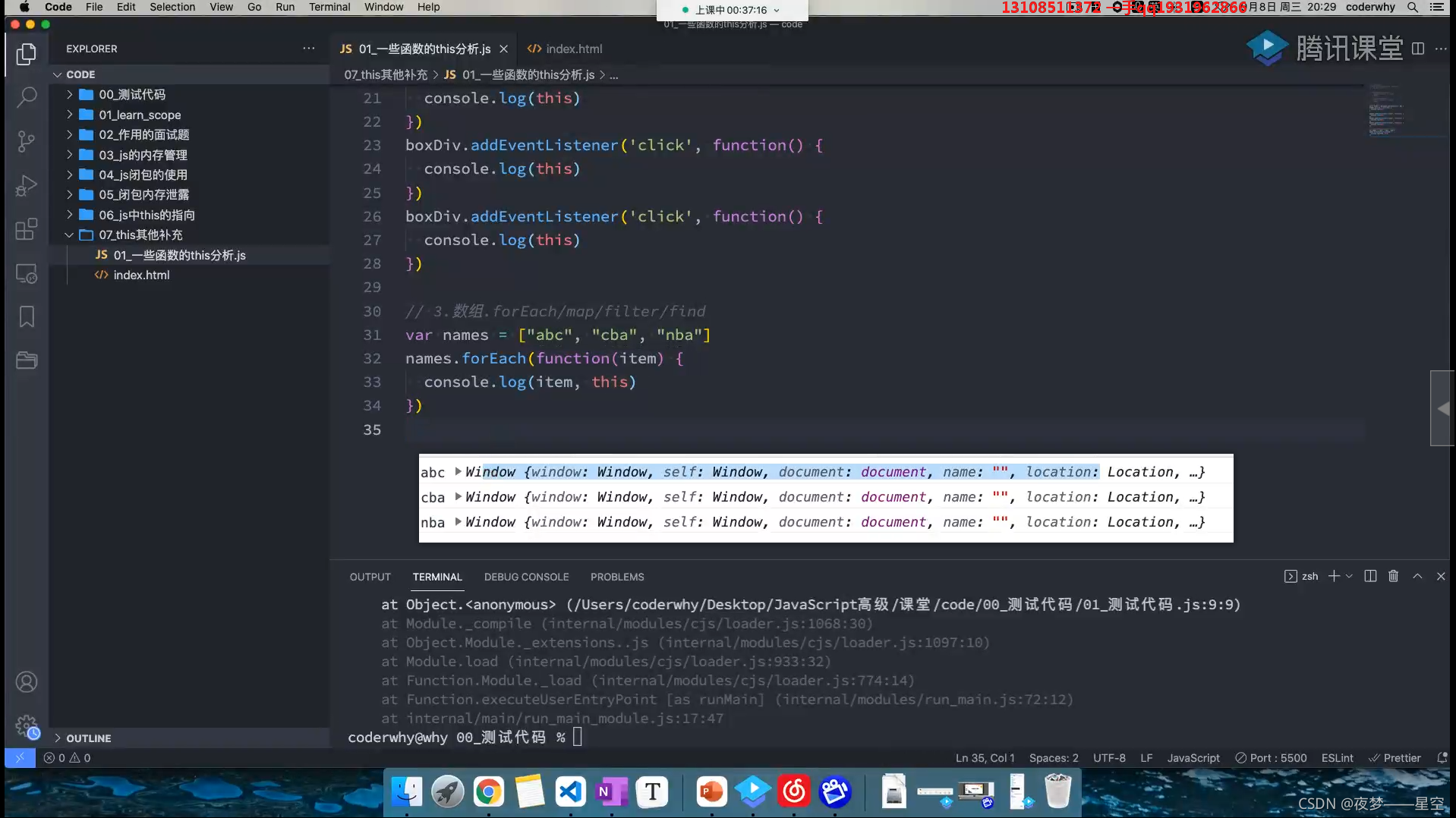
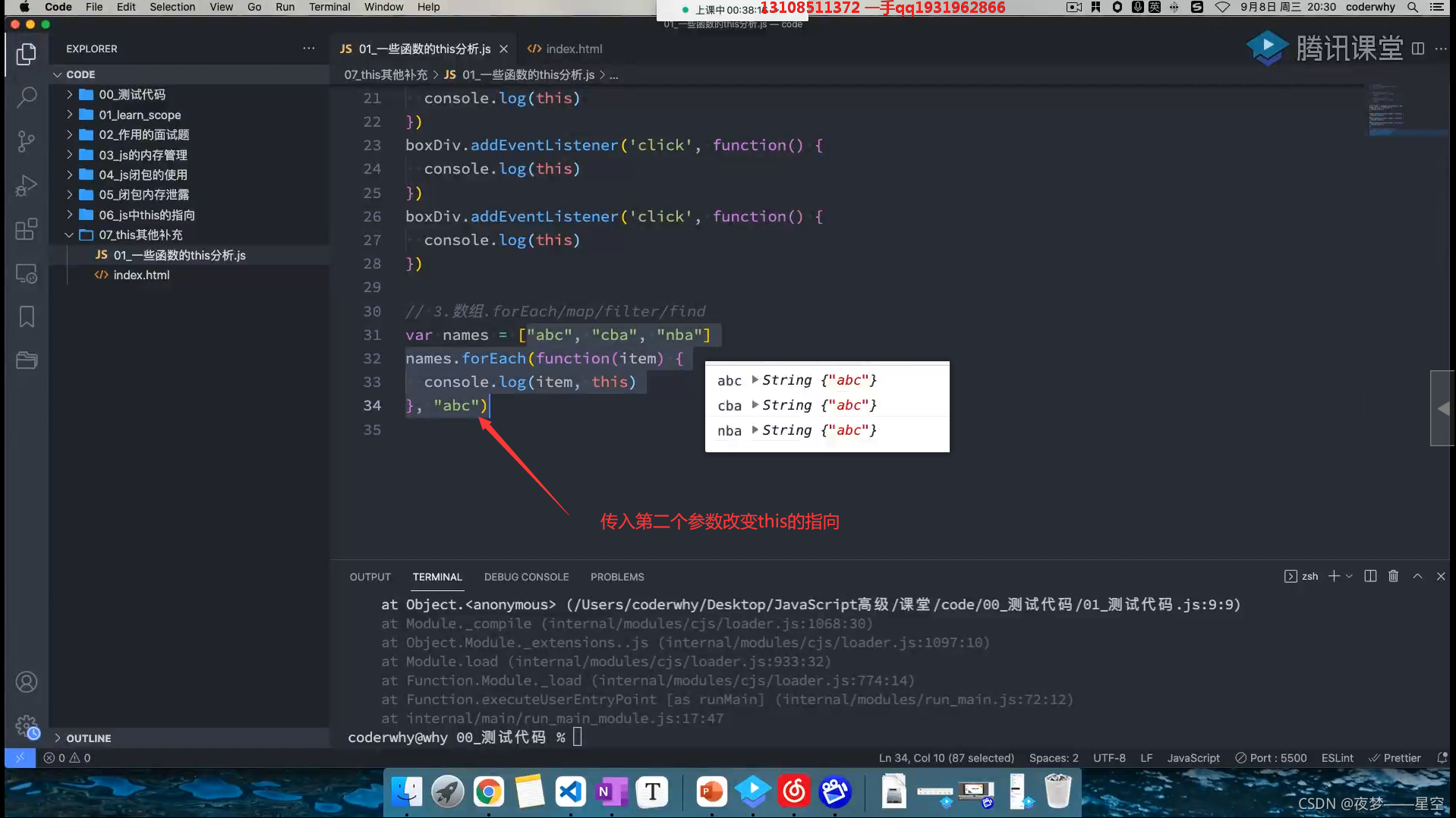
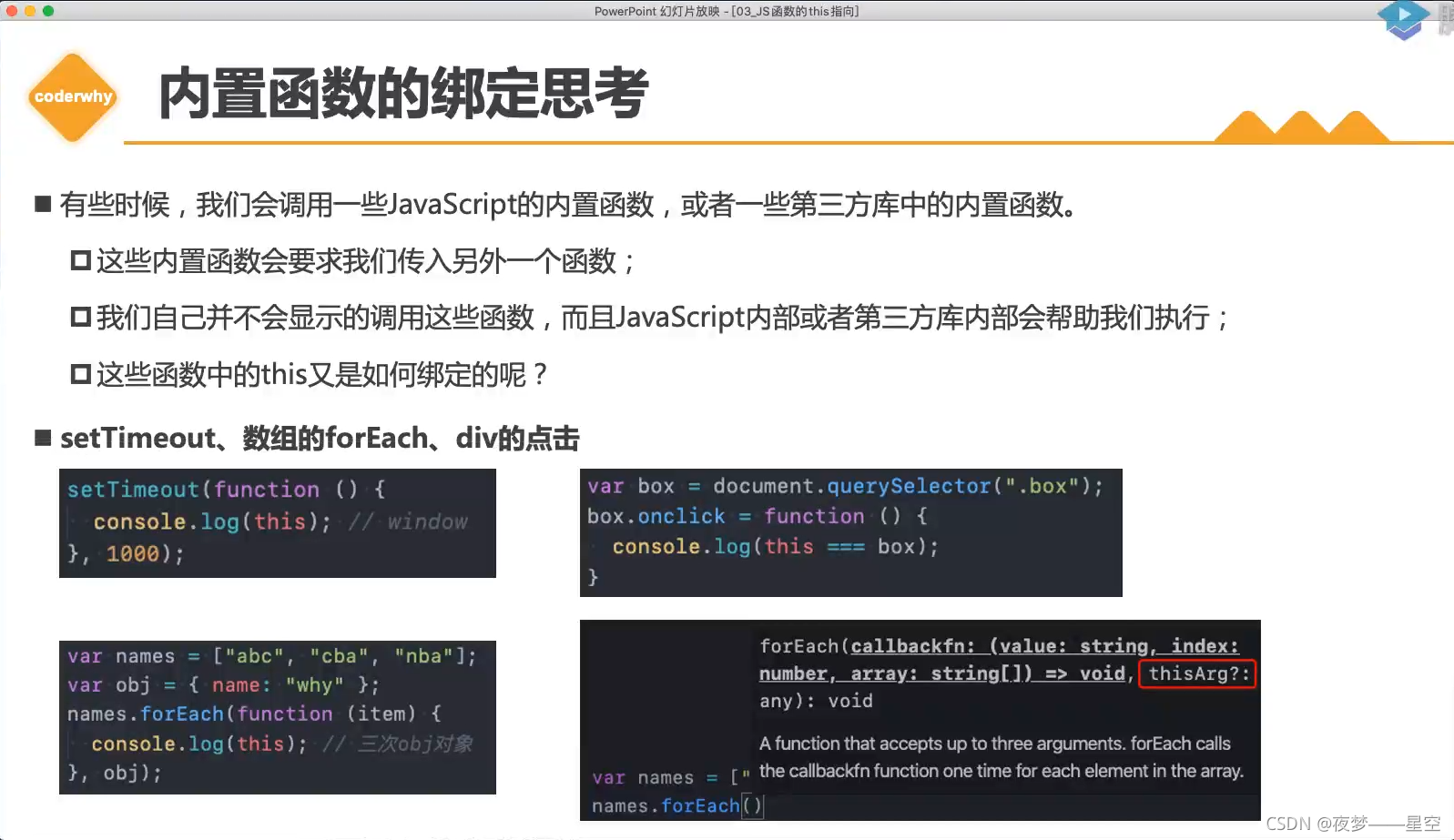
