Output
Entry决定了构建的入口即输入,而Output就是输出,使用该选项可以决定输出资源的存在形式,例如输出文件名称,输出路径等等。
默认的输出路径和输出文件名
Output具有默认配置,下面的代码等效于默认配置中的输出路径和文件输出的名称:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
}
}
该Output配置规定了输出文件的名称为main.js,输出文件的输出路径为当前项目根目录下的dist目录。
Filename
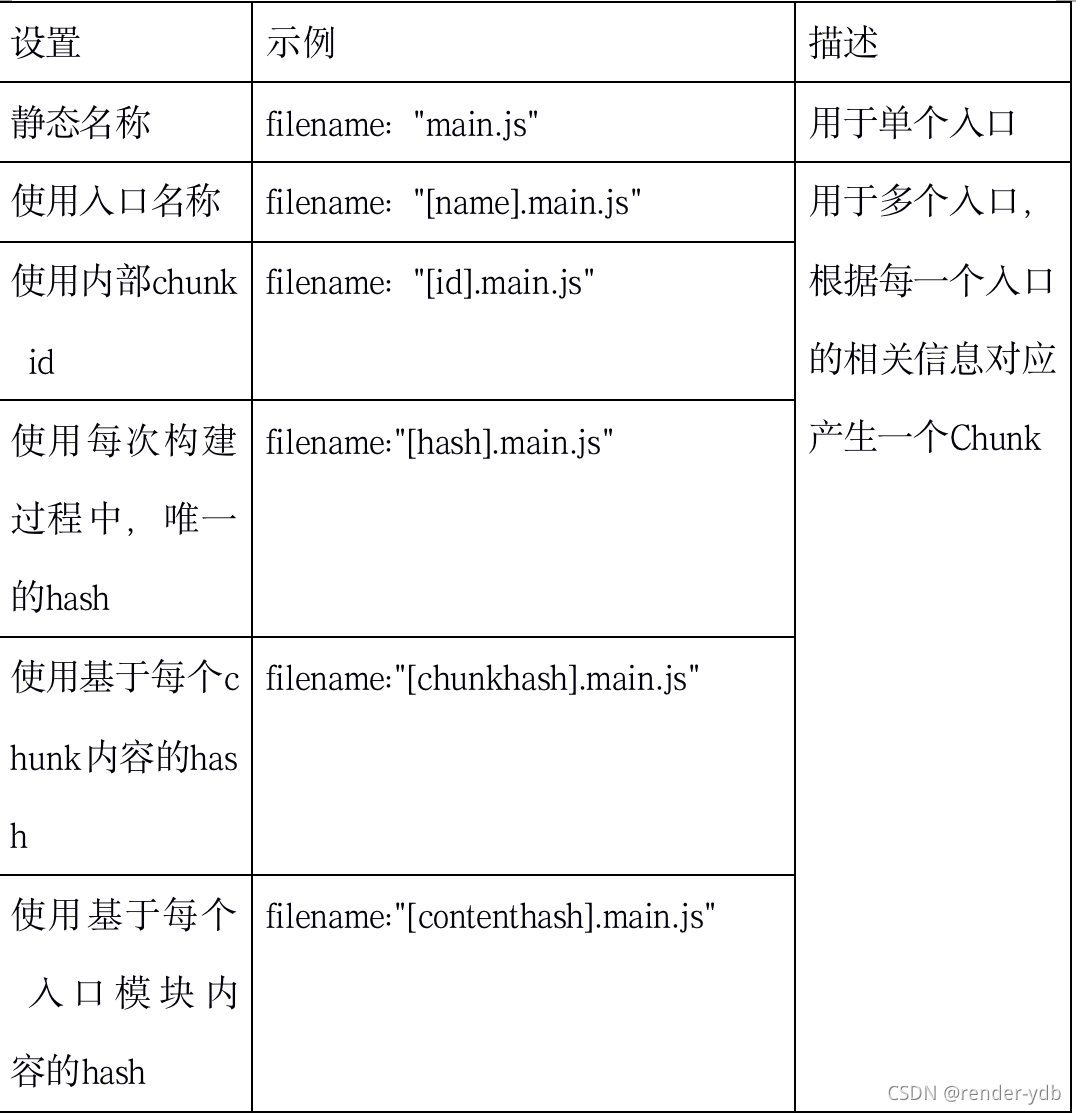
Filename规定了输出文件的文件名称以及文件类型。Filename可以设置如下表几种方式:

使用类似hash,chunkhash这种方式(模版字符串)设置文件名称,是为了避免浏览器的缓存机制带来的影响。Webpack内部通过TemplatedPathPlugin插件来实现模版字符串的功能。
可以使用类似[hash:number]的方式来指定生成相关hash的长度(默认为20),例如 [hash:16]。通过指定output.hashDigestLength可以在全局配置相关hash的长度。
Path
Path规定了输出文件的路径,对应一个绝对路径:
const path = require("path");
module.exports = {
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist') // 默认值
}
}
可以结合hash来动态输出路径,避免缓存的干扰。
const path = require("path");
module.exports = {
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist-[hash]')
}
}
ChunkFilename
ChunkFilename决定了项目运行时异步加载的文件(非入口文件)名称。ChunkFilename的配置方式参考Filename。
// 配置信息
const path = require("path");
module.exports = {
output: {
filename: 'main.js',
