目录
4.2.1 对象的简写形式:对象属性名简写/函数(方法)的简写【重点】
5.2.3 解构默认值:解构失败时则默认值为undefined
一,ECMASCript6简介
ECMAScript 6.0(以下简称 ES6)泛指 JavaScript 语言的下一代标准。
ES6与ES5:
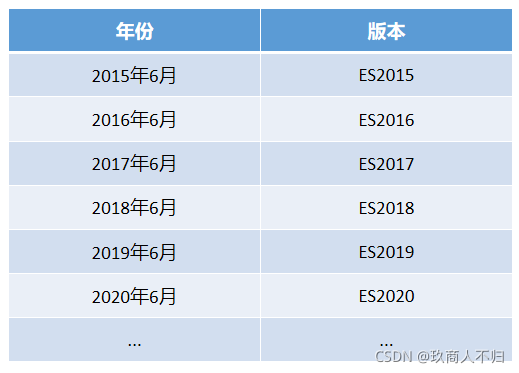
ES6是javascript在2015年6推出的,在这之前的javascript称为ES5,以后每年6年会推出一个新版本、但改动不大; ?
ECMASCript与JavaScript:
ECMASCript是规范、标准,而JavaScript是规范的实现;
Javascript遗留问题
闭包、面向对象编程等
ECMAScript6历史版本

?
二,let和const命令
ES6 新增了let命令,用来声明变量。
ES6新增了const命令用来声明一个只读的常量。
2.1 let命令
2.1.1 基础用法
let tel = 1102.1.2 let命令特点【重点】
-
let不存在变量提升且let有暂时性死区,var有变量提升;
//let有暂时性死区(let要先声明后使用)
let email = 'lisi@qq.com';
if (1) {
console.log(email); //email is not defined
let email = 'zhangsan@qq.com';
}
//var有变量提升
console.log(y); //undefined
var y = 'yesOK';
//let不存在变量提升
console.log(x); //x is not defined
let x = 'hello';-
let在同一个作用域中同一个变量只能声明一次,而var可以重复声明;
<script>
var uname = "孙悟空";
var uname = "八戒";
console.log(uname);
let email = "wukong@qq.com";
// let email = "bajie@qq.com"; //'email' has already been declared
email = "bajie@qq.com";
console.log(email);
if (1) {
let a = 11;
let a = 110;
console.log(a); //'a' has already been declared
}
</script>-
let定义的变量是块级作用域,var定义的变量是函数作用域、但在if、for中定义的变量是全局作用域
<script>
// let tel = 110;
//let定义的变量是块级作用域
for (let s = 0; s < 10; s++) {
let s = 99;
console.log(s);
}
// console.log(s, 998); s is not defined
for (var i = 0; i < 10; i++) {
console.log(i, 6667);
var i = 10;
}
console.log(i, 9999); //10
if (1) {
// console.log(tel, 666); //tel is not defined
let email = 'lisi@qq.com';
console.log(email, 1111);
if (3) {
console.log(email, 3333);
}
}
console.log(email); //email is not defined
//var定义的变量是函数作用域、但在if、for中定义的变量是全局作用域 :
function demo() {
var usr = "张三";
console.log(usr);
}
demo();
// console.log(usr); // usr is not defined
if (1) {
var age = 99;
}
console.log(age); //99
</script>-
let声明的变量不会绑定到window对象上,而var声明的变量会绑定到window对象上
<script>
var a = 99;
let aa = 100;
console.log(window);
</script>let应用
<button>1</button><button>2</button><button>3</button><button>4</button>
<script>
for (var s = 0; s < 10; s++) {
console.log(s);//0
var s = 10;
}
for (let t = 0; t < 10; t++) {
let t = 10;
console.log(t);//10次10
}
let btns = document.getElementsByTagName('button');
// for (var i = 0; i < btns.length; i++) {
for (let i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
alert(i + 1);//点击按钮显示对应数字
}
}
</script>2.2 const命令
const用来声明常量的。
什么是常量?