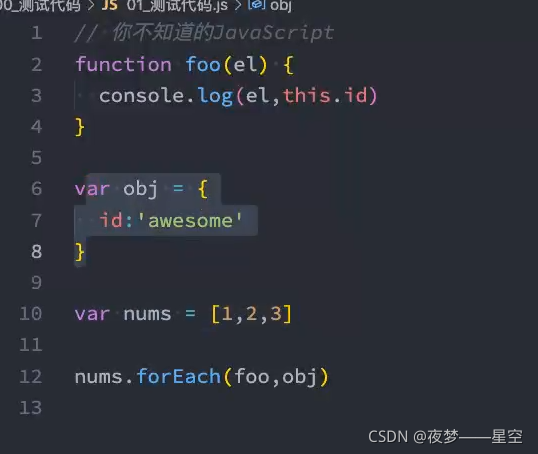
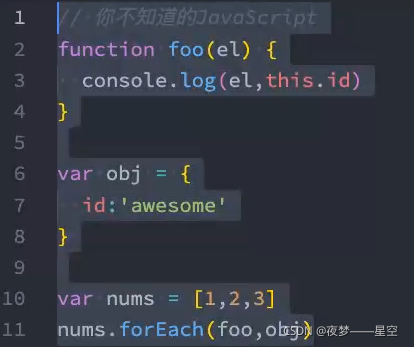
内置函数的绑定思考

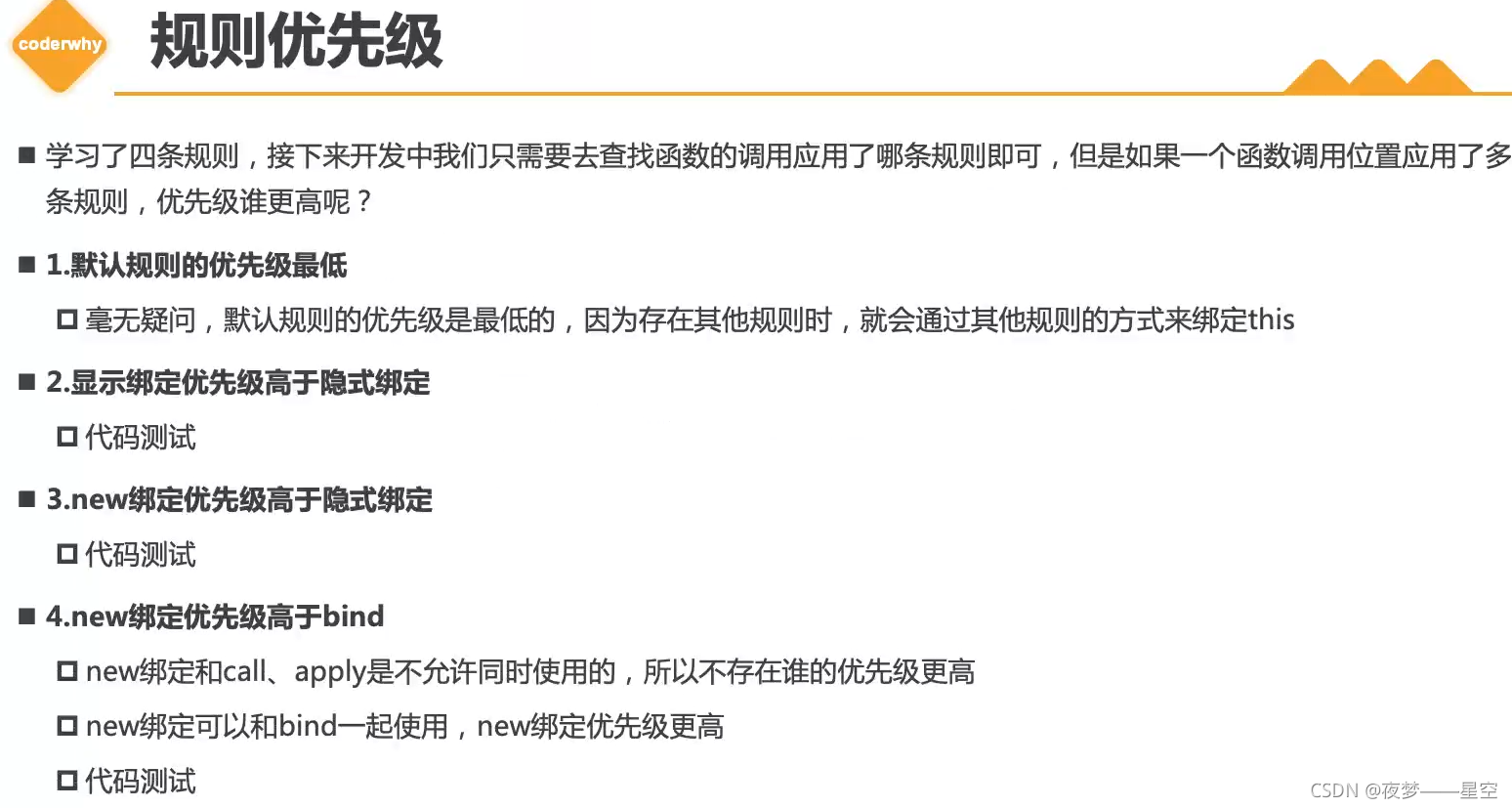
