1、响应式原理基础
? ? ? ? 响应式基本原理是基于Object.defineProperty(obj, prop, descriptor),?descriptor里面可以定义get和set方法,可以在获取属性值事触发get方法(可以收集依赖),设置属性值时触发set方法(更新依赖)。
? ? ? ? 扩展:上面是vue2.0的响应式基本原理,vue3.0的基本原理是Proxy,可以监听属性的get和set方法,监听属性的添加和删除等等,比Object.defineProperty能力更强,但是不兼容IE11。
2、核心对象:Dep与Watcher
? ? ? ? Dep: vue在data里申明的每一个属性都会生成一个Dep的实例对象,Dep.subs存储着当该属性变化时需要去更新的Watcher;
????????Watcher: 有3种情况会生成Watcher的实例对象,分别为:
- ?定义在computed里的计算属性;
- 在watch里写的监听函数;
- 组件的渲染Watcher;
3、收集依赖与更新依赖
3.1 收集依赖
????????将Watcher的实例对象w分发到它所依赖的属性的Dep中,过程如下:
- 将Dep.target = 当前的Watcer 的实例对象w;
- w执行定义的函数(即在computed/watch写的函数);
- 执行函数的过程如果使用data里定义的属性,则会触发属性的get方法,get方法中Dep实例对象dep会将Dep.target中存储的w放入到dep.subs数组中,完成依赖收集。
? ??说明:Dep.target为当前Watcer的实例对象
3.2 更新依赖
? ? ? ? 当修改我们申明的某个属性时,会触发属性的set方法,set方法会将dep.subs数组中收集的Watcher实例对象进行更新,即触发我们定义在computed和watch里面的函数。
4、源码调试
4.1 测试的页面代码
<template>
<div>
<div>a:<input v-model="a" /></div>
<div>c:{{ c }}</div>
<div>b:<input v-model="b" /></div>
</div>
</template>
<script>
export default {
data: () => {
return {
a: '',
b: ''
}
},
computed: {
c() {
return 'source from ' + this.a;
}
},
watch: {
b() {
console.log('b changed');
}
}
};
</script>
上面的代码vue初始化后会生成如下几个对象:
1、对象说明
属性a和b对应的Dep实例对象(收集a、b改变需要更新的Watcher):depA、depB;
页面渲染函数生成对应的Watcher实例对象updateWatcher;
computed属性c生成对应的Watcher实例对象:watcherC;
watch监听属性b生成对应的Watcher实例对象:watcherB;
2、Dep与Watcher的关系
a、b变化页面需要重新渲染,所以updateWatcher存在于depA和depB的subs中;
计算属性c依赖属性a的变化更更新,所以watcherC存在于depA的subs中;
b的变化会触发定义watch 里b的监听函数,所以watcherB存在于depB的subs中;
3、最终的关系结果
最终属性a收集的依赖 depA.subs = [?updateWatcher,? watcherC];
最终属性b收集的依赖 depB.subs = [?updateWatcher,? watcherB];
4.2? 源码调试
? ? ? ? 找到源码文件:node_modules\vue\dist\vue.runtime.esm.js;
? ? ? ? 主要涉及如下几个函数:
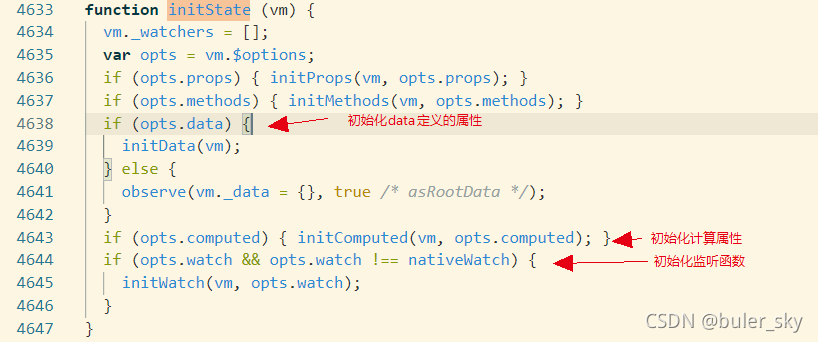
? ? ? ? 1、收集依赖的入口函数:initState(页面初始化时执行);
????????初始化顺序是先data-->computed-->watch:原因是computed依赖data, watch依赖data和watch,被依赖的需要先初始化。

? ? ? ? 2、初始化computed和watch时,生成Watcher实例化对象
? ? ? ? ? ? ? 先执行Watcher.get函数,将Dep.target = 当前Watcher实例化对象
![]()

? ? ? ? 触发收集依赖

执行计算属性里面的函数,如果访问到data中的某个属性时,会触发data属性的get方法,触发依赖收集:
?
?当修改这个属性时会触发set方法,会触发更新dep.subs里面watcher对象

最终触发Watcher的更新函数,将待更新的watcher放入队列中:

,