mockjs
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
- 根据数据模板生成模拟数据
- 模拟 Ajax 请求,生成并返回模拟数据
- 基于 HTML 模板生成模拟数据
安装
npm install mockjs --save--dev
一般是开发时依赖 。
简单使用
这里我使用 vue 来演示
1.创建模拟服务
根目录下创建一个 mock 文件夹 。同一存放 Mock 相关文件
// mock/mock.js
// 引入 mockjs
import Mock from 'mockjs'
// 简单的使用 mockjs 模拟数据
// 调用 mock 方法
Mock.mock('/getInfo',{ // 拦截 路由为 /getInfo 的请求。
data:{
name:"@cname", // 生成数据中文名字
id:"@id" // 生成随机 ID
}
})
// mock 方法调用后会生成一次数据并且返回,此数据是不会变的 。但每次请求都会生成新数据。
2. 使用
// 在 main.js 里执行
import '../mock/index'
new Vue({
render: h => h(App),
}).$mount('#app')
发送请求
<template>
<div><button @click="send">请求</button></div>
</template>
<script>
// 使用 aixos 方法请求
import axios from "axios";
export default {
methods: {
send() {
axios
.get("/getInfo")
.then((e) => {
console.log(e);
})
.catch((err) => {
console.log(err);
});
},
},
};
</script>
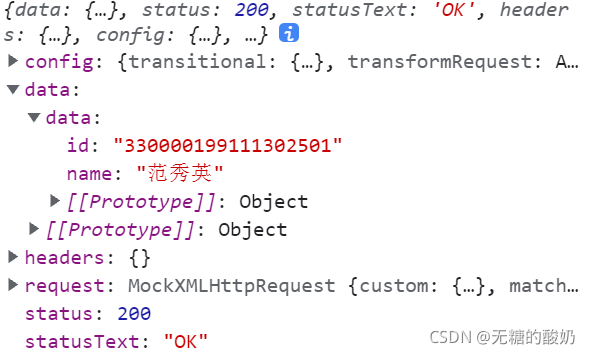
结果

取消拦截
只需要把 main.js 里的引入的 mock.js 文件部分注释即可
// import '../mock/index'
mock 文件夹可以不删 ,因为可能还有需要 。而打包上传时是不会把它打包上去的 ,因为没有引入。
语法规范
Mock.js 的语法规范包括两部分:
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
数据模板定义规范
也就是对数据的类型 ,范围等进行规范,限制。
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
格式是:
’ 属性名|生成规则 ':属性值
注意属性名和生成规则之间通过 | 分隔
如 :
'num|0-100':0
// 返回一个 num 属性 ,值是一个数值 ,数值范围是 0-100 .
生成规则
注意:
- 属性名 和 生成规则 之间用竖线
|分隔。 - 生成规则 是可选的。
- 生成规则有 7 种格式:
'name|min-max': value'name|count': value'name|min-max.dmin-dmax': value'name|min-max.dcount': value'name|count.dmin-dmax': value'name|count.dcount': value'name|+step': value
- 生成规则 的 含义 需要依赖 属性值的类型才能确定
- 属性值 中可以含有
@占位符。 - 属性值 还指定了属性的初始值和类型。
这里有一个十分重要的一点,就是 生成规则是根据 属性的值的类型来确定的 。
1. 属性值是 String 类型
那么模拟生成的属性值是一个 String 类型 。
'name|min-max' : string
通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
'str|1-3':'ab'
// str = ab 或者 abab 或者 ababab
'name|count' : string
通过重复 string 生成一个字符串,重复次数等于 count。
'str|3':'a'
// str = aaa
2. 属性值是 Number 类型
'name|+count': number
属性值自动加 count,初始值为 number。刷新或重新启动项目后会重新开始
Mock.mock('/get', {
'num|+1': 0
})
// 请求会基于上一次的数值加1 ,初始值是0 。
// 0 1 2 3 ...