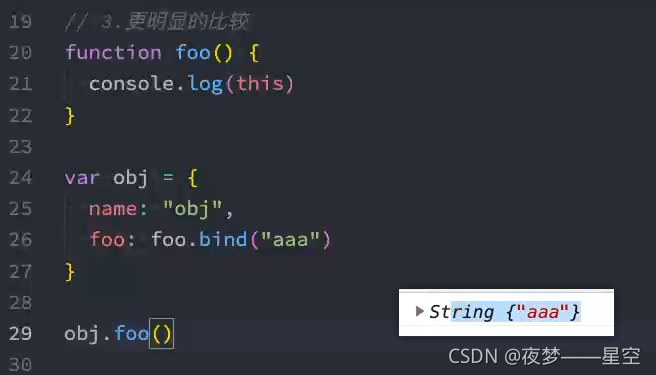
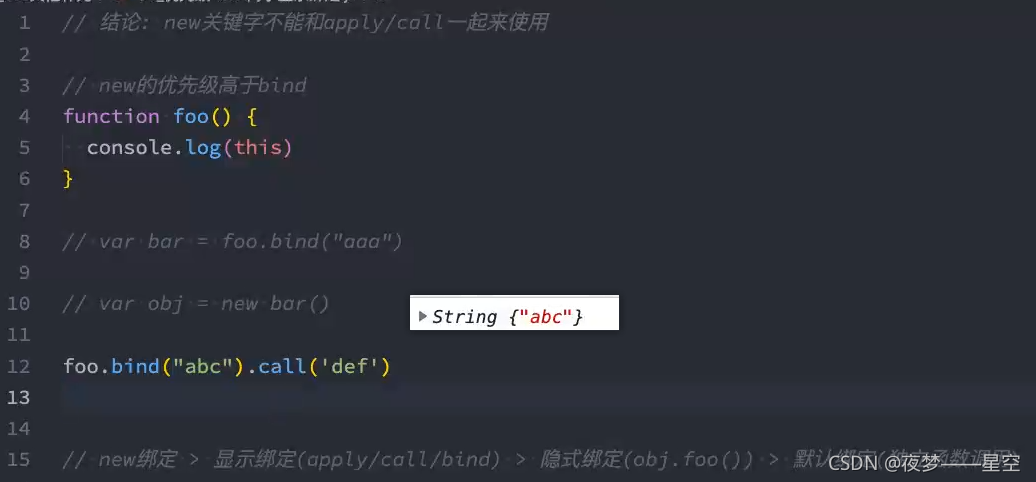
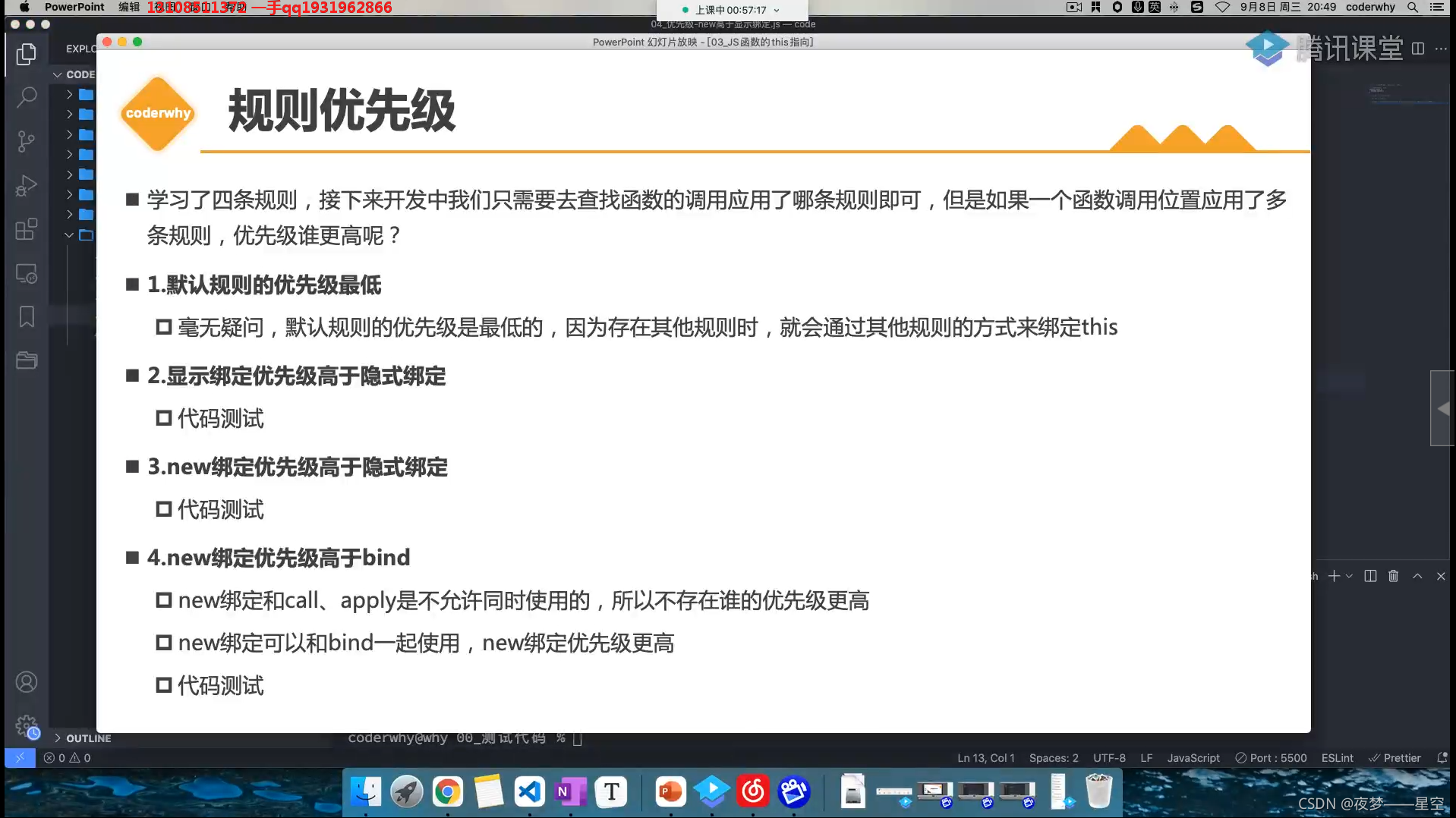
绑定规则优先级








