Vue组件化
面向组件编程
把一个页面按照模块拆分成N个小块
注意:演示环境为 Vue脚手架搭建的项目上进行演示
创建局部组件
语法格式:
Vue.component('my-component-name',{
// ...options...
})
例子:
注册一个组件 组件名为my-component-name
组件内容为<h3>第一个局部组件</h3>

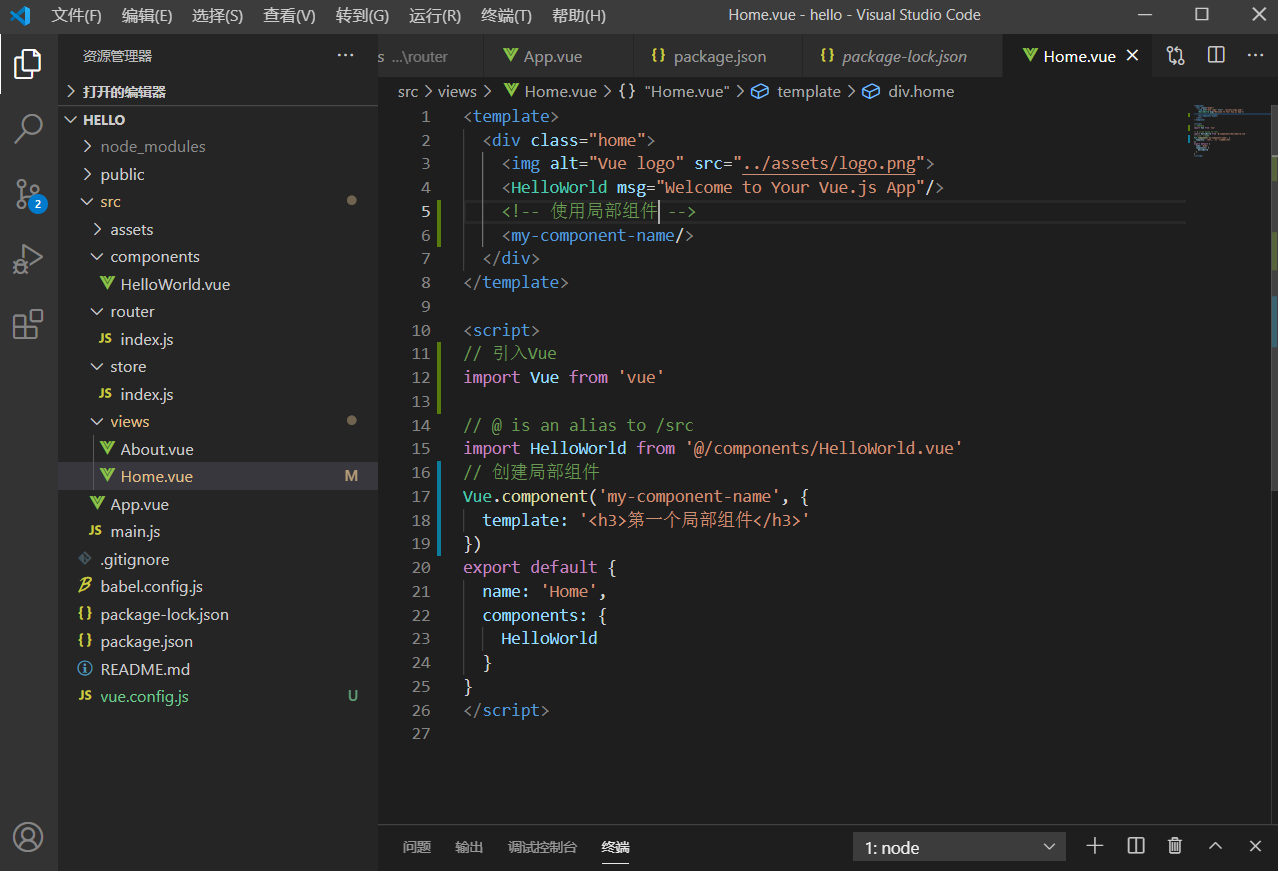
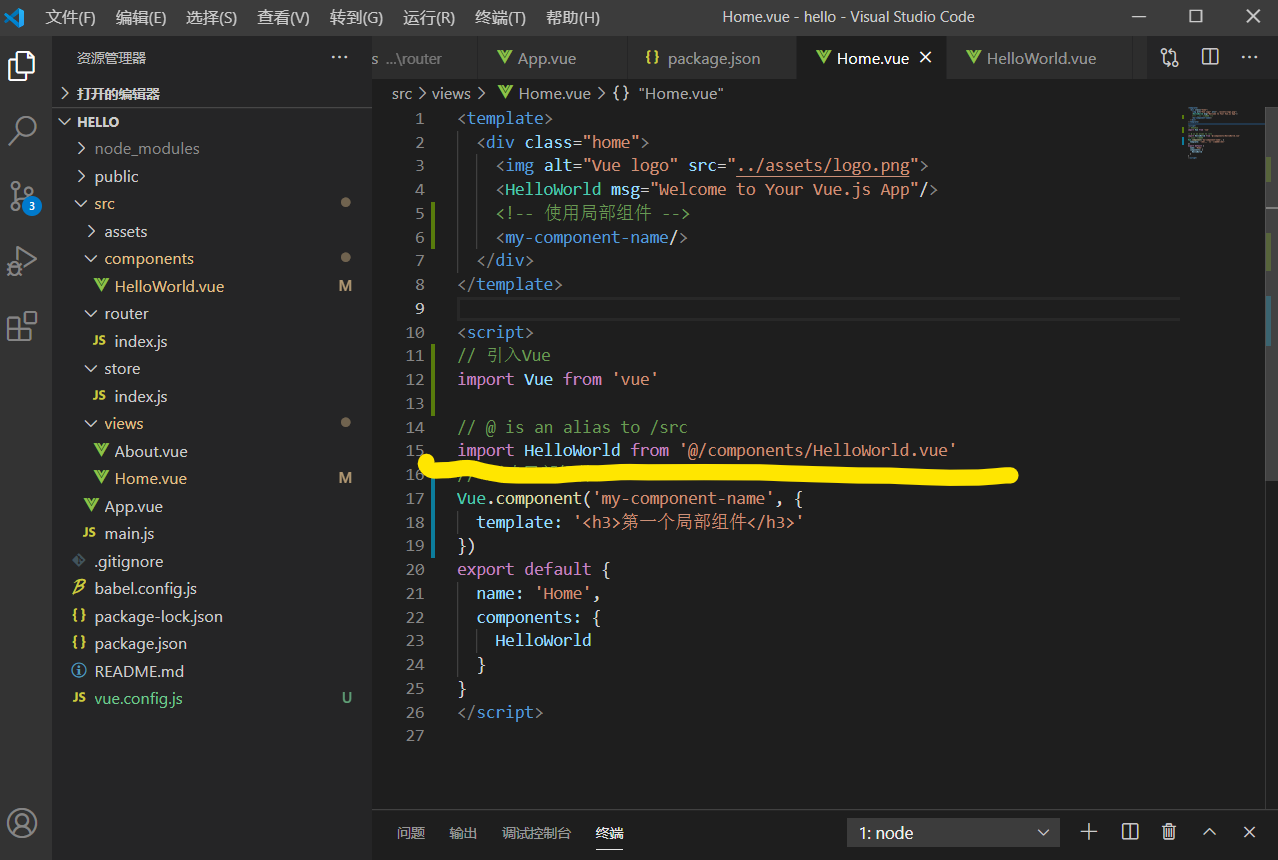
