虚假的一模一样
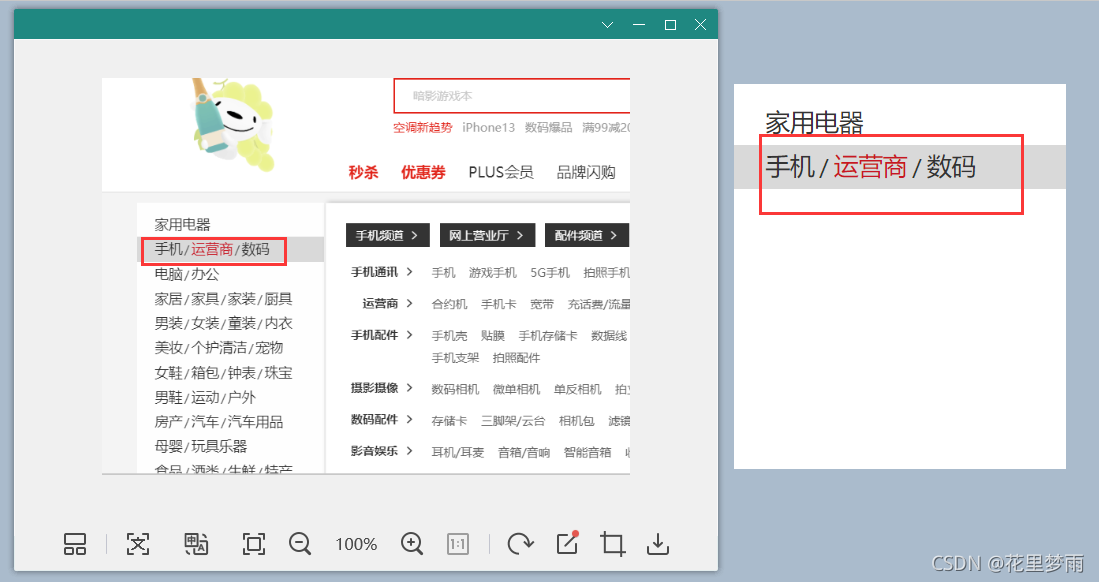
- 先上效果图,不能说一模一样,只能说是毫无差别:

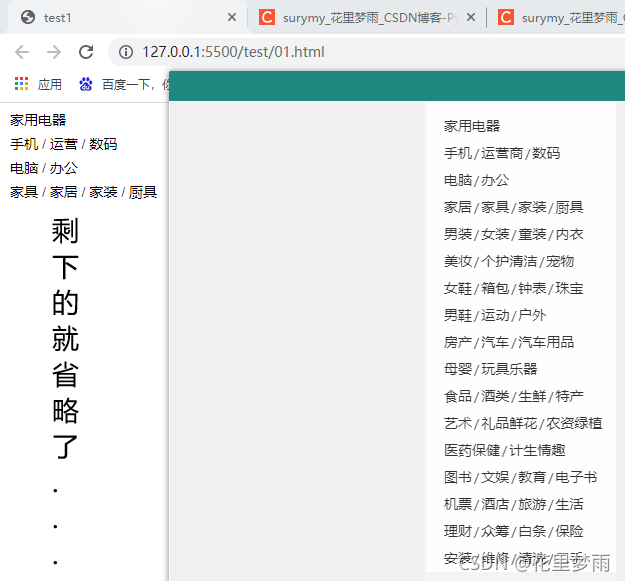
- . 我写的代码是这样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test1</title>
<link rel="stylesheet" href="../reset.css">
<style>
div{
margin:10px 10px;
}
a{
color:black
}
</style>
</head>
<body>
<div>
<div>
<a href="javascript:;">家用电器</a>
</div>
<div>
<a href="javascript:;">手机</a> /
<a href="javascript:;">运营</a> /
<a href="javascript:;">数码</a>
</div>
<div>
<a href="javascript:;">电脑</a> /
<a href="javascript:;">办公</a>
</div>
<div>
<a href="javascript:;">家具</a> /
<a href="javascript:;">家居</a> /
<a href="javascript:;">家装</a> /
<a href="javascript:;">厨具</a>
</div>
</div>
</body>
</html>
这个难道真的这么简单吗???
真实的一模一样
细节问题
- 要想让一个元素在父元素中垂直居中,只需要将父元素的
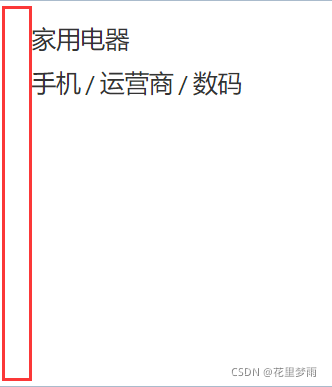
line-height和height设置为相同的数值: - 文字信息和左边框之间是有一定距离的,也就是下图中红色边框区域:

这个距离既可以用外边距margin来隔开,也可以用内边距padding来隔开,但其实这两者在实际使用中是不一样的。比如在这个例子中,鼠标移动到每一行上,时会出现一个背景效果的,我们来分别看看具体效果:
①对nav块元素中的div元素增加margin:
说明:nav块就是html5中新增的网页导航块元素,这里使用的是nav(div),但也可以使用div(div) ,ul(li)
.leftlist .item{
margin-left:18px;
}
.item:hover{
background-color:#d9d9d9
}
<nav class="leftlist">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="javascript:;">手机</a><span>/</span><a href="javascript:;">运营商</a><span>/</span><a href="javascript:;">数码</a>
</div>
</nav>
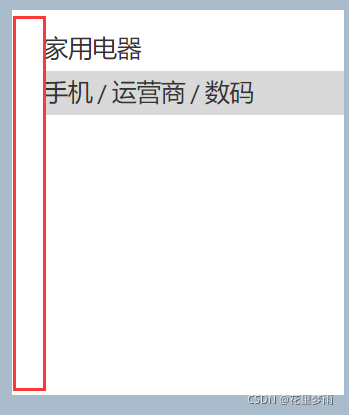
这样虽然左边空出来了一定位置,但是由于是外边距所以背景颜色无法渲染在最左边一栏

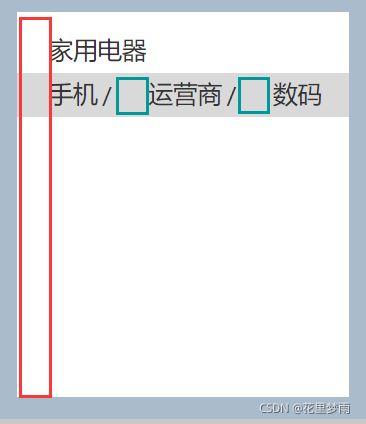
②对超链接中文字元素加margin:
.item a{
color: #333;
/* 去掉下划线 */
text-decoration:none;
font-size:14px;
margin-left:18px;
}
/* 设置超链接hover的样式 */
.item a:hover{
color:#c81623;
}
<nav class="leftlist">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="javascript:;">手机</a><span>/</span><a href="javascript:;">运营商</a><span>/</span><a href="javascript:;">数码</a>
</div>
</nav>
可以看到,虽然左边背景显示正常了,但是每一个超链接前边都会出现一个margin

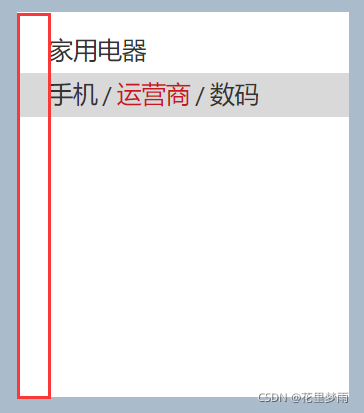
③最正确的做法就是:
.leftlist .item{
padding-left:18px;
}
.item:hover{
background-color:#d9d9d9
}
<nav class="leftlist">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="javascript:;">手机</a><span>/</span><a href="javascript:;">运营商</a><span>/</span><a href="javascript:;">数码</a>
</div>
</nav>

3. 这里没有为子元素div设置宽度的原因:设置了之后容易产生溢出。具体原因就是之前说过的布局哪一篇文章——传送门里面的公式父元素的宽度等于七个数值之和,在没有设置子元素的width时,浏览器会根据程度自动调整,但吐过我们自己设计了width值:
.leftlist .item{
width:200px;
height:25px;
}
<nav class="leftlist">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="javascript:;">手机</a><span>/</span><a href="javascript:;">运营商</a><span>/</span><a href="javascript:;">数码</a>
</div>
</nav>

- 最后,会出现在显示界面里的所有元素都应该放在正确的块中,而不能裸露得直接写在源代码中。就像每个超链接之间的斜线
/,也要做额外的处理(细节太细节了)
.item span{
color: #333;
font-size: 12px;
padding:0 3px;
}
<div class="item">
<a href="javascript:;">手机</a><span>/</span><a href="javascript:;">运营商</a>
</div>
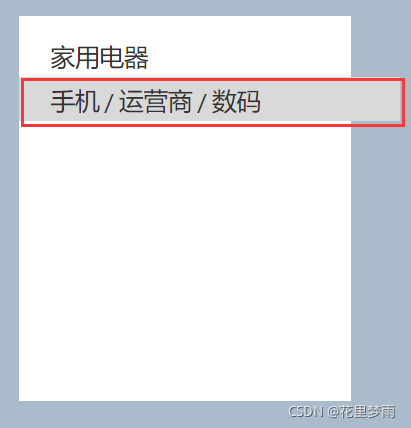
增加细节之后的完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test3</title>
<link rel="stylesheet" href="../reset.css">
<style>
body{
background-color: #abc;
}
/* 设置外部容器 */
.leftlist{
background-color:white;
width:190px;
height:200px;
padding:10px 0;
margin:50px auto;
}
.leftlist .item{
height:25px;
line-height:25px;
/*设置item的左内边距,将文字向内挤 */
padding-left:18px;
}
/* 为item设置鼠标移入的效果 */
.item:hover{
background-color:#d9d9d9
}
/* 设置超链接样式 */
.item a{
color: #333;
/* 去掉下划线 */
text-decoration:none;
font-size:14px;
}
/* 设置超链接hover的样式 */
.item a:hover{
color:#c81623;
}
.item span{
color: #333;
font-size: 12px;
padding:0 3px;
}
</style>
</head>
<body>
<!-- 创建一个外部容器 div(div) ul(li) nav(div)-->
<nav class="leftlist">
<div class="item">
<a href="#">家用电器</a>
</div>
<div class="item">
<a href="javascript:;">手机</a><span>/</span><a href="javascript:;">运营商</a><span>/</span><a href="javascript:;">数码</a>
</div>
</nav>
</body>
</html>
结果效果图