基础语法指令
1.什么是MVVM
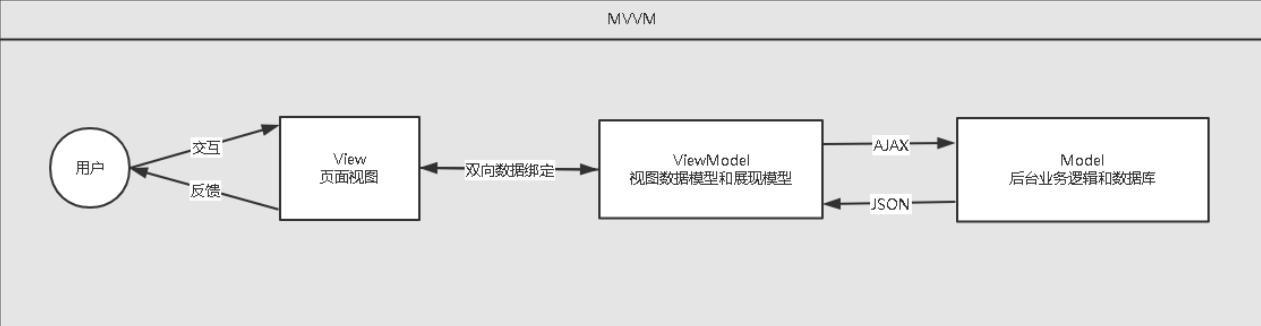
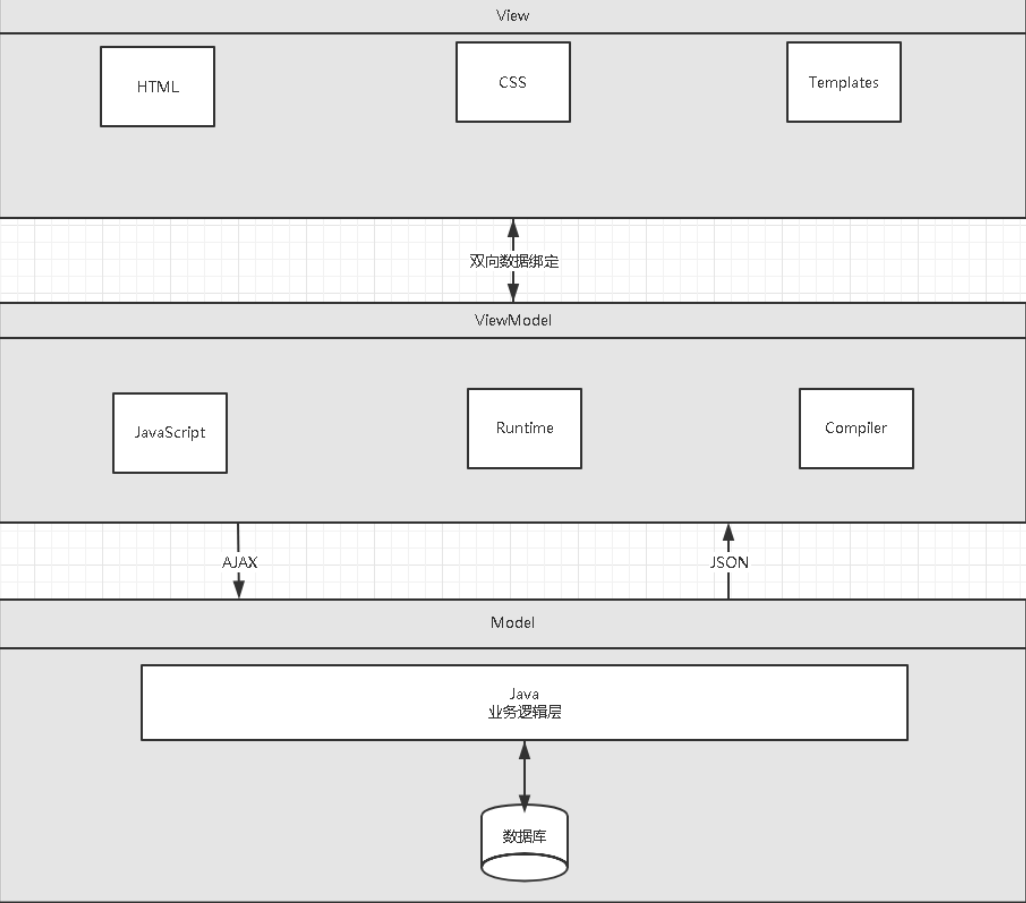
MVVM(Model-View-ViewModel)是一种软件设计模式。
源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互


- Model:模型层, 在这里表示JavaScript对象。
- View:视图层, 在这里表示DOM(HTML操作的元素)。
- ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者。
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者。
- ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新。
- ViewModel能够监听到视图的变化, 并能够通知数据发生改变。
2.第一个VUE程序
Jetbrains的IDE可以按照VUE的插件,我用的是goland。
下载地址
CDN
<script src=“https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js”></script><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"> </script>
代码编写
1.创建一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
2.引入Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
3.创建一个Vue实例
<script>
var vm = new Vue({
el: "#app", //绑定一个对象
//model : 数据
data: {
message: "hello,vue!"
}
});
</script>
4.将数据绑定到页面元素
<!--view层 模板-->
<div id="app">
{{message}} <!--差值表达式-->
</div>
5.完整的HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{{message}} <!--差值表达式-->
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app", //绑定一个对象
//model : 数据
data: {
message: "hello,vue!"
}
});
</script>
</body>
</html>
6.测试
点击页面右上角的浏览器图标,可以直接使用在浏览器上展示该HTML页面。


3.基础语法
v-bind
v-bind可以用来绑定元素的属性。
官方文档中称,Class与 Style 绑定可以使用v-bind。
以下面的代码为例,v-bind的意思是:“将这个元素节点的title特性和Vue实例的message属性保持一致”。
??如果你再次打开浏览器的JavaScript控制台, 输入app.message=‘新消息’,就会再一次看到这个绑定了title特性的HTML已经进行了更新。