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<!-- 使用局部组件 -->
<my-component-name/>
</div>
</template>
<script>
// 引入Vue
import Vue from 'vue'
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
// 创建局部组件
Vue.component('my-component-name', {
template: '<h3>第一个局部组件</h3>'
})
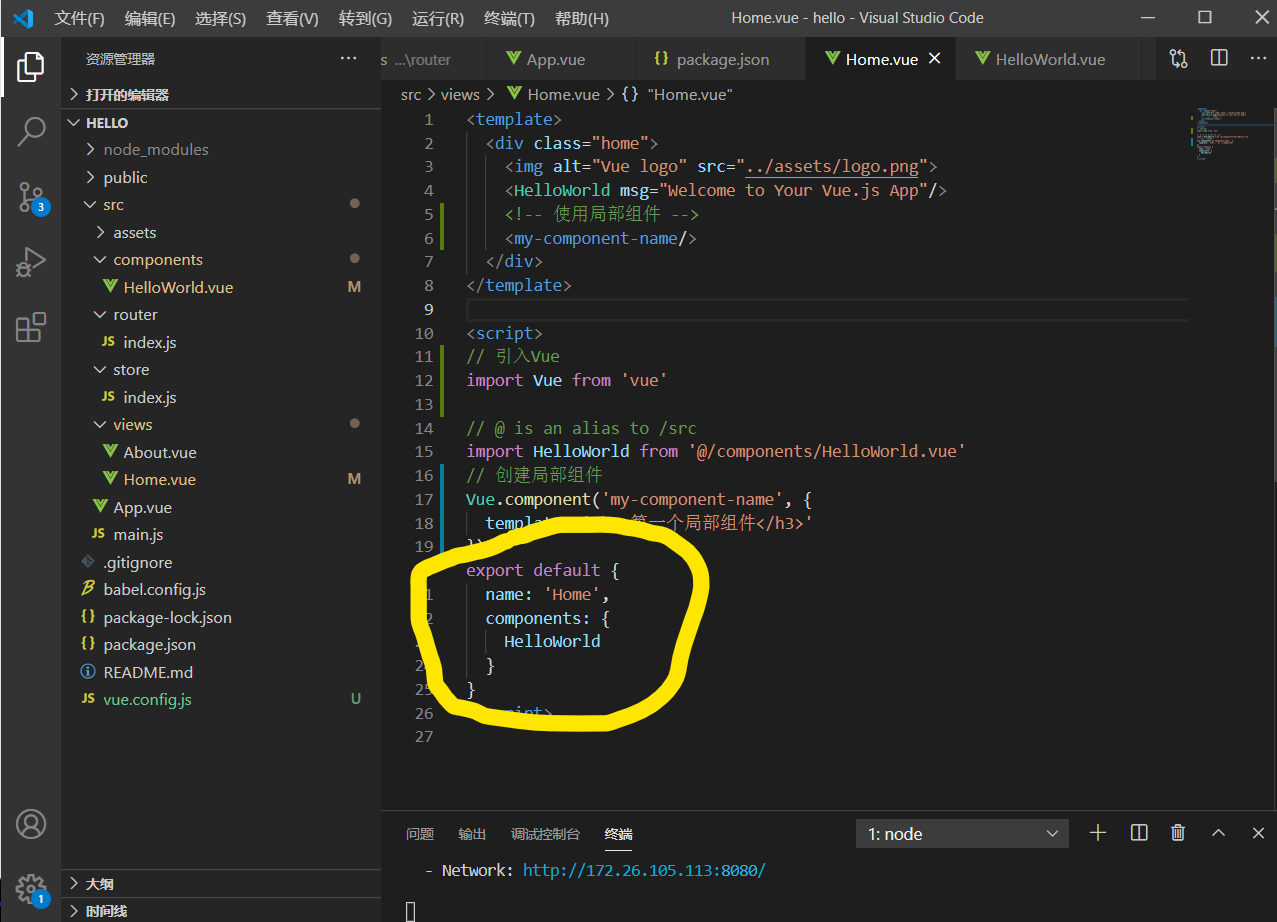
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>

创建全局组件
- 新建组件vue文件(在里演示为在原有的组件上进行修改)
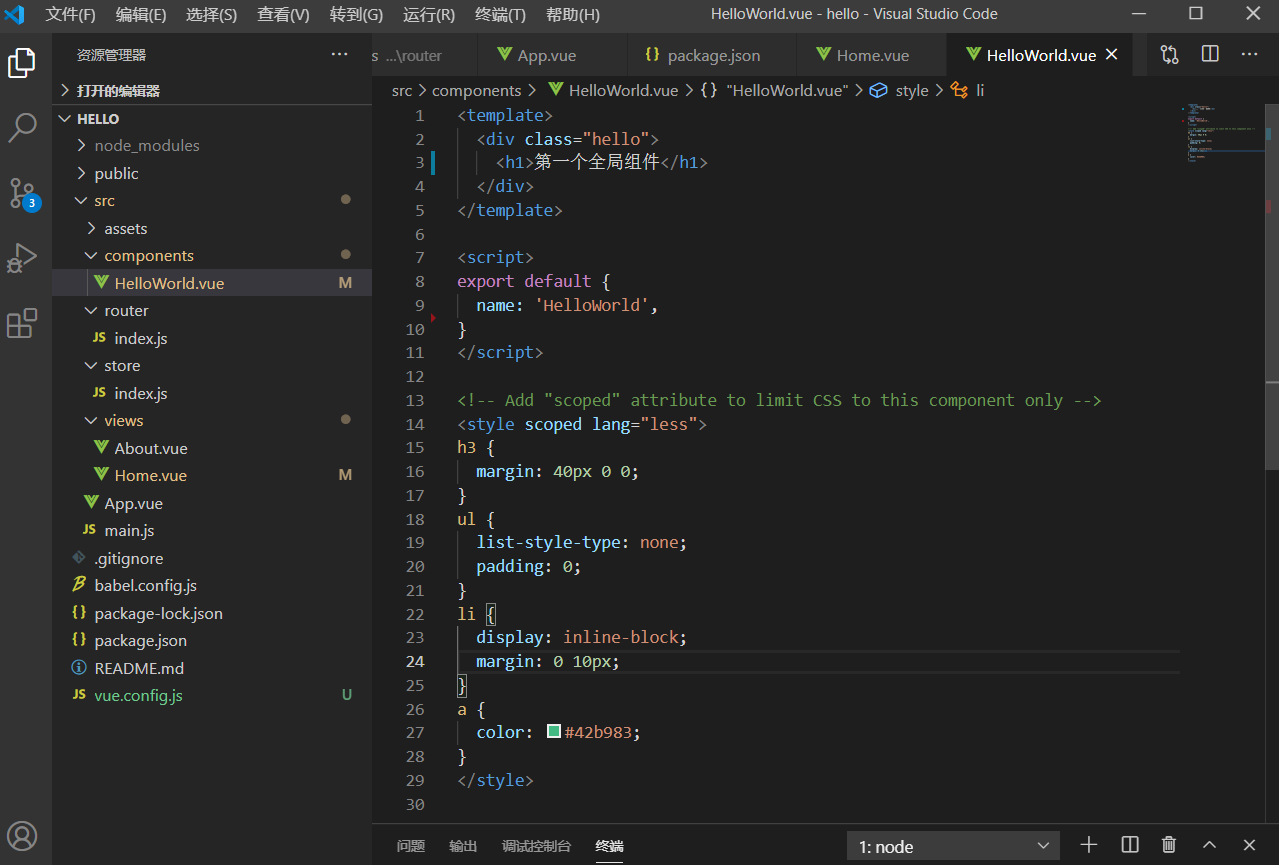
组件的基本结构


<template>
<div class="hello">