chunkFilename: '[id].async.js',
path: path.resolve(__dirname, 'dist-[hash]')
}
}
// 示例代码
const btn = document.getElementById('btn');
btn.onclick = () => {
import('./a').then(res => { })
}
按钮发生点击事件才会去加载模块a,这是一个异步加载的过程。此处加载的文件名称就是由ChunkFilename决定的。
PublicPath
PublicPath选项决定了项目运行时相关资源文件加载的路径,其默认值是一个空字符串 “”。设置PublicPath值以后,构建项目构建出的资源被引入路径会发生变化,所以应当谨慎设置该值,避免找不到加载的资源而导致的404错误。Webpack中常用的Webpack-dev-server(本地搭建一个服务器,来运行项目,方便项目的调试)模块加载资源的路径也是以PublicPath为基准,来加载文件。
module.exports = {
output: {
// 在此设置路径
publicPath: 'https://www.render.com'
}
}
假设在没有配置PublicPath之前,HTML文件中引入输出文件的路径为main.js,在配置之后,地址将会变成https://www.render.com/main.js。
在编译时无法知道输出文件的PublicPath的情况下,可以留空,然后在入口文件处使用自由变量__webpack_public_path__,以便在运行时进行动态设置,例如:webpack_public_path = myPath。
CrossOriginLoading
Webpack通过JSONP实现对相关文件的异步加载,JSONP的原理是动态的向HTML中插入一个script标签去加载异步资源。CrossOriginLoading则是用于配置这个异步插入的script标签的CrossOrigin值。
启用cross-origin属性加载chunk。以下是可设置的值:
- crossOriginLoading: false - 禁用跨域加载(默认)。
- crossOriginLoading: “anonymous” - 不带凭据(credential)启用跨域加载。