常量是在整个程序运行期间其值是固定不变的。
2.2.1 基础用法
<script>
// 常量的值一旦定义则在程序运行期间不能改变,但如果常量的值是数组、对象时则可以改变;
const pi = 3.14;
// pi = 3.1415; //Assignment to constant
//const pi = 3.1; //'pi' has already been declared
console.log(pi);
</script> 2.2.2 const特点:【重点】
1)、常量的值一旦定义则在程序运行期间其值不能改变,但如果常量的值是数组、对象时则可以改变;
2)、常量是块级作用域;
3)、常量没有提升(常量要先定义后使用);
<script>
// 常量的值一旦定义则在程序运行期间不能改变,但如果常量的值是数组、对象时则可以改变;
const pi = 3.14;
// pi = 3.1415; //Assignment to constant
//const pi = 3.1; //'pi' has already been declared
console.log(pi);
const stu = {
"usr": "李四",
"age": 20
};
console.log(stu);
stu.usr = '张三';
console.log(stu);
//常量是块级作用域
if (1) {
const hostName = 'www.baidu.com';
console.log(hostName);
}
// console.log(hostName); //hostName is not defined
//常量没有提升(常量要先定义后使用)
console.log(ports); //ports is not defined
const ports = 3306;
</script>三、数据类型
3.1字符串扩展
简化字符串的拼接问题。
模板字符串语法: ``? 反引号
3.1.1模板字符串的特点:【重点】
在模板字符串可以使用变量、换行、运算、调用函数;
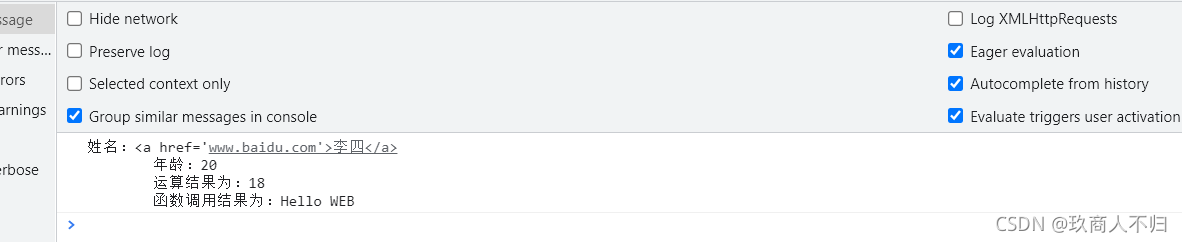
代码案例:
<script>
let uname = "李四";
let age = 20;
// let str = "姓名:<a href='www.baidu.com'>" + uname + "</a>年龄:" + age;
let str = `姓名:<a href='www.baidu.com'>${uname}</a>
年龄:${age}
运算结果为:${age-2}
函数调用结果为:${fn()}`;
console.log(str);
function fn() {
return 'Hello WEB';
}
</script>
3.1.2 新增方法
startsWith
语法:字符串.startsWidth( 参数字符 )
描述:参数字符串是否在原字符串的头部
<script>
let paths = "/student?uid=22&uname=lisi";//yes
//let paths = "/teacher?uid=22&uname=lisi";//no
if(paths.startsWith('/student')){
console.log('yes');
}else {
console.log('no');
}
</script>endsWith
语法:字符串.endsWidth( 参数字符 )
描述:参数字符串是否在原字符串的尾部
//let paths = "/student?uid=22&uname=lisi22";//no
let paths = "/teacher?uid=22&uname=lisi";//yes
if(paths.endsWith('=lisi')){
console.log('yes');
}else {
console.log('no');
}repeat
语法:字符串.repeat( num )
描述:返回一个新字符串,表示将原字符串重复n次
let str = '*';
console.log(str.repeat(5));//*****
padStart
语法:字符串.padStart( 目标长度,填充的字符 )
描述:字符串头部补全
<script>
let str2 = "is demo";
str2 = str2.padStart(12, 'this ');
console.log(str2);//this id demo
</script>padEnd
语法:字符串.padEnd( 目标长度,填充的字符 )
描述:字符串尾部补全
let str1 = 'id demo';
str1 = str1.padEnd(12,'this ');
console.log(str1);//id demothis 3.2 Symbol
ES6 引入了一种新的原始数据类型Symbol,用来生成一个独一无二的值(唯一的值)。【重点】
它是 JavaScript 语言的第七种数据类型。