<h1>第一个全局组件</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
-
导入该组件

import HelloWorld from '@/components/HelloWorld.vue'@表示src目录
-
注册该组件

export default {
name: 'Home',
components: {
HelloWorld
}
}
- 使用该组件

进行复用
直接使用标签即可
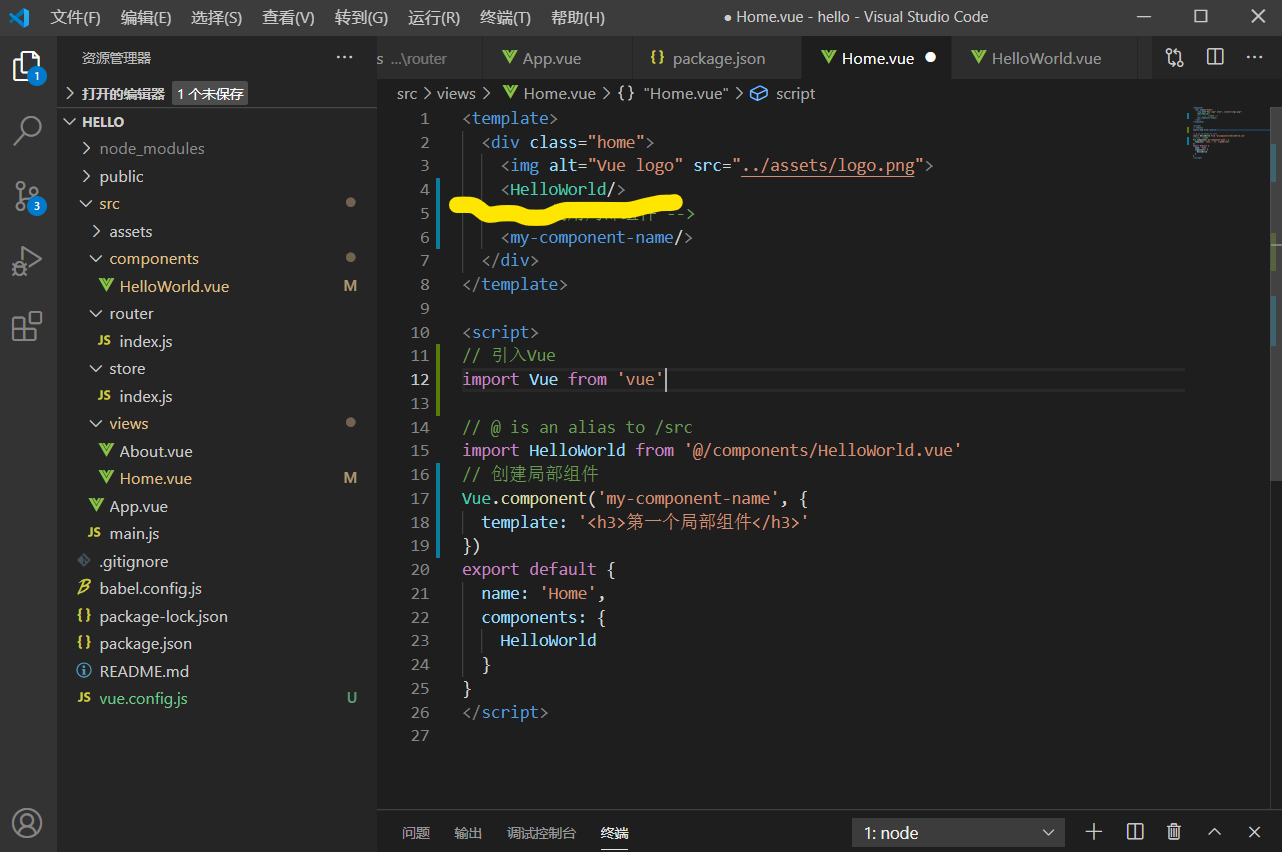
