React 介绍
React 是用于构建用户界面的 JavaScript 库
-
构建用户界面. User Interface,对咱们前端来说,简单理解为:HTML 页面
-
javscrtipt库。不是框架,是库。
-
vue: 是渐进式的javascript框架
-
react 全家桶是框架
-
react: 核心库
-
react-dom: dom操作
-
react-router:路由
-
redux:集中状态管理
-
-
扩展?
-
框架背景
-
react是Facebook(meta) 内部项目
-
vue是尤雨溪个人作品
-
angular是goole公司产品
-
-
趋势
-
react全球第一
-
vue在国内较多,react也慢慢多了
-
angular在跨国公司使用较多
-
React 特点
1. 声明式
只需要描述UI看起来是什么样的,就跟写html一样。
用类似于html的语法来定义页面。react中通过数据驱动视图的变化,当数据发生改变, react能够高效地更新并渲染DOM。
<div className="app">
<h1>Hello React! 动态数据变化:{count}</h1>
</div>2. 组件化
组件是react中最重要的内容
组件用于表示页面中的部分内容
组合、复用多个组件,就可以实现完整的页面功能
3. 学习一次,随处使用
使用react/react-dom可以开发Web应用
使用react/react-native可以开发移动端原生应用(react-native)RN
使用react可以开发VR(虚拟现实)应用(react/react360)

React脚手架-从零开始创建项目
脚手架 create-react-app
官方工具: create-react-app
创建方式 1
-
先全局安装脚手架工具包
命令:
npm i -g create-react-app -
用脚手架工具来创建项目
命令:
create-react-app your-project-name
创建方式 2
直接使用npx来创建项目
命令:
npx create-react-app your-project-name
解释:
-
npx create-react-app 是固定命令,
create-react-app是 React 脚手架的名称 -
your-project-name 表示项目名称,可以修改
拓展
-
npx是 npm v5.2 版本新添加的命令,用来简化 npm 中工具包的使用 -
没有npx之前:
-
全局安装npm i -g create-react-app
-
在通过脚手架的命令来创建 React 项目
-
-
有了npx之后
npx 调用最新的 create-react-app 直接创建 React 项目
React脚手架 - 了解项目的工作方式
启动项目
npm start
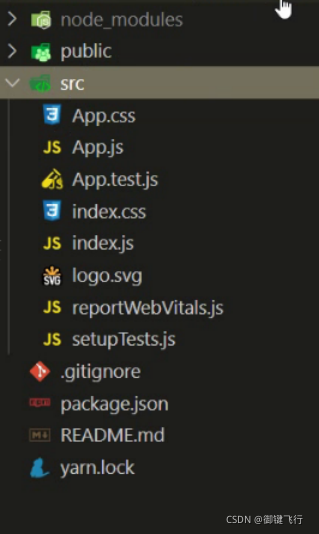
目录src
?
说明:
-
src目录是我们写代码进行项目开发的目录 -
index.js 是入口文件
-
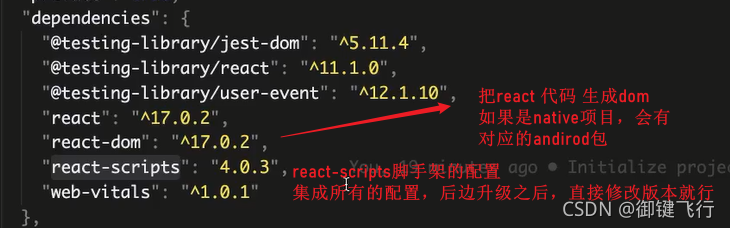
查看
package.json两个核心库:react、react-dom(脚手架已经帮我们安装好,我们直接用即可)
第一份react程序
了解react程序的基本步骤
步骤:
-
导入包: React, ReactDOM
-
创建 react元素
-
渲染元素到某个dom上
示例:
在页面上创建一个h1标题。
代码:index.js
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'
// 创建元素
const title = React.createElement('h1', {id:'box'}, 'hello react')
// 渲染react元素
ReactDOM.render(title, document.getElementById('root'))React.createElement的格式: ?
React.createElement('标签名',{标签上的属性1:值1},子元素1,子元素2)
参考
https://zh-hans.reactjs.org/docs/react-api.html#createelement
理解react-dom
rect包 提供必要功能来定义react组件。
react-dom包?用来将react组件渲染到dom中。
react-native包 用来将react组件渲染到IOS和Android程序中。

JSX是什么
JSX:是 JavaScript XML的缩写。
-
在 JS 代码中书写 XML 结构
-
注意:JSX 不是标准的 JS 语法,是 JS 的语法扩展。脚手架中内置了 @babel/plugin-transform-react-jsx 包,用来解析该语法。
-
-
React用它来创建 UI(HTML)结构
理解:我们之前用html写页面,现在是用jsx来写页面
jsx示例
// 导入react和react-dom
import React from 'react'
import ReactDOM from 'react-dom'
// jsx创建元素
const list = <ul><li>html</li><li>js</li><li>css</li><ul>
// 渲染react元素
ReactDOM.render(list, document.getElementById('root'))
优势
-
采用类似于 HTML 的语法,降低了学习成本,会 HTML 就会 JSX
-
充分利用 JS 自身的能力来创建 HTML 结构。比如,利用 JS 数组的 map 方法创建列表结构
JSX的注意事项
-
jsx必须要有一个根节点
-
属性名不能用js中的关键字。例如class, for
-
单标签要闭合
-
换行建议使用( )包裹
-
老版本(16.8)先引入react才能使用jsx
JSX-嵌入表达式
通过上面的学习,我们已经可以使用jsx来描述一段静态结构了,更多的情况下,我们需要动态的结构。例如,在页面上输出一个随机值,这时候就需要用到嵌入表达式
嵌入表达式的格式
{ JS 表达式 }
例如:
import ReactDOM from 'react-dom'
const num = Math.random()
const title = (<div>
随机值:{ num }
</div>)
ReactDOM.render(title, document.querySelector('#root'))大括号?是一种特殊的语法,让 JSX 解析器知道它需要将它们之间的内容解释为 JavaScript代码 而不是字符串
作用:执行{}内部的代码,并输出结果。
嵌入表达式的位置
-
属性值
const logo = 'https://create-react-app.dev/img/logo.svg' <img width="80" src={logo} /> -
内容
const name = '小明' <div>{name}</div>
单花括号中可以写什么?