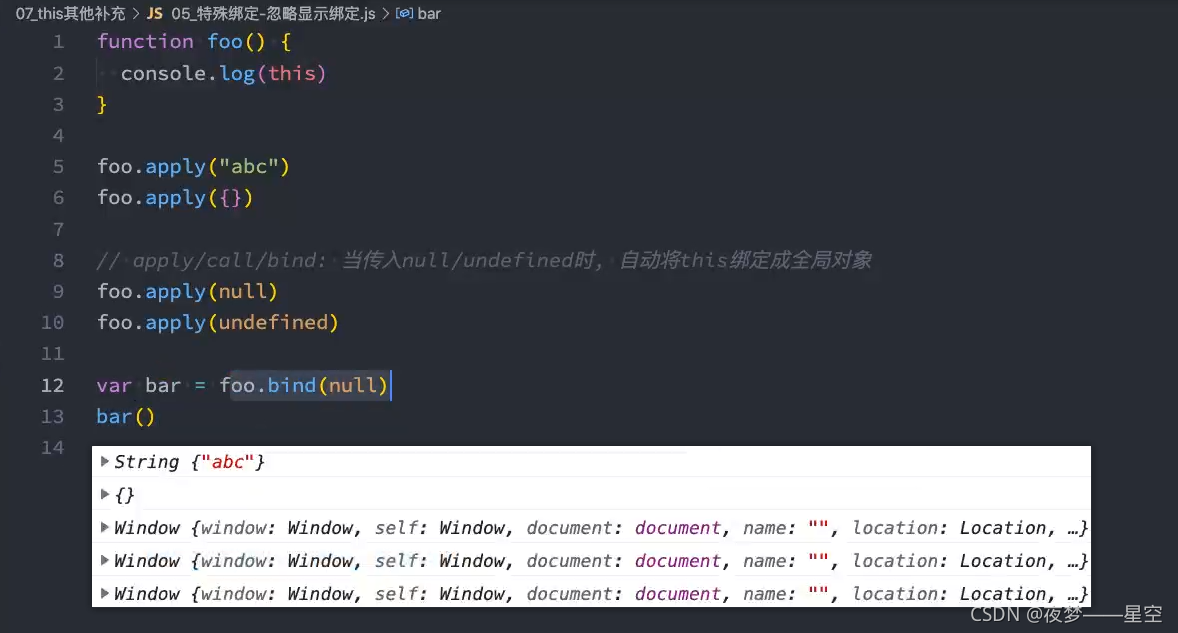
特殊绑定忽略显示绑定



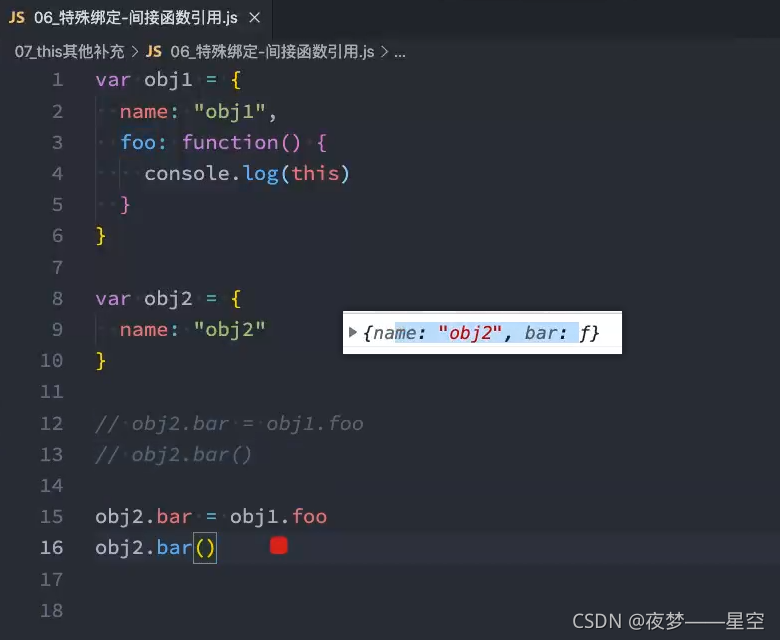
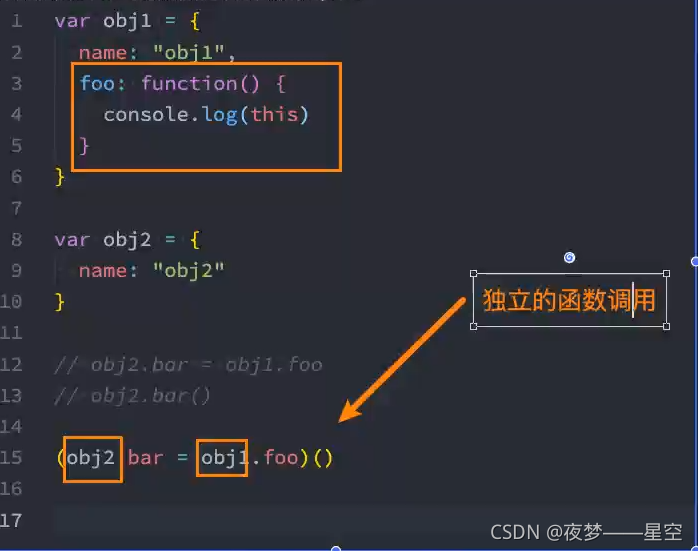
间接函数引用

是否加分号