Symbol 值通过Symbol函数生成。
3.2.1 基础用法
<script>
let s1 = Symbol(); //Symbol 用来生成唯一值
let s2 = Symbol();
console.log(s1, s2);
console.log(s1 === s2); //false
</script>3.2.2 Symbol描述符
<script>
let s3 = Symbol('姓名');
console.log(s3);
</script>3.2.3 应用场景
常用来模拟对象私有属性和方法。
一般常用于框架、js内置函数和对象中
<script>
let s1 = Symbol(); //Symbol 用来生成唯一值
let s2 = Symbol();
console.log(s1, s2); //Symbol() Symbol()
console.log(s1 === s2); //false
//Symbol可以用来防止对象的属性值被覆盖
let stu = {
"uname": "李四",
"age": 20
};
stu.uname = "zs";
console.log(stu); //{uname: "zs", age: 20}
let s3 = Symbol('姓名');
console.log(s3);//Symbol(姓名)
let stu2 = {
[s3]: "小王"
};
console.log(stu2);//{Symbol(姓名): "小王"}
let s4 = Symbol('姓名');
stu2[s4] = "小李";
console.log(stu2);//{Symbol(姓名): "小王", Symbol(姓名): "小李"}
// return stu2;四、数据结构
4.1 数组
? 数组可以存储多个数据,在JavaScript中已经学习了数组定义和一些方法包含添加、删除、获取等。es6中对数组一些方法进行了扩展。
4.1.1 新增方法
语法:Array.of( ...args )
作用:Array.of() 方法创建一个具有可变数量参数的新数组实例,而不考虑参数的数量或类型。
Array.of()和 Array构造函数之间的区别在于处理整数参数:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个长度为7的空数组(注意:这是指一个有7个空位(empty)的数组,而不是由7个undefined组成的数组)。
let arr= [];
let arr2 = new Array(1,2,7);//?[1, 2, 7]
let arr3 = Array(7);//?[empty × 7] 有歧义
let arr4 = Array.of(7);//[7]
let arr5 = Array.of(7, 9, 11);//(3)?[7, 9, 11]
console.log(arr5);Array.from
语法:Array.from( arrayLike )
作用:把伪数组或可遍历的对象转换成真正的数组,相对于ES5的写法,更加简洁方便
let divs = document.getElementsByTagName('div');
console.log(divs);
//将伪数组转换成真正的数组
let arr1 = Array.from(divs); //HTMLCollection(3)?[div, div, div]
console.log(arr1); //?[div, div, div]
let obj = {
0: '11',
1: "b",
'ok': "lisi",
2: 100,
length: 3
};
let arr2 = Array.from(obj);//将可遍历的对象转换成真正的数组
console.log(arr2);//(3)?["11", "b", 100]4.2 对象
对象(object)是 JavaScript 最重要的数据类型。ES6 对它进行了重大升级,包括(数据结构本身的改变和Object对象的新增方法)
4.2.1 对象的简写形式:对象属性名简写/函数(方法)的简写【重点】
1)、对象属性名简写:当对象的属性名与属性值同名时可以简写
2)、对象的方法简写:直接省略冒号及function关键词
let usr = 'zs';
let age = 20;
let obj = {
"usr":usr,
'age':age,
fn:function(){
console.log(1111);
}
};
console.log(obj);//{usr: "zs", age: 20, fn: ?}
let obj1 = {
usr,
age,
fn(){
console.log('1111');
}
};
console.log(obj1);//{usr: "zs", age: 20, fn: ?}
obj1.fn();//11114.2.2对象属性名表达式【重点】
对象属性名表达式的语法:对象[表达式]或 {[表达式]:属性值} ?
