一、react项目打包
使用命令行npm run build打包生成一个build文件夹,build文件夹里有个index.html文件直接打开是空白的
想要不放在后端服务器上就能看到效果,可以使用serve插件快速搭建一个服务器
二、范例-npm快速搭建一个服务器
1.新建文件夹test,在test文件夹里新建index.html文件
2.命令行进入test文件夹 cd xxx\xxx\test
3.命令行全局安装serve插件 npm i serve -g(已经安装过就不需要再安装了)
4.1 输入命令 serve 即可
4.2 如果想以test文件夹下的demo文件夹(里面有index.html文件)作为服务器的根目录,则输入serve a或serve ./a
三、使用serve插件快速搭建服务器 查看到打包后的react项目效果
1.命令行cd进入项目根文件夹(src的外层文件夹)
2.命令行全局安装serve插件 npm i serve -g (已经安装过就不需要再安装了)
3.命令行serve build 即可搭建

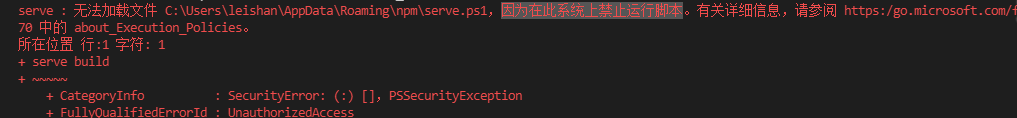
注 运行serve build时如遇到报错

解决方法
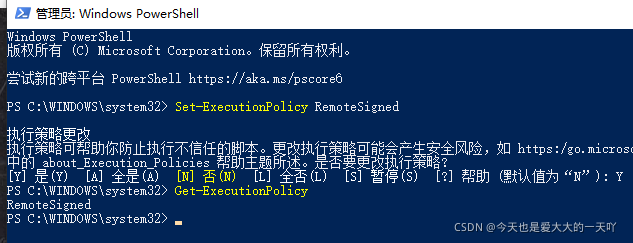
1.以管理员权限打开PowerShell
2.输入Set-ExecutionPolicy RemoteSigned 命令将脚本执行权限修改为RemoteSigned
3.输入Y