如何在Vue Cli目录下面设置我们想要的网页图标?
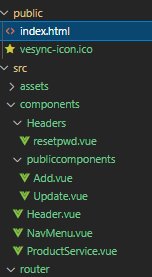
文件目录结构如下:

第一步:打开你的项目文件地址打开找到public文件夹,粘贴.ico文件进去public文件夹
结果图:

第二步:在index.html文件里面添加一行代码:
<link rel="shortcut icon" type="image/x-icon" href="./vesync-icon.ico">
在这里写的href是你的.ico文件的相对地址,怕你不明白这行代码添加到哪里,截了个图如下:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="./vesync-icon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
到此,重新保存启动Vue项目,访问即可