Mode
Mode用于告知Webpack采用哪种模式进行构建,默认使用的是production。
Mode有如下三种值:
- development(开发模式) 在开发环境中,需要具有强大的、具有实时重新加载或热模块替换、能力的source map和localhost server。
- production(生产模式) 构建目标则转向于关注更小的bundle,更轻量的source map,以及更优化的资源,以改善加载时间。
- none 在production或者development环境下,Webpack会采用对应模式下的默认优化配置进行项目构建的都优化,但是在none下,Webpack不会使用任何的优化配置。
Mode的配置有以下两种方式:
配置文件中:
module.exports = {
mode: 'production'
};
从命令行参数中传递:
webpack --mode=production
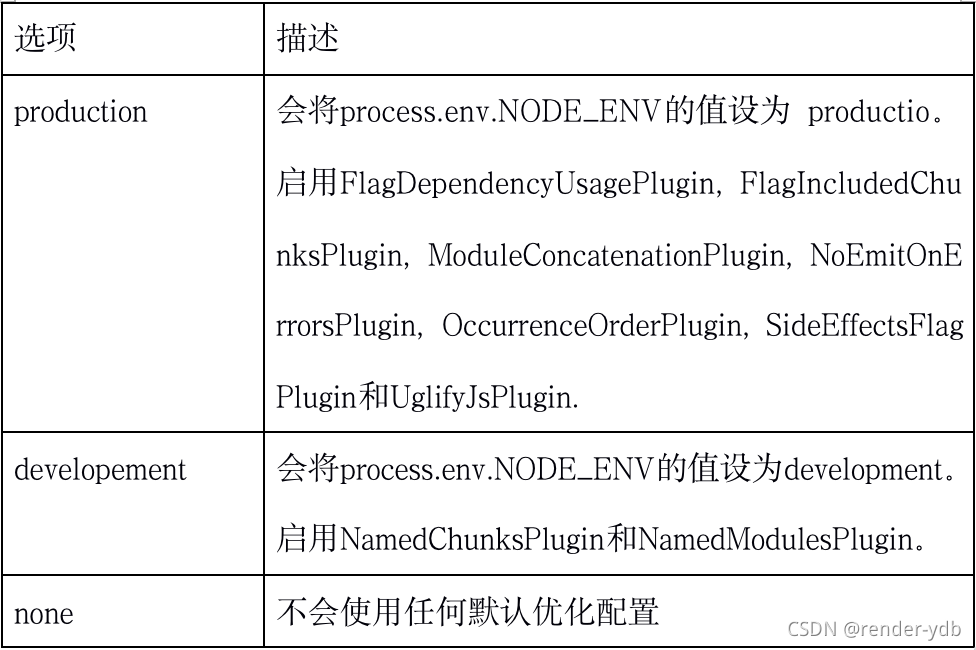
不同环境下,Webpack使用的不同默认优化配置和相关操作如下表所示:

尽管Mode有默认值,但是还需显示指定Mode的值,以此来消除终端出现的没有配置Mode的黄色警告提示。