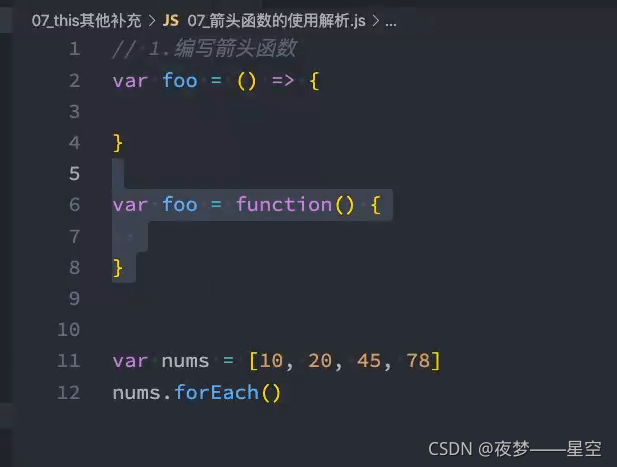
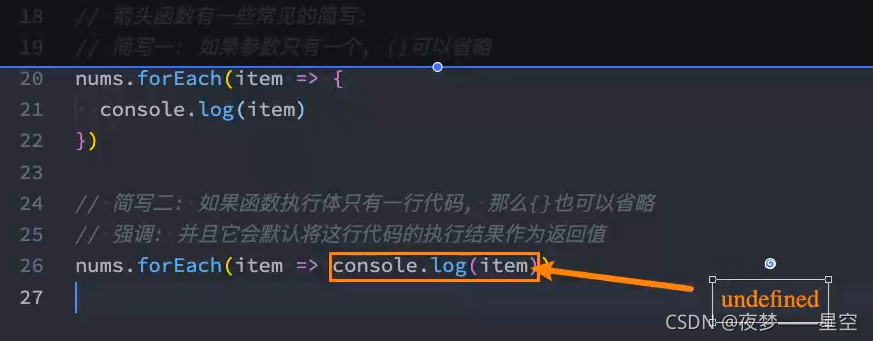
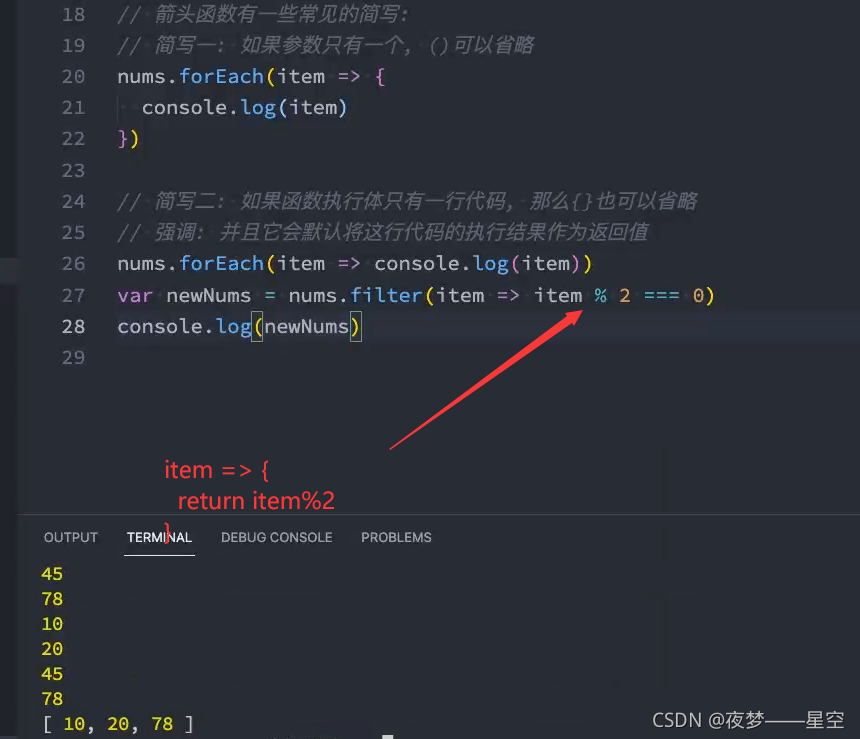
