场景:?用户必须登录才能访问后台首页,否则不能进入后台主页,因此,就需要对项目进行登录访问控制,让需要登录才能访问的页面,必须在登录后才能访问。 在没有登录时,直接跳转到登录页面,让用户进行登录。

?在vue中有导航守卫,react中没有导航守卫,需要自己封装.
react-router-dom 文档 :React Router: Declarative Routing for React.js![]() https://v5.reactrouter.com/web/example/auth-workflow
https://v5.reactrouter.com/web/example/auth-workflow
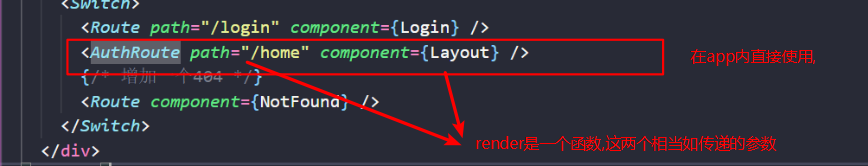
?访问控制-Route组件的render:
Route的作用是当path匹配成功时,加载显示对应的组件
<Route path="/login" component={组件}>或者
<Route path="/login" render={() => { return <组件/>} }>
// 使用箭头函数返回任意的结构
?render的基本使用:(使用箭头函数返回任意的结构)
<Route path="/home" render={()=>{
const token = getToken()
if(token) {
return <Layout></Layout>
} else {
return <Redirect to="/login"><Redirect>
}
}权限控制-----组件封装:

 ?
?
 ?
?
?
?
?