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld/>
<HelloWorld/>
<HelloWorld/>
<!-- 使用局部组件 -->
<my-component-name/>
</div>
</template>
<script>
// 引入Vue
import Vue from 'vue'
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
// 创建局部组件
Vue.component('my-component-name', {
template: '<h3>第一个局部组件</h3>'
})
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>
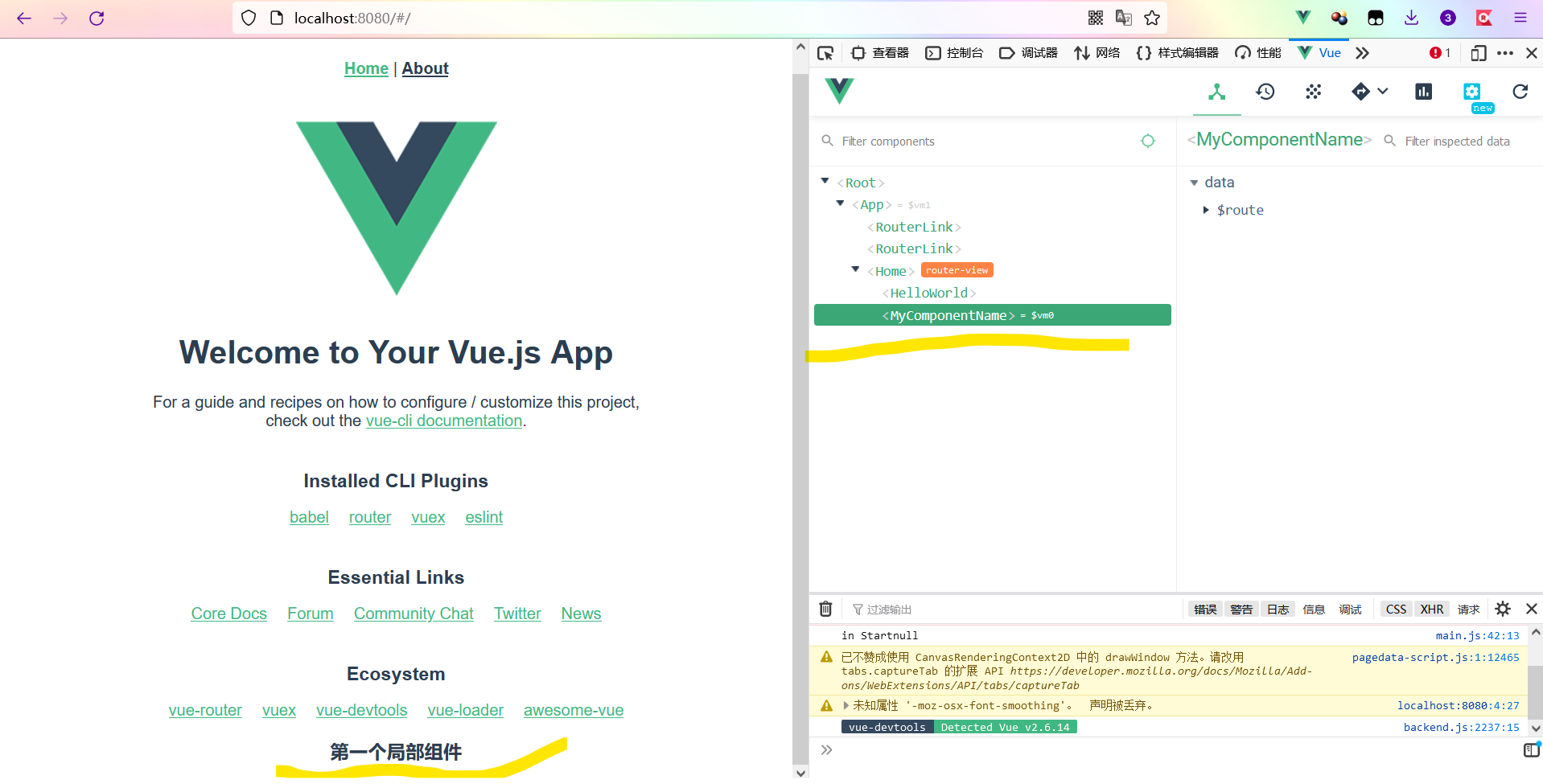
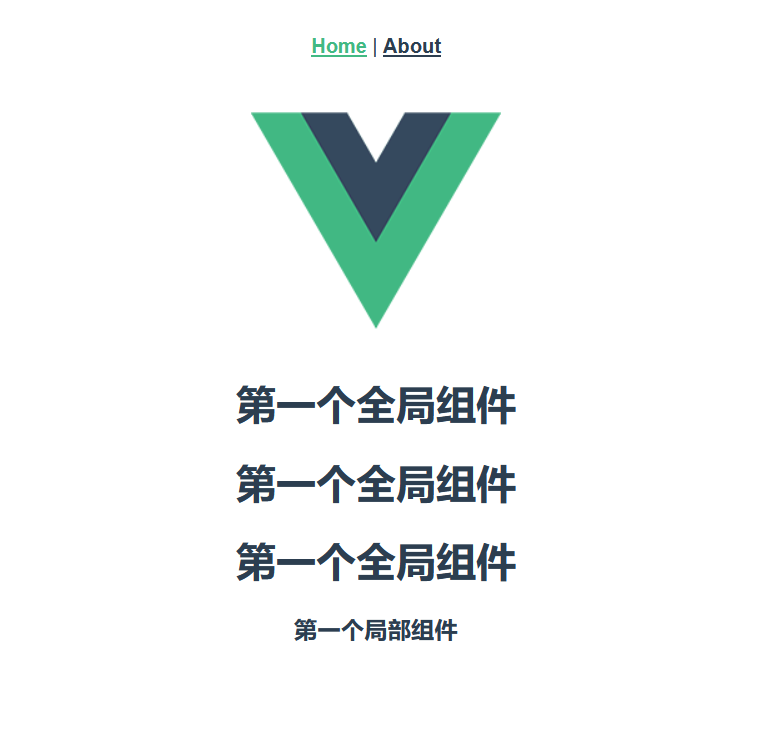
效果:

注意事项:
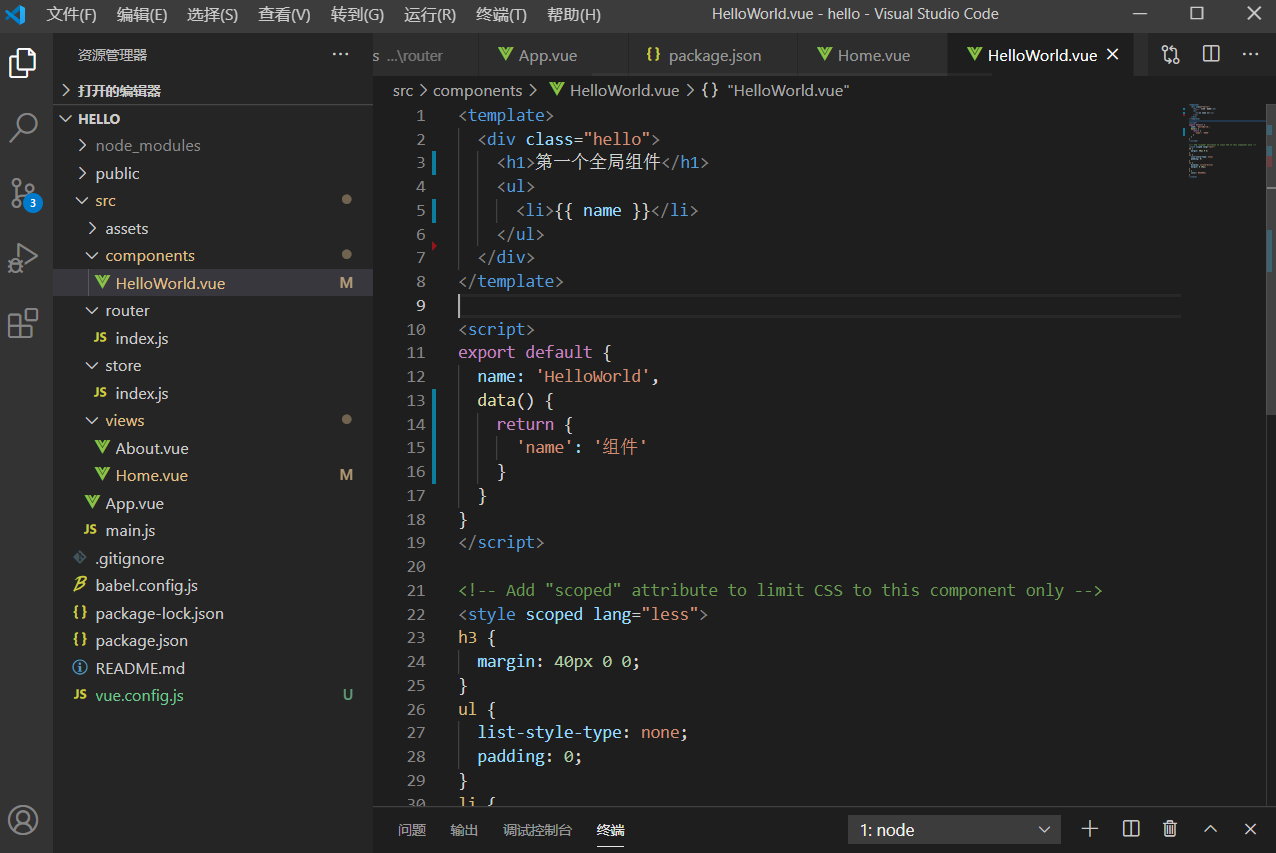
data必须是一个函数

<template>
<div class="hello">
<h1>第一个全局组件</h1>
<ul>
<li>{{ name }}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
'name': '组件'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
运行效果:

创建组件可以理解为自定义了有一个html标签
拆分组件的目的是为了复用