1、什么是bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、 JAVASCRIPT 的。 在企事业、机关、组织等单位的内部管理系统。积云教育:内部 学生管理系统、讲师管理系统等系统使用 bootstrap框架最多。
1.1、为什么使用bootstrap
1、移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。 2、浏览器支持:所有的主流浏览器都支持 Bootstrap。 (js语言在全球开发者中占比很大的基数) 3、容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。 4、响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计 的内容详见 Bootstrap 响应式设计。(web开发的难点之一 多端适配) 之前: web1.0(互联网时代) 2000-2010年 web2.0(互联网的时代)08年iphone 09android 2010-2020年 移动互联网
1.2、bootstrap下载地址
下载地址:bootstrap安装包
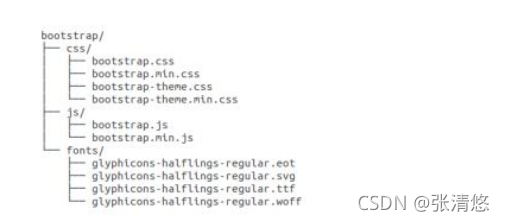
1.2.1、预编译的bootstrap (文件结构)
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

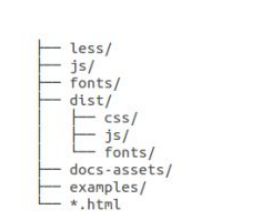
1.2.2、Bootstrap 源代码
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:

1.less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
2.dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
3.docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
1.3、bootstrap风格页面展示
步骤: 1、新建一个html文件
2、引入css文件(bootstrap) 官网cdn上的css文件
3、引入js文件 因为bootstrap的js实现是依赖于jquery,所以要先引入jquery文件
4、在body中增加dom元素,布局页面(css风格,js简单功能实现都不用做

职场中的开发流程

2、express如何引入bootstrap
1、新建一个express工程 命令: express 工程名称 (express生成器的全局安装)
2、启动工程 2.1 先进入工程项目 cd myapp
2.2 安装工程模块依赖 npm install 2.3 启动项目 npm start
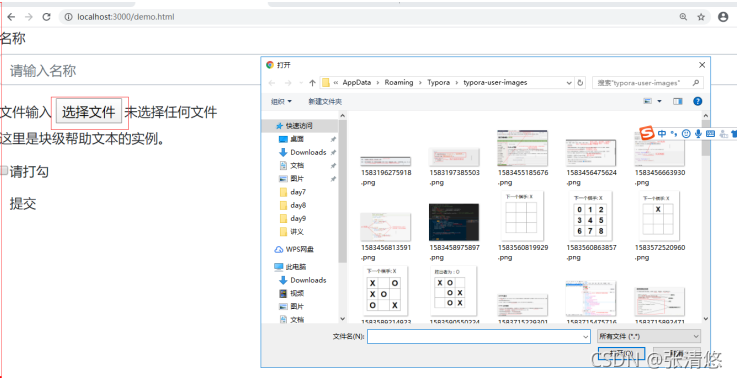
3、在public(静态文件托管文件夹)新建html文件
3.1、引入bootstrap的文件(css、js)
3.2、创建一个html文件,在此文件中,把bootstrap的css、js文件引入到此html文件中

bootstrap.js和bootstrap.min.js区别
一个是压缩过的,文件变小有利于网络传输,一是页面更快的渲染出来,另一个是减少了web服
务的访问流量。也是对web服务器的减压
开发环境可以使用未压缩的文件
生成环境可以使用压缩过的文件
总结
以上就是今天对Bootstrap的认识过程
会持续更新中…
原创不易,期待您的点赞关注与转发评论😜😜