'name|min-max': number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型,不做初始值。
'num|0-10': 0
// num = 3 ,0 到 10 都可能
name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
'number1|1-100.1-10': 1, // 1 到 101 之间的小数,小数可以有 1 到 10 位数
'number2|123.4-5': 1, // 整数固定为123 ,小数可以有 4 或 5 位
'number3|123.3': 1, // 整数固定,小数有 3 位
'number4|123.6': 1.9999 // 限制 1-4 位的小数都为 9 。
// number1: 32.1060554846,
// number2: 123.5851,
// number3: 123.596,
// number4: 123.999947
3. 属性值是布尔型 Boolean
'name|1':bollean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'bo|1':true
// bo = true / false ,概率一样
'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
'bo|1-3': false
// 1/4 的概率是 false , 3/4 的概率是 true
4. 属性值是对象 Object
'name|count': object
从属性值 object 中随机选取 count 个属性。
'obj|2': {
k1: 'v1',
k2: 'v2',
k3: 'v3'
}
// obj = { k1:'v1',k3:'v3' }/.... 随机选区 2 个取属性和对应的值。
'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性
5. 属性值是数组 Array
'name|1': array
从属性值 array 中随机选取 1 个元素,作为最终值。
'name|+1': array
从属性值 array 中顺序选取 1 个元素,作为最终值。
Mock.mock('/get', {
'arr|+1': [1, 2, 3, 4, 5]
})
// arr = 1 , 2 , 3 , 4 ,5 。基于上一次的索引增加一位,重启项目或刷新重新计。
'name|min-max': array
通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
'arr|2': ['a', 'b']
// ['a','b','a','b']
'name|count': array
通过重复属性值 array 生成一个新数组,重复次数为 count。
6. 属性值是函数 Function
'name': function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
'fun': function () {
return 123
}
// fun = 123
7. 属性值是正则表达式 RegExp
'name': regexp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
数据占位符定义规范 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
- 用
@来标识其后的字符串是 占位符。 - 占位符 引用的是
Mock.Random中的方法。 - 通过
Mock.Random.extend()来扩展自定义占位符。 - 占位符 也可以引用 数据模板 中的属性。
- 占位符 会优先引用 数据模板 中的属性。
- 占位符 支持 相对路径 和 绝对路径。
方法列表
| Type | Method |
|---|---|
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| Image | image, dataImage |
| Color | color |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| Name | first, last, name, cfirst, clast, cname |
| Web | url, domain, email, ip, tld |
| Address | area, region |
| Helper | capitalize, upper, lower, pick, shuffle |
| Miscellaneous | guid, id |
basic
bo: '@boolean',
natural: '@natural',
integer: '@integer',
string: '@string',
date: '@date',
now: '@now'
// bo: true,
// natural: 4294444704005230,
// integer: 7743725731613656,
// string: 's2KF',
// date: '2004-05-09',
// now: '2021-11-07 21:50:59'
image
pic: '@image' // 无参数
pic:'@image(200X200,pic)'
// 参数 ( size? ,background?,foreground?,format?,text?) 问号表示可无该参数
会根据参数生成图片,如果没有参数会使用默认值。
color
随机生成一个颜色,格式为 ‘#RRGGBB’。
color:'@color'
// #ff0000
helpers
辅助类的方法
'cap': '@capitalize(abc)' // 首字母转大写 Abc
'upper': '@upper(abc)' // 全转大写 ABC
'pick': '@pick(["a","b","c"])' // 数组里挑选一个元素
// ...
text
paragraph
'para': '@paragraph' // 无参数,随机生成一段文本。
'para': '@paragraph(2)' // 随机生成两段句子 ,注意不是两个单词
'para': '@paragraph(1,3)' // 随机生成 1 到3 段句子 。
sentence
'sen': '@sentence' // 无参数,随机生成一个句子,第一个的单词的首字母大写。
'sen': '@sentence(10)' // 生成的句子只有 10 个单词
'sen': '@sentence(10,20)' // 生成的句子有 10 到 20 个单词
title
'title': '@title' // 随机生成标题
'title': '@title(2)' // 生成的标题只有 2 个单词
'title': '@title(2,3)' // 2 - 3 个单词
…
name
'first': '@first', // 随机生成英文名
'last': '@last', // 随机生成英文姓
'name': '@name', // 生成名和姓
'cname':'@cname' // 随机生成中文的名字
miscellaneous
'id':'@id' // 随机生成一个 18 位身份证
'increment':'@increment(step)' // 参数 step:可选。整数自增的步长。默认值为 1。
// increment(2) // 2 4 6 ...
Mock.mock
mock API 是用来生成数据的 。
根据参数的不同,它的使用情况也不同 。
Mock.mock(template) // 根据模板生成数据
这里需要知道 ,模板我们可以是直接配置在里面,一个对象。也可以是存放在一个 JS或者 JSON文件了 ,需要时把它引入。
Mock.mock( rurl, template ) // 拦截路径为 rurl 的请求(不含域名), 响应数据根据模板生成。
Mock.mock( rurl, rtype, template ) // 拦截路径为 rurl ,请求方法为 rtype 的请求。
注意
rurl 可为正则表达式
如
Mock.mock(/getInfo.*/,'get',{
name:'@cname'
// ....
})
那么即使是拼接了参数 ,也能拦截到。