- crossOriginLoading: “use-credentials” - 带凭据(credential)启用跨域加载with credentials。
module.exports = {
output: {
crossOriginLoading: 'use-credentials'
}
}
通常设置cross-origin的值来获取异步加载的脚本执时的详细错误信息。
Library和LibraryTarget
Webpack构建出的项目就是一个库,LibraryTarget决定了库的类型,例如指定libraryTarget:commonjs,表示导出遵循CommonJs模块规范的库。而Library指定了导出库的名称。两者的结合使用可以构建出适应对应场景的库。
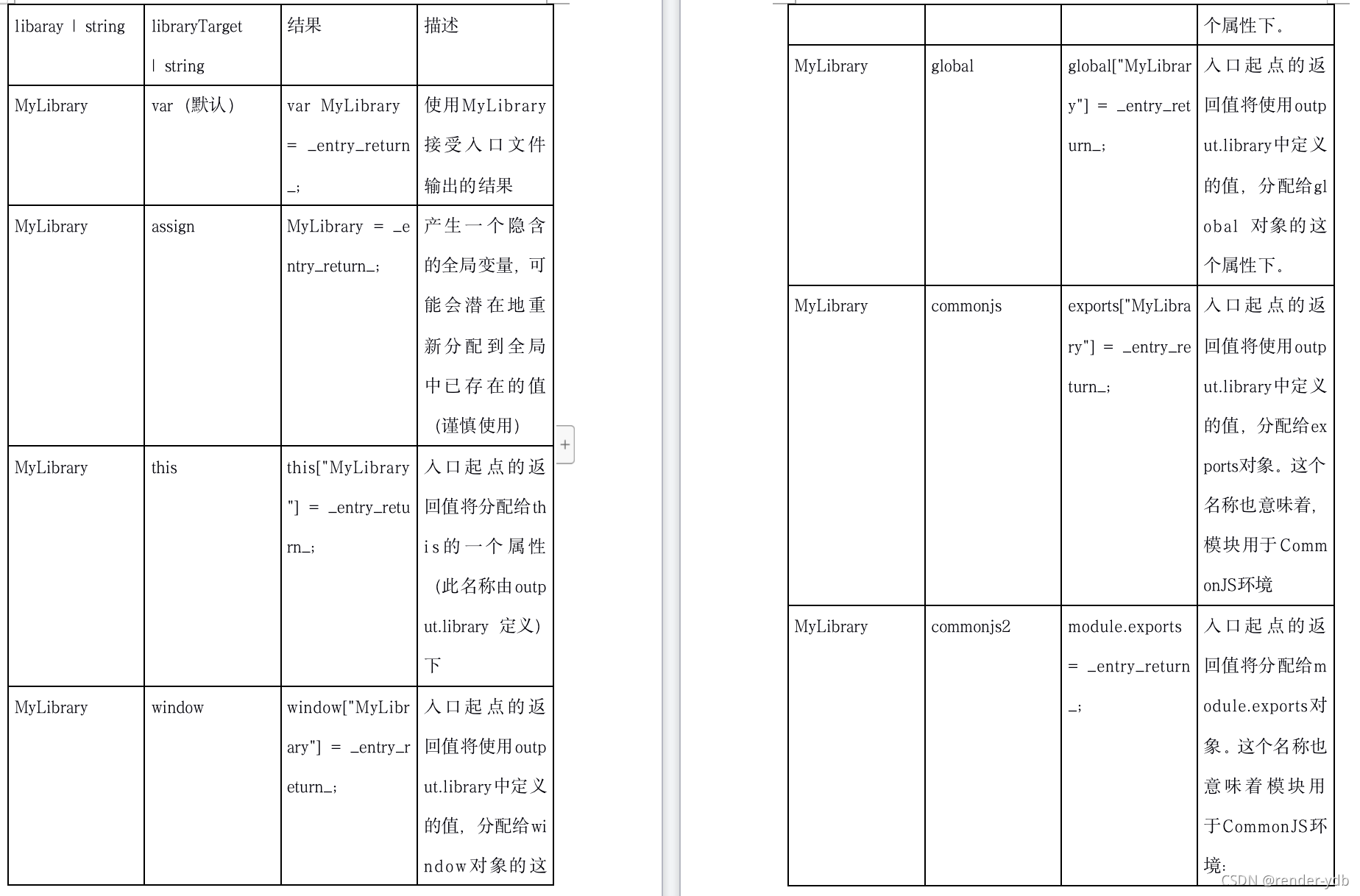
下表中列出libraryTarget支持的几种配置:

其中_entry_return_表示入口文件输出后的返回结果。
const path = require("path");
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
library: 'MyModule',
libraryTarget: 'var'
}
}
构建完成后入口文件的输出结果赋值给变量MyModule,项目引入该库后,可以在全局访问MyModule,实现一些操作。
还可以将Library指定为一个对象,用于给每个构建目标(Target)起不同的名称。
const path = require("path");
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
library: {
root: "MyLibrary",
amd: "my-library",
commonjs: "my-common-library"
},
libraryTarget: "amd"
}
}
更多Output相关配置请查阅:https://webpack.js.org/configuration/output/
本本章节提供案例源码下载:https://gitee.com/mvc_ydb/webpack/blob/master/output.zip