在vue中,v-xxx被称为指令。指令带有前缀v以表示它们是Vue提供的特殊特性。它们会在渲染的DOM上应用特殊的响应式行为在这里。
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
// 创建一个Vue实例
var vm = new Vue({
el:"#app",
/*Model:数据*/
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>
v-if、v-else
v-if
v-else
条件渲染
这两个是条件判断语句,官方叫条件渲染,和一般编程语言的条件判断语句在使用上基本一致。
这里直接上代码了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>ElSE</h1>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app", //绑定一个对象
//model : 数据
data: {
type: 'D'
}
});
</script>
</body>
</html>
v-for
v-for
列表渲染
就是循环语句,官方叫列表渲染,使用方法也与一般编程语言的循环语句一致。
主要区别在于:
v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
下面直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr" :title="item">
{{index}} {{item}}
</li>
<li v-for="(item,index) in objArr">
{{item}} {{index}}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
arr: [1,2,3,4,5],
objArr: [
{name: "jack"},
{name: "rose"},
]
}
})
</script>
</body>
</html>
v-on
v-on
事件处理
我们可以使用v-on来监听DOM事件,并在触发运行时运行一些JavaScript代码。
其中,v-on有一种简写模式,就是直接使用@ + 绑定的事件。
看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!-- v-show -->
<body>
<div id="app">
<img src="./nature.jpg" v-show="isShow" width="400" height="200">
<button @click="showImage">显示图片</button>
<input type="button" @click="noShowImage" value="隐藏图片">
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false,
},
methods: {
showImage: function () {
this.isShow = true;
},
noShowImage: function () {
this.isShow = false;
}
},
})
</script>
</body>
</html>