前言:
? ? ? ? 前台使用到 jquery , ajax发送请求,数据库 mysql
? ? ? ? 有不足之处希望各位大佬们多多指教?(・?・)?
目录
1. JS CSS文件
????????
<script type="text/javascript">
var page=1; //当前页面
var num=3; //设置页面显示的数量
var count=0; //总页数变量
$(function() {
query();
})
//获取数据
function query() {
$.post(
"page.do",
"page="+page+"&num="+num,
function(res) {
var $myTr=$("#myTbody");
$myTr.empty();
var appendTh="";
res.list.forEach(function(item) {
appendTh+="<tr><td align='center'>"+item.user_id+"</td>";
appendTh+="<td align='center'>"+item.user_name+"</td>";
appendTh+="<td align='center'>"+item.user_age+"</td>";
appendTh+="<td align='center'>"+item.user_sex+"</td></tr>";
})
$myTr.append(appendTh);
$(".spanOne").text(page);
count=Math.ceil(res.total/num);
$(".spanTwo").text(count);
var $btn=$(".btnClass");
$btn.empty();
var appendBtn="";
for(var i=0;i<count;i++){
appendBtn+='<button onclick="changePage('+(i+1)+')" type="button" class="btn btn-default">'+(i+1)+'</button>';
}
$btn.append(appendBtn);
}
)
}
//改变页面
function changePage(value) {
page=value; //获取带数字按钮传输的值改变page变量
query();
}
//首页
$("#first").click(function() {
page=1;
query();
})
//尾页
$("#last").click(function() {
page=count;
query();
})
//上一页
$("#pre").click(function() {
if(page==1){
alert("已经是第一页了");
return;
}
page-=1;
query();
})
//下一页
$("#next").click(function() {
if(page==count){
alert("已经是最后一页了");
return;
}
page+=1;
query();
})
</script>?
<style type="text/css">
table {
width: 400px;
}
.btn-group{
display: inline-block;
}
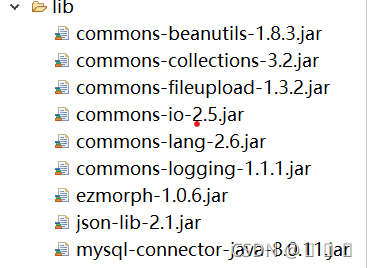
</style>2. JAR包
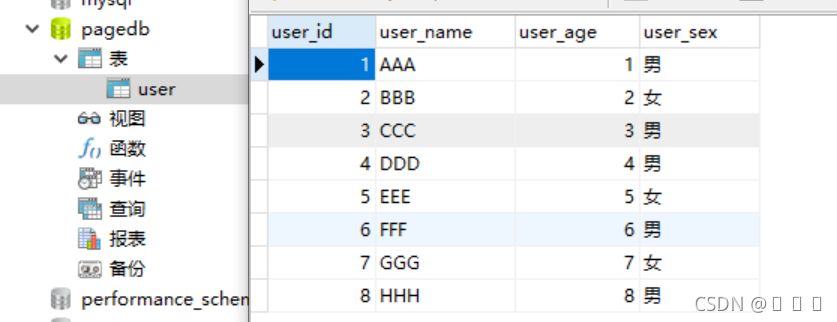
????????
?
3. XML
????????
<servlet>
<description></description>
<display-name>PageServlet</display-name>
<servlet-name>PageServlet</servlet-name>
<servlet-class>mysqlPageDemo.PageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>PageServlet</servlet-name>
<url-pattern>/page.do</url-pattern> //允许访问的路径
</servlet-mapping>4.HTML
<div class="div">
<table border="1" >
<caption>用户信息表</caption>
<thead>
<tr>
<th>编号</th><th>姓名</th><th>年龄</th><th>性别</th>
</tr>
</thead>
<tbody id="myTbody"></tbody>
<tfoot>
<tr >
<td colspan="4" align="center">
<button type="button" id="first" class="btn btn-default">首页</button>
<button type="button" id="pre" class="btn btn-default">上一页</button>
<div class="btn-group btnClass">
</div>
<button type="button" id="next" class="btn btn-default">下一页</button>
<button type="button" id="last" class="btn btn-default">尾页</button>
<span class="spanOne"></span>/<span class="spanTwo"></span>
</td>
</tr>
</tfoot>
</table>
</div>5. JAVA代码
? ? ? ? 5.1 BaseDao.java
? ? ? ? ? ? ? ?????????
package mysqlPageDemo;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
static String url;
static String user;
static String password;
static String driver;
static{
url ="jdbc:mysql://localhost:3306/pagedb?serverTimezone=UTC&useUnicode=TRUE&characterEncoding=UTF-8&useSSL=false";
user = "root";
password ="123";
driver ="com.mysql.cj.jdbc.Driver";
try {
Class.forName(driver); //加载驱动
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
//获取连接
public static Connection getConn(){
try {
return DriverManager.getConnection(url,user,password);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
//关闭所有连接
public static void close(ResultSet rs,PreparedStatement ps,Connection conn){
try {
if(rs!=null) {
rs.close();
}
if(ps!=null) {
ps.close();
}
if(rs!=null) {
conn.close();
}
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
}
}? ? ? ? 5.2 PageServlert.java
????????????????
package mysqlPageDemo;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
/**
* Servlet implementation class PageServlet
*/
public class PageServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取前台变量
int page=Integer.parseInt(request.getParameter("page"));
int num=Integer.parseInt(request.getParameter("num"));
String term=" limit "+((page-1)*num)+","+num; //设置分页查询条件
List<UserEntity> list=UserDao.query(term);
int total=UserDao.query("").size(); //获取数据库数据总数
Map<String ,Object> map=new HashMap<String ,Object>();
map.put("list", list);
map.put("total", total);
response.setCharacterEncoding("utf-8");
response.setContentType("text/json");
response.getWriter().write(JSONObject.fromObject(map).toString());
}
}? ? ? ? 5.3 UserDao.java
????????????????
package mysqlPageDemo;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
public class UserDao extends BaseDao{
//查询所有数据
public static List<UserEntity> query(String where){
String sql="select * from user "+where;
Connection conn=getConn();
ArrayList<UserEntity> list=new ArrayList<UserEntity>();
PreparedStatement ps=null;
ResultSet rs=null;
try{
ps=conn.prepareStatement(sql);
rs=ps.executeQuery();
while(rs.next()){
UserEntity user=new UserEntity(rs.getInt("user_id"),rs.getString("user_name"),rs.getInt("user_age"),rs.getString("user_sex"));
list.add(user);
}
}catch(Exception e){
e.printStackTrace();;
}finally{
close(rs,ps,conn);
}
return list;
}
}? ? ? ? 5.4 UserEntity.java
????????????????
package mysqlPageDemo;
public class UserEntity {
private int user_id;
private String user_name;
private int user_age;
private String user_sex;
public UserEntity(int user_id, String user_name, int user_age, String user_sex) {
super();
this.user_id = user_id;
this.user_name = user_name;
this.user_age = user_age;
this.user_sex = user_sex;
}
public int getUser_id() {
return user_id;
}
public void setUser_id(int user_id) {
this.user_id = user_id;
}
public String getUser_name() {
return user_name;
}
public void setUser_name(String user_name) {
this.user_name = user_name;
}
public int getUser_age() {
return user_age;
}
public void setUser_age(int user_age) {
this.user_age = user_age;
}
public String getUser_sex() {
return user_sex;
}
public void setUser_sex(String user_sex) {
this.user_sex = user_sex;
}
}6.?效果图
????????
?
?