<script>
let t = 3;
let obj = {
"x": 11,
['x' + t]: 99,
"y": 100,
"z": "OK"
};
obj["z" + t] = 'yes';
console.log(obj); //{x: 11, x3: 99, y: 100, z: "OK", z3: "yes"}
//需求:遍历对象
for (let k in obj) {
console.log(k, obj[k]);
/* x 11
x3 99
y 100
z OK
z3 yes */
}
</script>4.2.3 新增方法
Object.keys
语法:Object.keys( object )
描述:返回一个数组,成员是参数对象自身的属性的键名
Object.values
语法:Object.values( object )
描述:返回一个数组,成员是参数对象自身的属性的键值
// Obj.keys() ; //获取对象中所有的键名
let obj = {
x: 1,
y: 22,
z: 100
};
let kArr = Object.keys(obj);//(3)?["x", "y", "z"]
let vArr = Object.values(obj);//(3)?[1, 22, 100]
console.log(kArr, vArr);Object.assign
语法: Object.assign( target,source1,source2,... )
描述:对象的合并( 拷贝 ),将源对象(source),复制到目标对象 ( target )
let obj2 = {
"usr": "李四",
"age": 20
};
let obj3 = {
"a": 11,
"b": 99,
"c": 'Hello',
"d": ["yes", "OK", 'zhangsan']
};
let obj4 = {};
Object.assign(obj4, obj2, obj3); //浅拷贝
console.log(obj4);
/* a: 11
age: 20
b: 99
c: "Hello"
d: (3) ["yes", "OK", "zhangsan"]
usr: "李四"
[[Prototype]]: Object
? */
obj4.d[1] = '小李';
console.log(obj4);
/*
a: 11
age: 20
b: 99
c: "Hello"
d: (3) ["yes", "小李", "zhangsan"]
usr: "李四 */JSON.parse
语法:JSON.parse( jsonstr)
描述:把json字符串转换成真正的js对象
JSON.stringify
语法:JSON.stringify( object )
描述:把真正的js对象转换成json字符串
let str = '{"email":"lisi@qq.com","uid":11}';
let strObj = JSON.parse(str); //ajax知识点
let str2 = JSON.stringify(strObj);
console.log(strObj, strObj.uid, str2, typeof str2);
//{email: "lisi@qq.com", uid: 11} 11 "{\"email\":\"lisi@qq.com\",\"uid\":11}" "string"4.3 Set
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。【重点】
4.3.1 基本用法
//Set是es6新增的数据结构,Set类似于数组,但与数组不同的是Set中的值是唯一的、没有重复
let curset = new Set([11, 2, 3, 9, 11, 2, 99]);
console.log(curset);//Set(5)?{11, 2, 3, 9, 99}4.3.2 常见方法
-
size 获取set集合的长度
-
add(值) 给集合添加值,返回新set
-
delete(值) 删除某个值,返回布尔值,表示是否删除成功
-
has(值) 查询这个值是否时集合的成员,返回布尔值
-
clear() 清空集合,没有返回值
//Set是es6新增的数据结构,Set类似于数组,但与数组不同的是Set中的值是唯一的、没有重复
let curset = new Set([11, 2, 3, 9, 11, 2, 99]);
// console.log(curset);//Set(5)?{11, 2, 3, 9, 99}
curset.add('hello');
curset.delete(99);
console.log(curset);//Set(5)?{11, 2, 3, 9, "hello"}
console.log(curset.has(99), curset.has(9), curset.size);//false true 5
// curset.clear();
// console.log(curset);/Set(0)?{}
let arr = Array.from(curset); //转为数组
console.log(curset, curset[4], arr[4]);//Set(5)?{11, 2, 3, 9, "hello"} undefined "hello"
?set应用数组去重
//Set应用:数组去重
function uniqueArr(arr) {
return Array.from(new Set(arr));
}
let arr8 = [11, 1, 2, 3, 2, 5, 7, 3];
console.log(uniqueArr(arr8));//?[11, 1, 2, 3, 5, 7]4.4 Map
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
4.4.1 基本用法
let curMap = new Map();4.4.2 常见方法
