那么闭包到底是啥?
根据MDN官方文档是定义:闭包 = ?函数 + 周围状态(环境的)的引用 。所以闭包不等于是函数, 为了表述的方便,我称之为闭包结构。
先来个超简单的栗子
var name = 'lufei'
function fn() {
console.log(name)
}fn+name 就形成了一个闭包的结构
function ff() {
var name = 'lufei'
return function fn() {
return name
}
}
//这里两个括号是 ff 是返回一个 fn 函数,需要再次调用返回 name
console.log(ff()()) 这就是一个简单的闭包
????????因为函数在执行完毕后会释放,此时函数里的变量也会随之销毁,所以我们可以返回一个函数,在函数内部再返回变量,这就是传说中的闭包机制,通过闭包来实现局部变量的可持续使用。
? ? ? ? 简单来说,如果一个函数引用了它外部的变量,则,这个函数和这些外部变量一起构成了闭包结构。
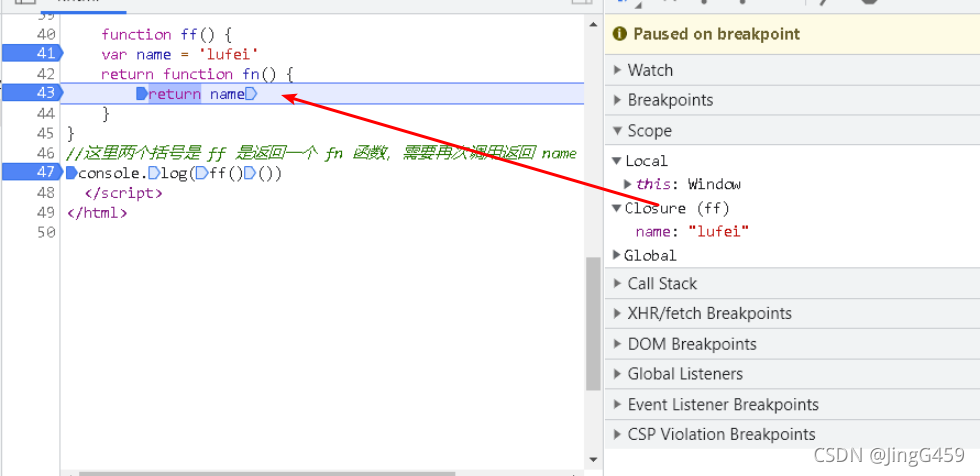
在调试工具里观察

?上面的函数f必须被调用,或者是 return ,才能在调试工具中看到closure。
闭包的理解误区?
误区1:闭包会造成内存泄漏。
????????内存泄漏是指:我们再也用不到(无法访问到)的变量,依然占着内存空间。而闭包内部的变量是可以访问到呀,所以不应该归到内存泄漏中去。
误区2:闭包比较复杂,写代码尽量别写闭包。
????????以现在前端代码的复杂程度,没有闭包的代码决计不可能发生!
误区3:只有js中才有闭包。
????????这个就更离谱了。隔壁的python兄弟,c#兄弟会笑话我们的。?闭包并不是针对某一特定语言的概念,而是一个通用的概念。除了在各个支持函数式编程的语言中,我们会接触到它。一些不支持函数式编程的语言中也能支持闭包(如java8之前的匿名内部类)。
?