Entry
Webpack会从Entry指向的入口模块的位置开始执行构建,搜寻及递归解析出入口模块依赖的所有其他模块。Entry是必须要配置的,否则将会产生错误,退出构建。
module.exports = {
entry: './src/index.js', // 默认值
}
Context
Webpack在寻找相对路径文件时会以Context为目录,默认使用当前目录,但是推荐在配置中传递一个值。这使得你的配置独立于 CWD(current working directory - 当前执行路径)。Context会影响到入口所依赖模块的相对路径所指向的真实文件。如果所使用文件全在src目录下,可以使用如下配置:
module.exports = {
entry: './index.js',
context: path.resolve(__dirname, "src")
}
Entry的配置类型
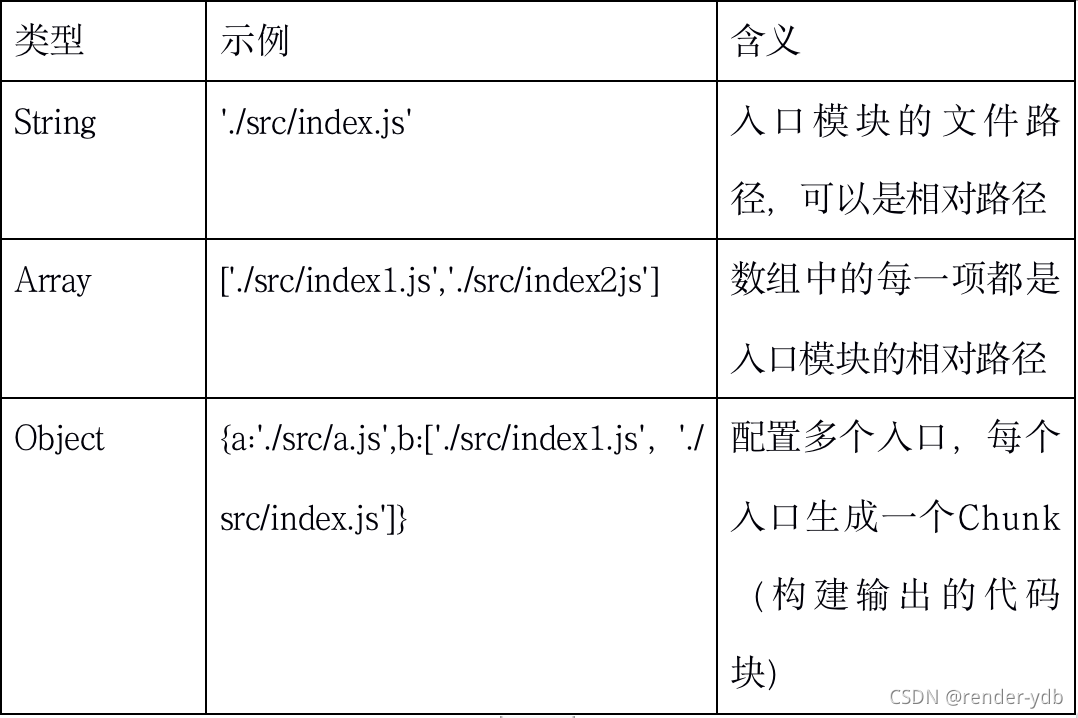
Entry拥有多种配置类型,可以是下面三种类型的一种和多种的组合:

不同的类型,会影响最会生成Chunk的名称,比如String类型,默认生成的Chunk名称为main,Object类型,Chunk的名称会根据对象的key来命名。值得注意的是,如果是Array类型,搭配output.library配置使用时,只有数组里的最后一个入口文件中的模块会被导出。
动态配置Entry
当Entry的值不能写成静态的值时候,可以采用动态配置的方式来配置Entry。
同步配置
module.exports = {
entry: () => './src/index.js',
output: {
filename: 'async.js'
}
}
异步配置
module.exports = {
entry: () =>
new Promise(resolve => {
resolve('./src/index.js')
})
,
output: {
filename: 'sync.js'
}
}
本章节提供案例源码下载:https://gitee.com/mvc_ydb/webpack/blob/master/entry.zip