目录
一、操作元素
1、操作元素内容
| 方法 | 作用 |
| element.innerHTML | 设置或返回元素开始和结束标签之间HTML。包括HTML标签,同时保留空格和换行 |
| element.innerText | 设置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义 |
| element.textContent | 设置或者返回指定节点的文本内容,同时保留空格和换行 |
2、操作元素属性
?在DOM中,HTML属性操作是指使用JavaScript来操作一个元素的HTML属性。
一个元素包含很多的属性,例如,对于一个img图片元素来说,可以操作它的src、title属性等,
或者对于input元素来说,可以操作它的disabled、checked、selected属性等。
(1)编写HTML结构代码
<body>
<button id="flower">鲜花</button>
<button id="grass">四叶草</button> <br>
<img src="images/grass.png" alt="" title="鲜花">
</body>
(2)获取元素
<script>
// 2. 获取元素
var flower = document.getElementById('flower');
var grass = document.getElementById('grass');
var img = document.querySelector('img');
…
</script>
(3)注册事件处理程序
// 3. 注册事件 处理程序
flower.onclick = function () {
img.src = 'images/flower.png';
img.title = '鲜花';
};
grass.onclick = function () {
img.src = 'images/grass.png';
img.title = '四叶草';
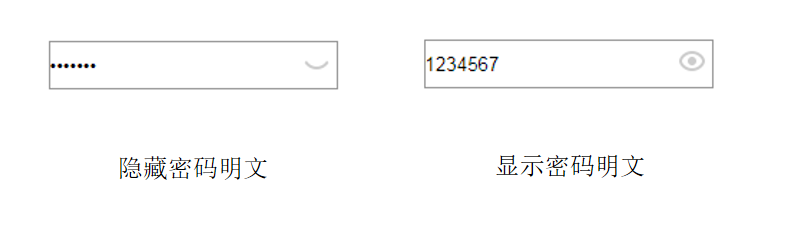
};【案例分析】在登录页面,为了优化用户体验 ,方便用户进行密码输入。因此在设计密码框时,会有一个“眼睛”图片,充当按钮功能,单击可以切换按钮的状态,控制密码的显示和隐藏。实现步骤如下: 准备一个父盒子div 在父盒子中放入两个子元素,一个input元素和一个img元素 单击眼睛图片切换input的type值(text和password)

<body>
//编写HTML结构,完成页面布局
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
</body>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
</script> // 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function () { // 每次单击,修改flag的值
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1;
} else { … }
};
3、操作元素样式
操作元素样式的两种方式:一种是操作style属性,另一种是操作className属性。
(1)操作style属性
元素对象的样式,可以直接通过“元素对象.style.样式属性名”的方式操作。样式属性名对应CSS样式名,但需要去掉CSS样式名里的半字线“-”,并将半字线后面的英文的首字母大写。
(2)操作className属性
在开发中,如果样式修改较多,可以采取操作类名的方式更改元素样式,语法为“元素对象.className”。访问className属性的值表示获取元素的类名,为className属性赋值表示更改元素类名。如果元素有多个类名,在className中以空格分隔。