可以写
-
表达式
定义:数据类型和运算符的组合(可以单独出现数据类型,也可以数据类型+运算符的组合)
特点:有值(或者能够计算出一个值); 能被console.log()
-
其他的jsx表达式
-
注释
不可以写
-
对象
-
js语句:if 语句/ switch-case 语句/ 变量声明语句
示例
import React from 'react'
import ReactDOM from 'react-dom'
const girl = {
name: '小芳',
age: 19,
logo: 'https://create-react-app.dev/img/logo.svg',
skills: ['唱歌', '收稻子']
}
const f1 = () => {
return <i>{girl.skills.join(',')}</i>
}
const baseInfo = (
<div>
姓名: {girl.name}
妙龄: {girl.age}
</div>
)
const content = (
<div style={{ padding: 50 }}>
<h1>jsx-表达式</h1>
{/* 1. {} 可以用在内容上 */}
{/* {}可以包其他的jsx */}
{baseInfo}
{/* {}可以包表达式 */}
<p>爱好:{girl.skills}</p>
<p>字符串:{'abc'}</p>
<p>字符串:{'{'}</p>
<p>数组:{[1, 2, 3]}</p>
<p>数值:{100}</p>
<p>函数:{f1()}</p>
<p>算数表达式:100/2={100 / 2}</p>
<p>
三元表达式:{girl.age < 28 ? '芳龄' : '年龄'} {girl.age}
</p>
{/* 2. {}可以用在属性值上 */}
<p className={['class1', 'class2'].join(' ')}>类名组合</p>
<img width="80" src={girl.logo} />
{/*
下面是错误的示范
不能输出对象,不能使用语句
<p>{{ a: 1 }}</p>
<p>{var a =1 }</p> */}
</div>
)
ReactDOM.render(content, document.getElementById('root'))
JSX-条件渲染
实现方式
-
if/else -
三元运算符
-
逻辑与(&&)运算符
-
switch case
示例
简单情况-用三元表达式
const flag = 0
const content = (<div>{flag ? '达成' : '没有达成'}</div>)简单情况-用逻辑与
const isLogin = true
const content = (<div>{ isLogin && '您登录了'}</div>)复杂情况-使用额外的函数
const loadData = (isLoading) => {
if (isLoading) {
return <div>数据加载中,请稍后...</div>
} else {
return <div>数据加载完成,此处显示加载后的数据</div>
}
}
const content = <div>{loadData(true)}</div>JSX-列表渲染
在JSX中使用数组的map方法来生成列表结构
场景
从后端取回来的数据保存在数组中,需要用列表展示。这里的数组如下:
const skills = [
{id : 1, name: 'html'},
{id : 2, name: 'css'},
{id : 3, name: 'js'},
{ id: 4, name: 'vue'}
]
我们要生成的dom结构如下:
<ul>
<ol>技能1:html</ol>
<ol>技能2:css</ol>
<ol>技能3:js</ol>
<ol>技能4:vue</ol>
</ul>用map
// 完整格式
const t = skills.map(function(item) {
return <ol key={item.id}>技能{item.id}: {item.name}</ol>
})
const list = <ul>{t}</ul>
// 简写格式
const list = (
<ul>
{skills.map(item => <ol key={item.id}>技能{item.id}: {item.name}</ol>)}
</ul>
)列表渲染中的key的作用
React 内部用来进行性能优化时使用的,在最终的HTML结构中是看不到的。
如何设置key
如果数据中有一个唯一的属性值,就可以使用这个属性来当做key
如果没有,就可以用索引值
JSX 样式处理
行内样式 - style
格式
<dom元素 style={ {css属性1:值1,css属性2:值2} }></dom元素>示例
// 行内样式
<h1 style={ {color: 'red', width: 200, backgroundColor: 'black'} }>
我是黑底红字的h1
</h1>要点:
-
为啥有两个{{ }}
-
外层的{}表示 要开始写js了
-
内层的{}表示是一个对象
-
-
属性名是小驼峰格式 (background-color ===> backgroundColor)
-
属性值是字符串, 如果单位是px,可以简写数值
使用 className
要点
-
用className(不是class)定义类名
-
把样式写在额外的.css文件中,然后引入.css文件
import './index.css'
// 类名
<h1 className="title">
? 我是黑底红字的h1
</h1>?补充建立.css
.title{
color: red;
width: 200px;
background-color: black;
}小结
jsx中的样式:
-
行内: style={{对象,小驼峰}}
-
外部: className
JSX 整体总结
-
React 使用 JSX 来编写 UI(HTML)
-
React 完全利用 JS 语言自身的能力来增强 UI 的编写 - 能用 JS 来实现的功能绝不会增加一个新的 API
-
现在,就可以使用 React 来编写任意 UI 结构了