- 条件渲染
v-show and v-if
当v-show 和 v-if 里面的条件判定为真的话,就渲染对应的标签容器等(就是在页面中显示出来)
当v-show 和 v-if 里面的条件判定为假的话,就会隐藏起来
样例代码如下:
<div id="app">
<p v-show="true">这是v-show的标签</p>
<p v-show="a">这是v-show的标签</p>
<p v-show="1 === 1">这是v-show的标签</p>
<p v-if="true">这是v-show的标签</p>
<p v-if="a">这是v-show的标签</p>
<p v-if="1 === 1">这是v-show的标签</p>
</div>
<script>
const vm = new Vue({
data:{
a : false
},
})
vm.$mount('#app')
</script>
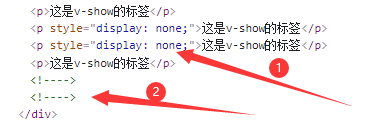
注::v-show 和 v-if 的区别 如下图所示

当 使用 v-show 渲染时,如果隐藏起来,会默认在style后加上 display : none ,如 1 所示
当 使用 v-if 渲染时, 如果隐藏起来,整个结构都会消失 , 如 2 所示
v-else-if and v-else
这两个加上v-if可以看做是 java 或者 c语言 JS 等里面的判断语句,v-else-if , v-else 需要和
v-if 连用(中间不能被打断), 如下所示:
<div id="app">
<p v-if="a === 1">这是v-show的标签</p>
<p v-else-if="a === 2">if - else 判断</p>
<p v-else>else 判断</p>
</div>
<script>
const vm = new Vue({
data:{
a : 3
},
})
vm.$mount('#app')
</script>
- 列表渲染
v-for的使用
<div id="app">
<ul>
<li v-for="s in student">{{s.name}}</li>//使用v-for遍历数组
</ul>
<ul>
<li v-for="m in message">{{m}}</li>//使用v-for遍历对象中的所有属性
</ul>
<ul>
<li v-for="s in str">{{s}}</li>//使用v-for遍历字符串
</ul>
</div>
<script>
const vm = new Vue({
data:{
student :[
{id : 1 ,name : 'test'},
{id : 2 , name : 'test02'},
{id : 3 , name : 'test03'}
],
message: {
id: 4,
name: 'test04',
sex: '男'
},
str : 'abcdefg'
},
})
vm.$mount('#app')
</script>
以下面这个代码为例进行分析
<li v-for="s in student">{{s.name}}</li>
s 是形参,可自己命名, s in student 的意思为 在student数组中的一个成员s
{{s.name}} 相当于 取出student中的一个成员的一个name属性
v-for 可以定义两个形参 如下所示
<li v-for="(s,i) in student">{{s.name}}--{{i}}</li>
固定的第一个参数为取出的student中的成员,第二个参数为取出的下标,如果只写一个参数,默认是
student中的成员
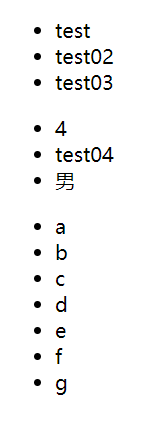
渲染后的页面如下

- key
key 一般用在 v-for中
key 存在于虚拟DOM 中,算是vue内部的,最后并不会放到标签中
当数据改变的时候,vue会根据新数据生成新的虚拟的DOM,然后将现在的DOM和旧的DOM比较
如果新的DOM和旧的DOM 对比的时候有相同的key则 比较其内容是否变化,如果没变则仍使用之前的DOM
如果发生变化,则会生成新的真实的DOM 将 之前的页面中的替换掉
如果新的DOM和旧的DOM 对比的时候没有相同的key则直接生成一个真实的DOM到页面
一般情况下,如果只是用v-for来遍历所有的属性,不需要加key Vue会默认将index作为key
如果要对数据进行破坏顺序的操作,如:插入一个新的数据,中间删除一个数据等,都会将顺序破坏
这样就需要一个唯一的属性来标识数据中的成员,
<li v-for="s in student" :key="s.id">{{s.name}}</li>
- v-model
v-model 获取各种表单的value 方法 如下代码所示
<div id="app">
账号 <input type="text" v-model="username">
密码<input type="password" v-model="password">
年龄<input type="text" v-model="age">
//单选这里需要加上value,通过v-model来绑定sex,value不可以省
性别<input type="radio" v-model="sex" value="男">男
<input type="radio" v-model="sex" value="女">女
//同上单选框,且复选框这里对应的hobby需要定义成数组来存储
爱好<input type="checkbox" v-model="hobby" value="抽烟">抽烟
<input type="checkbox" v-model="hobby" value="喝酒">喝酒
<input type="checkbox" v-model="hobby" value="烫头">烫头
地址<select v-model="address">
<option value="">--请选择--</option>
<option value="北">北</option>
<option value="上">上</option>
<option value="广">广</option>
<option value="深">深</option>
</select>
信息<textarea v-model="text">
</textarea>
</div>
<script>
const vm = new Vue({
el : '#app',
data:{
username: '',
password: '',
age : '',
sex : '',
hobby : [],
address :'',
text :'',
},
})
</script>
v-model 的修饰符:
lazy: 失去焦点后再收集数据
如: <input type="text" v-model.lazy="username">
加上lazy后,vue会先等你输入完毕,失去在input中的光标后,再收集数据,不加的话就会边输入收集边
number : 将输入的字符串都转化为数字
如:<input type="text" v-model.number="age">
因为输入到文本框中的数据都会被转化为字符串的形式,加上number后,文本框只识别数字,
且会将有效的字符串转化为数字,(注::当出现除数字以外的字符后,只会识别前面出现的
数字,后面再出现就识别不了)
trim : 将输入的首部和尾部的空格过滤掉
<input type="text" v-model.trim="username">
去空格
- v-text 和 v-html
<p v-text="name"></p> 几乎等同于<p>{{name}}</p>
只不过,{{name}}相对来说更灵活一些,使用{{name}}可以在标签里进行一些拼接
如 :<p>名字是:{{name}}</p>
而使用v-text 会直接覆盖掉标签里面的所有内容,只显示v-text的内容
v-html 的作用和 v-text 也类似,但是 v-html可以渲染标签,比如
str = '<h>h标签</h>'
<div v-html="str"></div> 会直接将str中的<h>标签渲染到页面,
而 v-text只会将其作为字符串来处理
- v-clock
一个特殊的属性,他会在Vue加载的时候自己消失。
作用:当一些网络过慢的时候,如果加载过慢,导致Vue还没有渲染页面,那么就会出现一堆没有
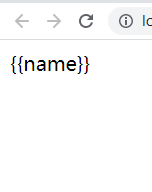
加载的标识符 比如 {{name}},没有被加载就会显示到页面上,如下图:

而将 v-clock 配合 CSS样式来使用,就可以防止未加载完成的标识符等显示在页面上
<style>
[v-clock]{
display: none;
}
</style>
加上这段CSS样式后,就会在Vue未加载之前,不显示含有v-clock的标签,容器等,
而当Vue加载完成后,v-clock会自动消失,这样CSS样式不起作用,就会加载出
Vue渲染后的页面
- v-once 和 v-pre
<p v-once>{{num}}</p>
v-once 绑定的标签等,仅仅在第一次变化的时候动态加载一次,随后就变成静态的,无论值怎么改变,都不会
对他造成影响
<p v-pre>{{num}}</p>
v-pre 加上后Vue会跳过对他的解析,也就是说,他不在受Vue的控制,如上代码,就会直接在页面上输出
{{num}} , 而不会在去找的num在渲染到页面上