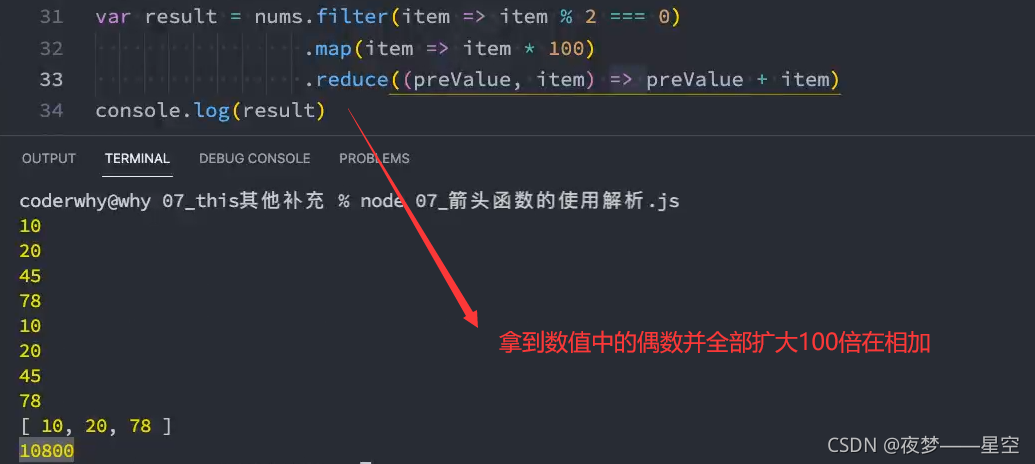
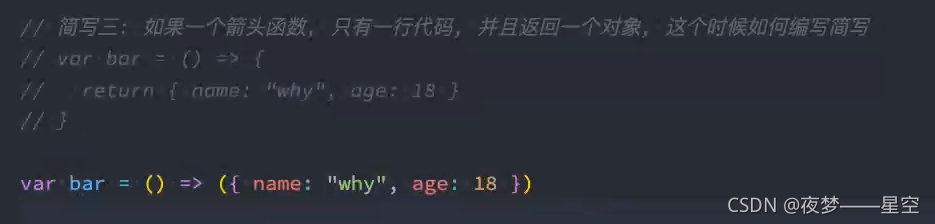
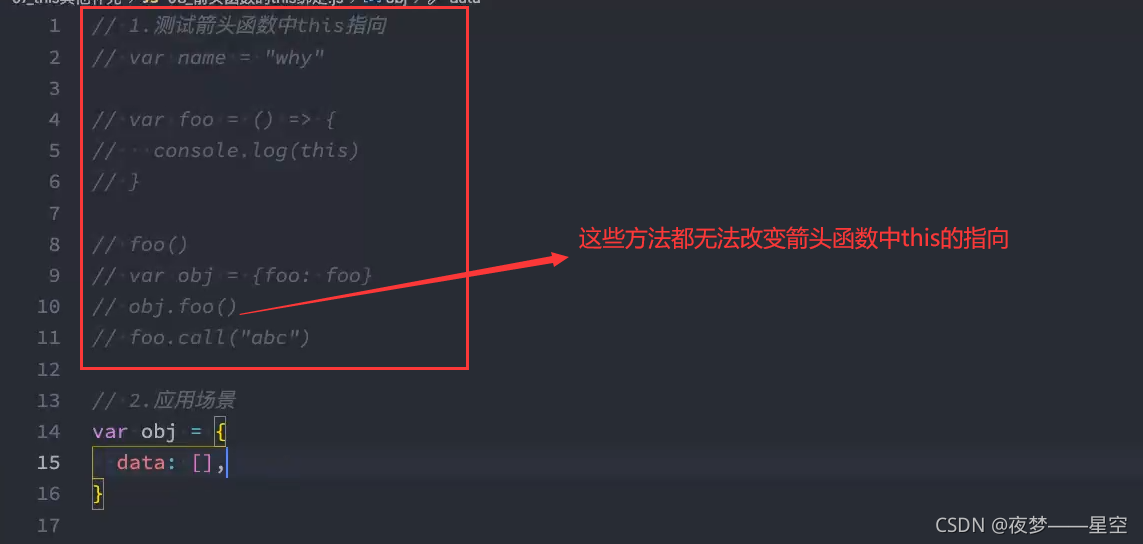
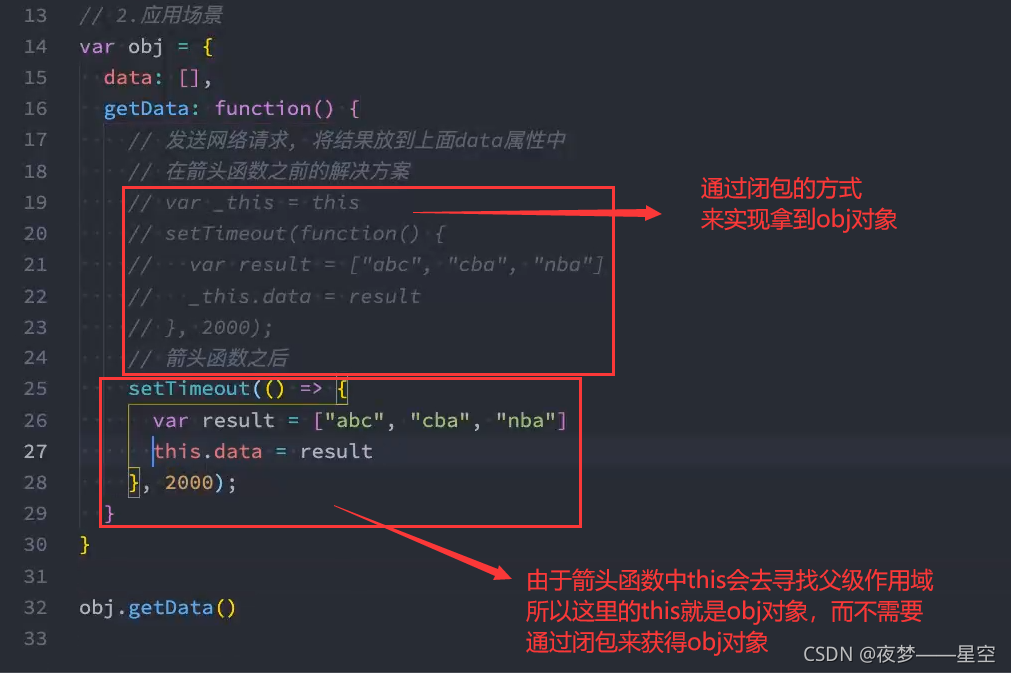