-
size 获取Map的长度
-
set(key,val) 添加一条数据
-
get(key) 根据key获取val
-
has(key) 是否存在key
-
delete(key) 删除某条数据
-
clear() 清空所有数据
//Map:是es6新增的数据结构,Map类似于对象,但与对象不同的是对象的键名通常是字符串,而Map中的键名可以是任意类型。
let obj = {
"x": 11,
"uid": 321,
"uname": "李四"
};
let divs = document.getElementsByTagName('div');
let curMap = new Map();
let k1 = false;
curMap.set(k1, 'OK');
curMap.set(divs, 'lisi@qq.com');
console.log(curMap);//{false => "OK", HTMLCollection(3) => "lisi@qq.com"}
console.log(curMap.has(k1));//true
console.log(curMap, curMap.get(divs));//Map(2)?{false => "OK", HTMLCollection(3) => "lisi@qq.com"} "lisi@qq.com"五、运算符表达式
变量的解构赋值和 ...运算符
5.1 解构赋值
5.1.1 概念及意义
ES6 允许按照一定模式,将数组和对象中的值提取出来并赋值给变量,这一过程称为解构赋值。
5.2 数组解构赋值的语法:【重点】
let [模式] = [数组]
5.2.1 数组完全解构
let arr = [2, 1, 66, 99];
//es5:
// let x = arr[0],
// y = arr[1],
// m = arr[2],
// n = arr[3];
// console.log(x, y, m, n);//2 1 66 99
//es6:数组解构赋值:
//注意:数组解构赋值时要注意变量的先后顺序,因为数组是一个有序集合。
//1)、数组完全解构赋值
let [x, y, m, n] = arr;//2 1 66 99
// let [m, n, x, y] = arr;//66 99 2 1
console.log(x, y, m, n);5.2.2 数组不完全解构
//2)、数组不完全解构赋值:
//m解构失败时则默认值为undefined
let arr = [2, 1, 66, 99];
[, x, , y, m] = ['yes', 11, 99, 'Hello'];
console.log(x, y, m); //11 'Hello' undefined5.2.3 解构默认值:解构失败时则默认值为undefined
let arr = [2, 1, 66, 99];
[, , x = 100, y = 99] = [2, 3, 1];
console.log(x, y);//1 995.2.4 数组嵌套解构赋值:
[, x, [, y], m = 99] = [1, 3, [5, 66], 100];
console.log(x, y, m);//3 66 1005.2.6 数组解构应用(数据交换)
//数组解构赋值的应用:数据交换
let s = 66,
t = 100;
[t, s] = [s, t];
console.log(s, t);//100 665.3 对象解构【重点】
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,而对象的属性没有次序。
对象解构赋值的语法:
let {模式} = {对象}5.3.1 对象完全解构赋值
<script>
let obj = {
"usr": "张三",
"age": 20,
"email": "zhangsan@qq.com"
};
//es5:
// let usr = obj.usr,
// y = obj.age,
// m = obj.email;
//1)、对象完全解构赋值:
//完整形式
// let {
// "usr": x,
// "age": y,
// "email": m
// } = obj;
// console.log(x, y, m);
// let {
// "usr": usr,
// "age": age,
// "email": email
// } = obj;
//简写形式:
let {
usr,
age,
email
} = obj;
console.log(usr, age, email);//张三 20 zhangsan@qq.com
</script>5.3.2 对象不完全解构赋值
<script>
//2)对象不完全解构赋值:
// let {
// y,
// z
// } = {
// "x": 11,
// "y": 99,
// "z": "lisi"
// };
let {
z,
y,
m
} = {
"x": 11,
"y": 99,
"z": "lisi"
};
console.log(y, z, m); //99 'lisi' undefined
</script>5.3.3 默认值:在解构失败时默认值才生效
<script>
//3)默认值:在解构失败时默认值才生效
let {
s,
t = 100,
w = "hello"
} = {
"s": 99,
"t": 88,
"p": "lisi@qq.com"
};
console.log(s, t, w); //99 88 'hello'
</script>5.3.4 对象嵌套解构赋值
<script>
//4)对象嵌套解构赋值:
let obj3 = {
"ok": [2, 3, {
"o": "李四",
"u": 66
}, 100]
};
let {
"ok": [, q, {
u
}, v]
} = obj3;
console.log(q, u, v); //3 66 100
</script>