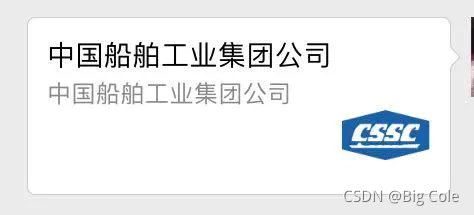
微信分享网页显示图片和标题隐藏网址
由于项目需要,需要在微信公众号中添加分享,显示图片和标题
这个分享是 需要jssdk 才能 展示图片 和 标题的
开发文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
如果是php开发 ,知道去下载sdk 里面demo 即可
具体操作如下,
如果没有绑定js 完全域名 请绑定域名,下载对应的文件,上传到服务器即可
因为获取token 还有加密 微信sdk都已经写好,可以直接使用

主要使用jssdk文件
然后将sample文件的js代码拷贝到对于的 页面中
由于我这边是老项目直接复制即可
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: true,//true为调试模式,没有问题需要修改成false
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
"updateAppMessageShareData",
"updateTimelineShareData",
"onMenuShareTimeline",
"onMenuShareAppMessage"
]
});
var shareData = {
shareTitle: "<?php echo $title;?>",
shareDesc: "<?php echo $desc;?>",
shareLink: 'http://www.91quanyi.com/wechatwap/wechatwap/qiandaotestsssss',
shareImgUrl: "<?php echo $url;?>",
};
console.error(shareData);
wx.ready(function () {
//分享给朋友
wx.onMenuShareAppMessage({
title: shareData.shareTitle,
desc: shareData.shareDesc,
link: shareData.shareLink,
imgUrl: shareData.shareImgUrl,
success: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: shareData.shareTitle,
desc: shareData.shareDesc,
link: shareData.shareLink,
imgUrl: shareData.shareImgUrl,
success: function (res) {
;
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QQ
wx.onMenuShareQQ({
title: shareData.shareTitle,
desc: shareData.shareDesc,
link: shareData.shareLink,
imgUrl: shareData.shareImgUrl,
success: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到腾讯QQ
wx.onMenuShareWeibo({
title: shareData.shareTitle,
desc: shareData.shareDesc,
link: shareData.shareLink,
imgUrl: shareData.shareImgUrl,
success: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QZone
wx.onMenuShareQZone({
title: shareData.shareTitle,
desc: shareData.shareDesc,
link: shareData.shareLink,
imgUrl: shareData.shareImgUrl,
success: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
</script>
js 代码就上面这些,其实很简单,就是初始配置,然后一个调用api
填写对应的数值即可。
我这边将数组全部在php中操作的 接下来看下php代码
public function tests()
{
$view['title'] = "我是分享标题";
$view['desc'] = "我是分享秒杀";
$view['url'] = "https:/xxxxxx.jpg";
//这个方法就是 微信 jssdk 类中方法 直接调用即可
$view['signPackage'] =$this->getSignPackage();
$this->load->view('wechatwap/test', $view);
}
也可以按照 sdk中 方法进行 使用
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
如果正常操作

然后debug false

就是想要的效果