箭头函数






this规则之外-ES6箭头函数


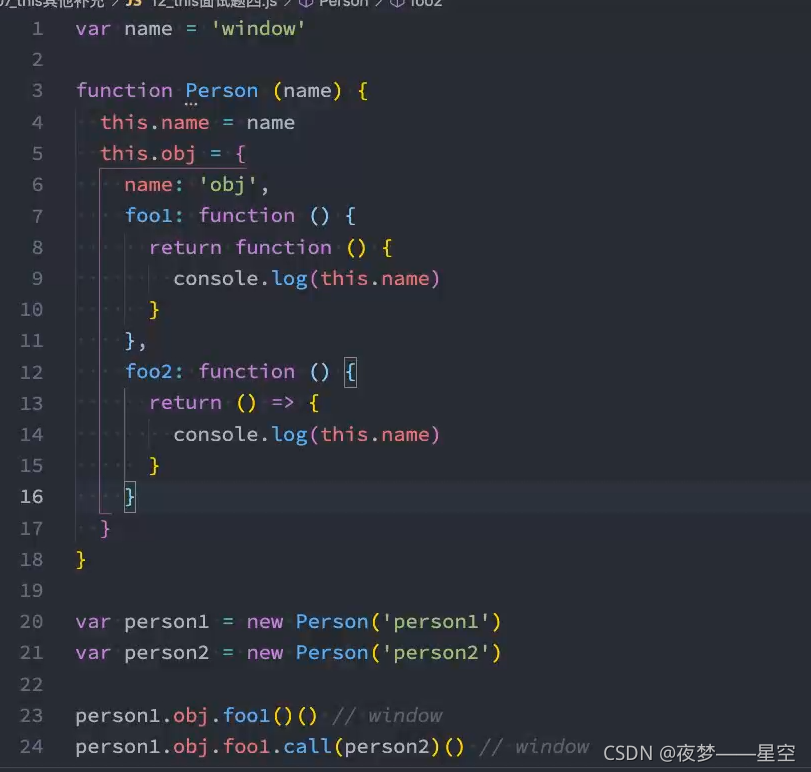
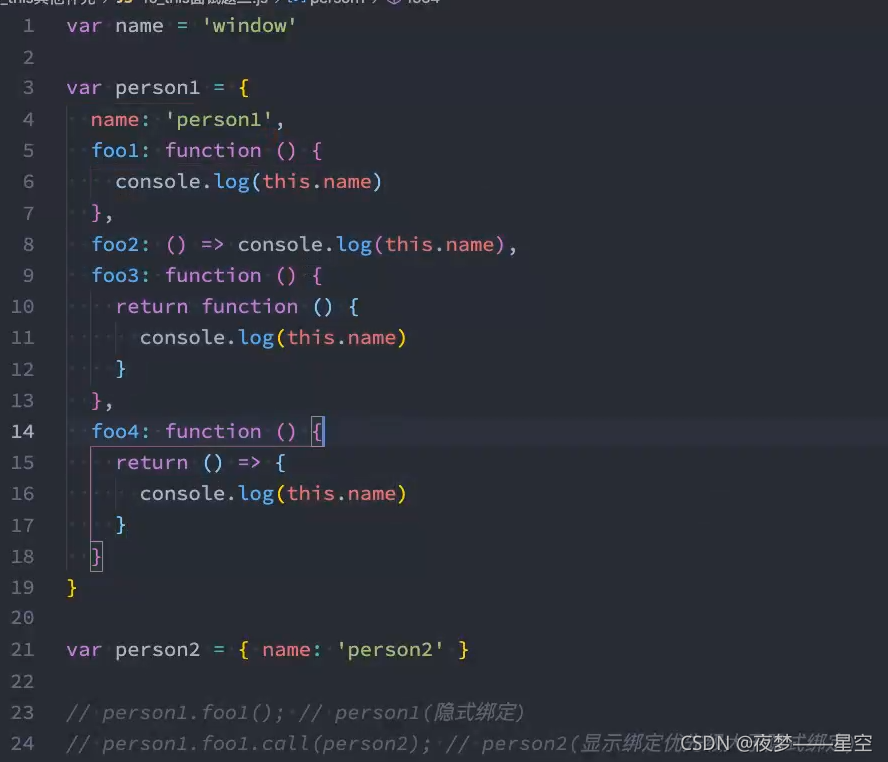
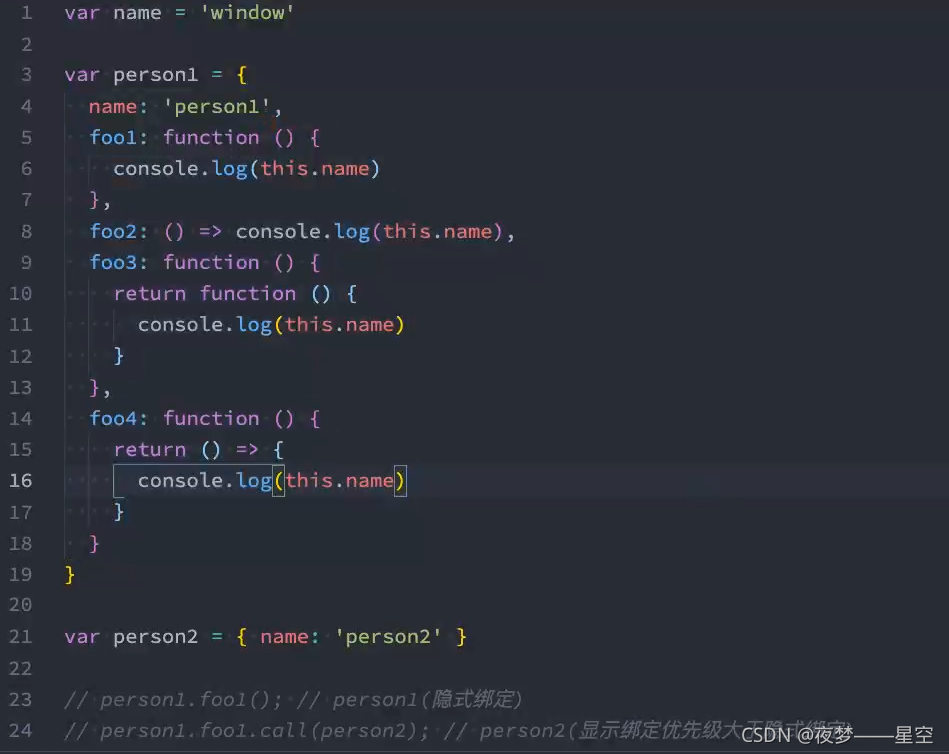
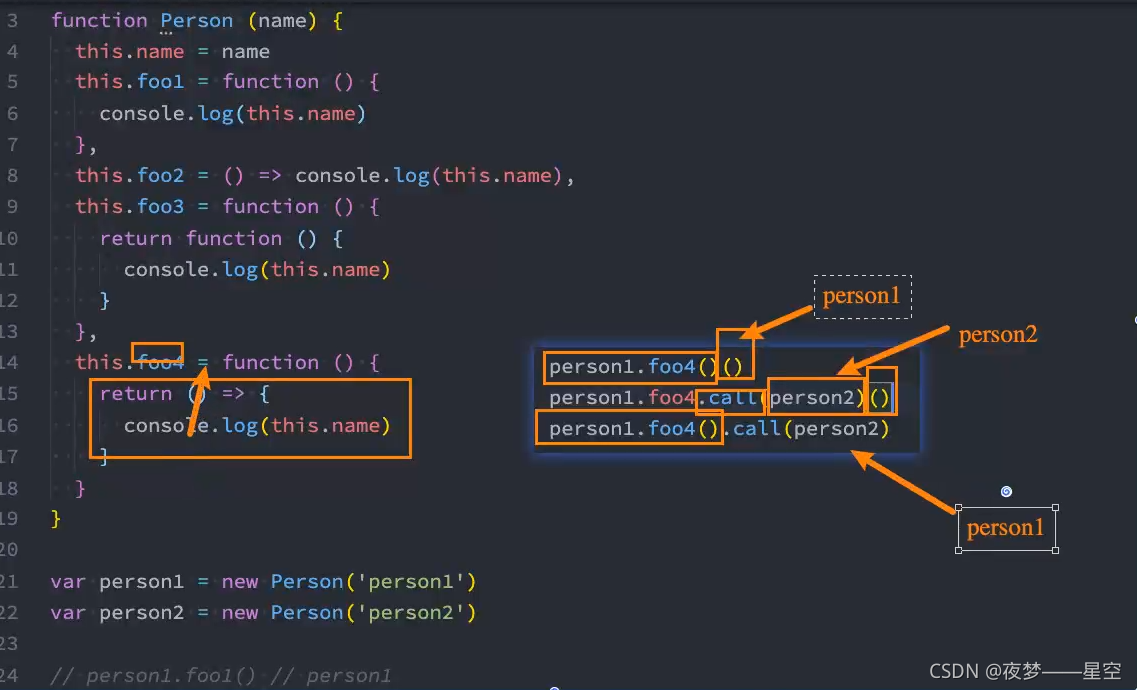
关于this的面试题
面试题一


面试题二


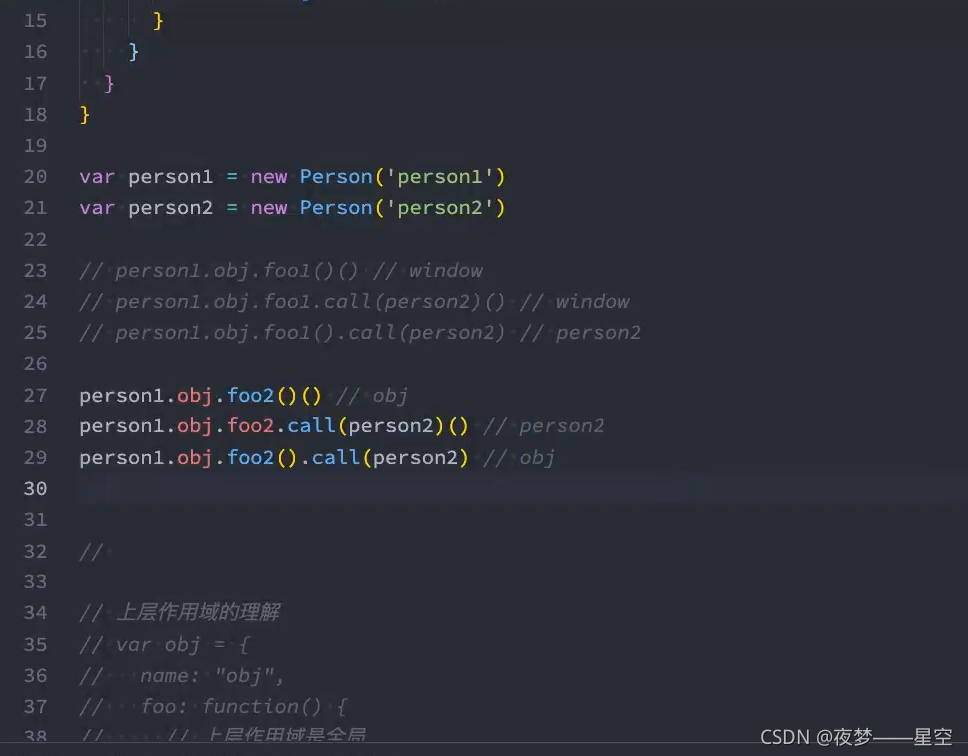
面试题三


面试题四