插件开发:全面支持ES6+以上代码,无需编译,原生运行,打包时切忌开启转换ES5语法,原生支持async,await,js本身基因就是协程
插件开发入门课:
基础课:目前没有发现高级课,可能需要我们自己后续读文档看github源码来获取更多关于插件开发的高级用法
建议抽一天时间看完:
北辰课源代码,按课时进行的feature分支,使用git?flow管理更方便
Chrome插件开发最牛X系列教程_哔哩哔哩_bilibili?英语有字幕,看起来不费劲,讲的比上面两个更深一些,建议1-2天抽时间看完
谷歌插件开发原生文档
基于V3,市场目前流行的都是V2,建议先看V2,达到熟练运用后,再看V3,当然V3中90%的用法都是相同的,也可以直接参考,但不能以为是相同的
https://developer.chrome.com/docs/extensions/
Jquery中文文档:
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
Google插件中文文档:
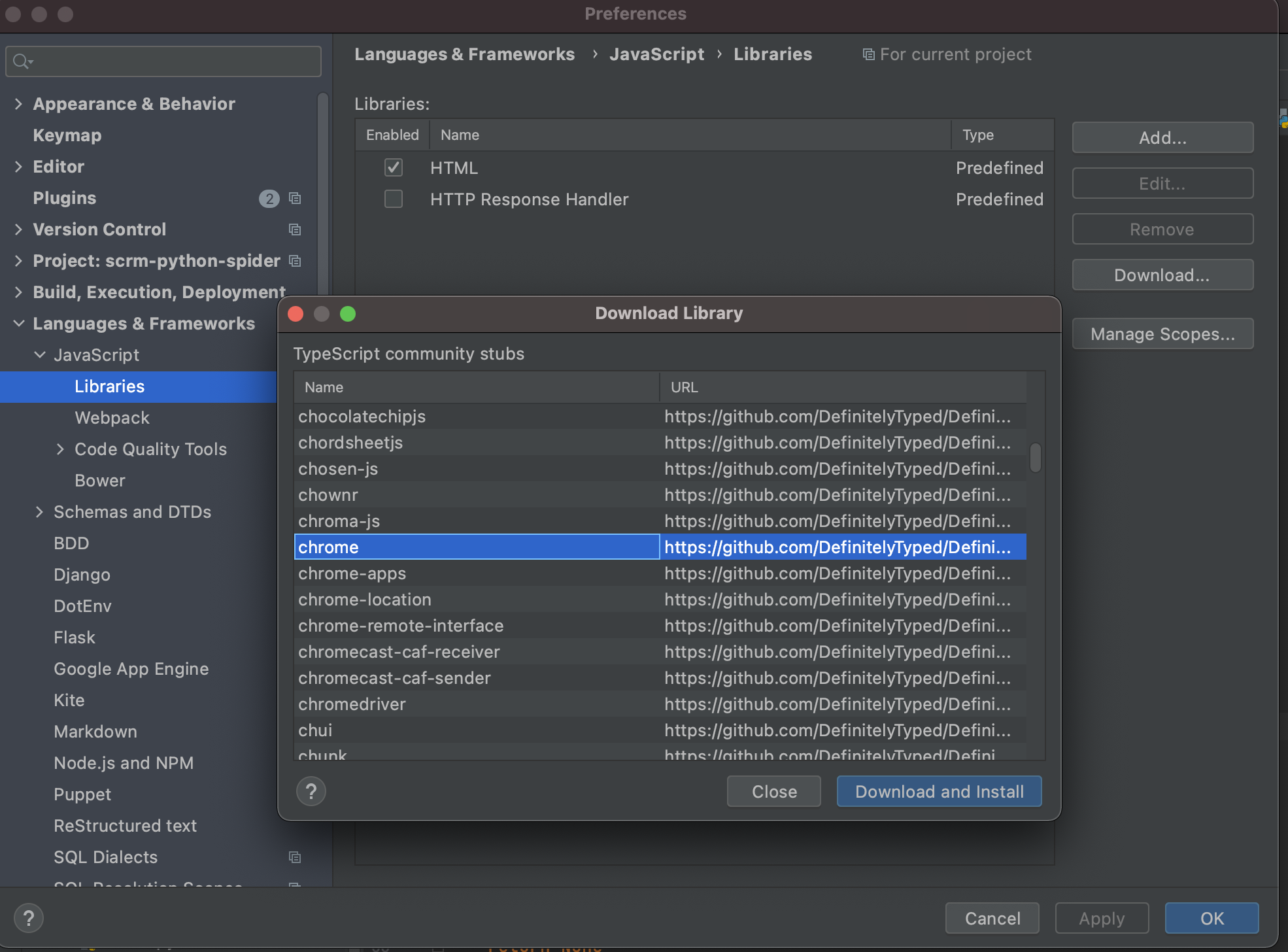
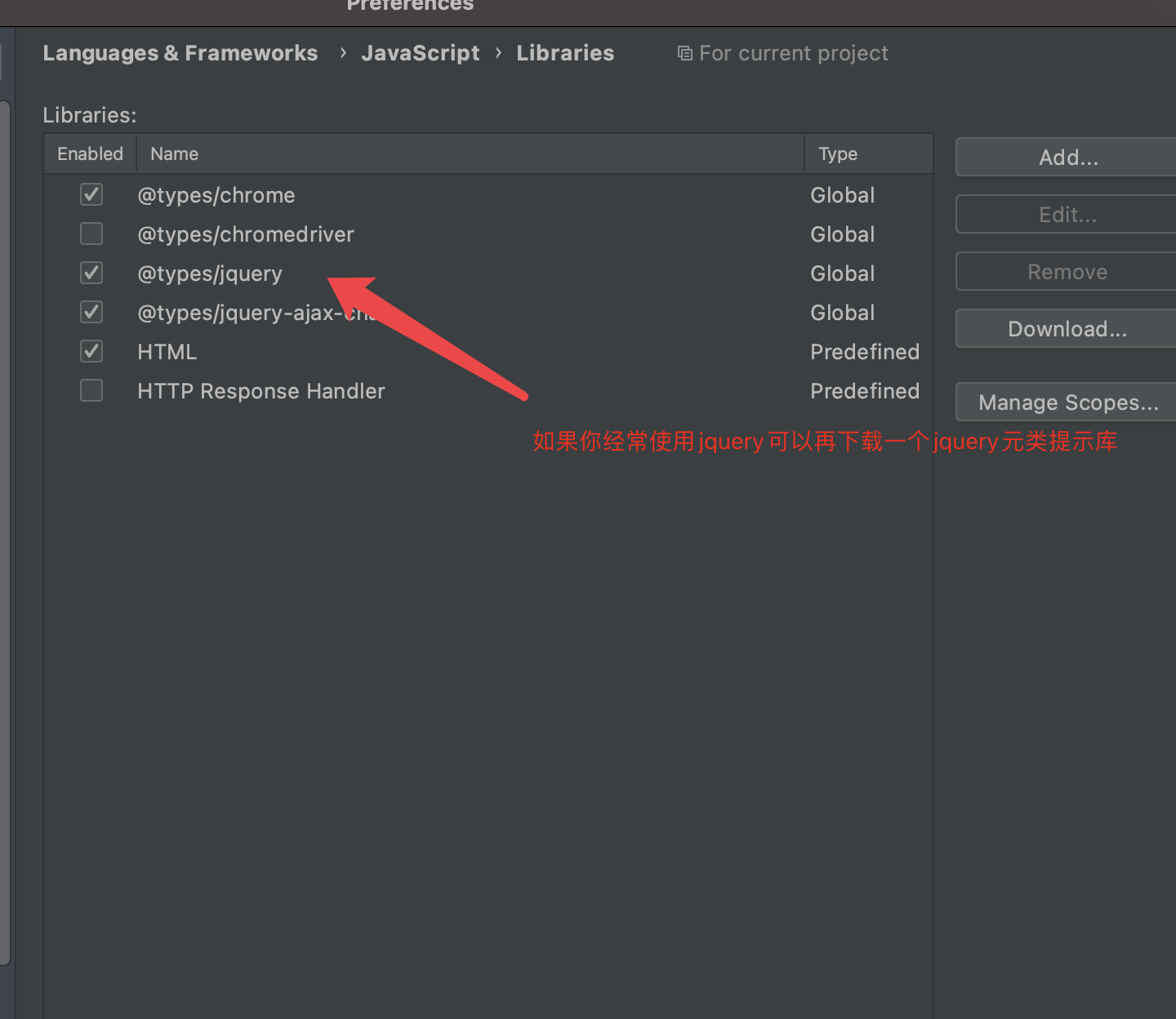
webstorm安装浏览器插件开发提示库:
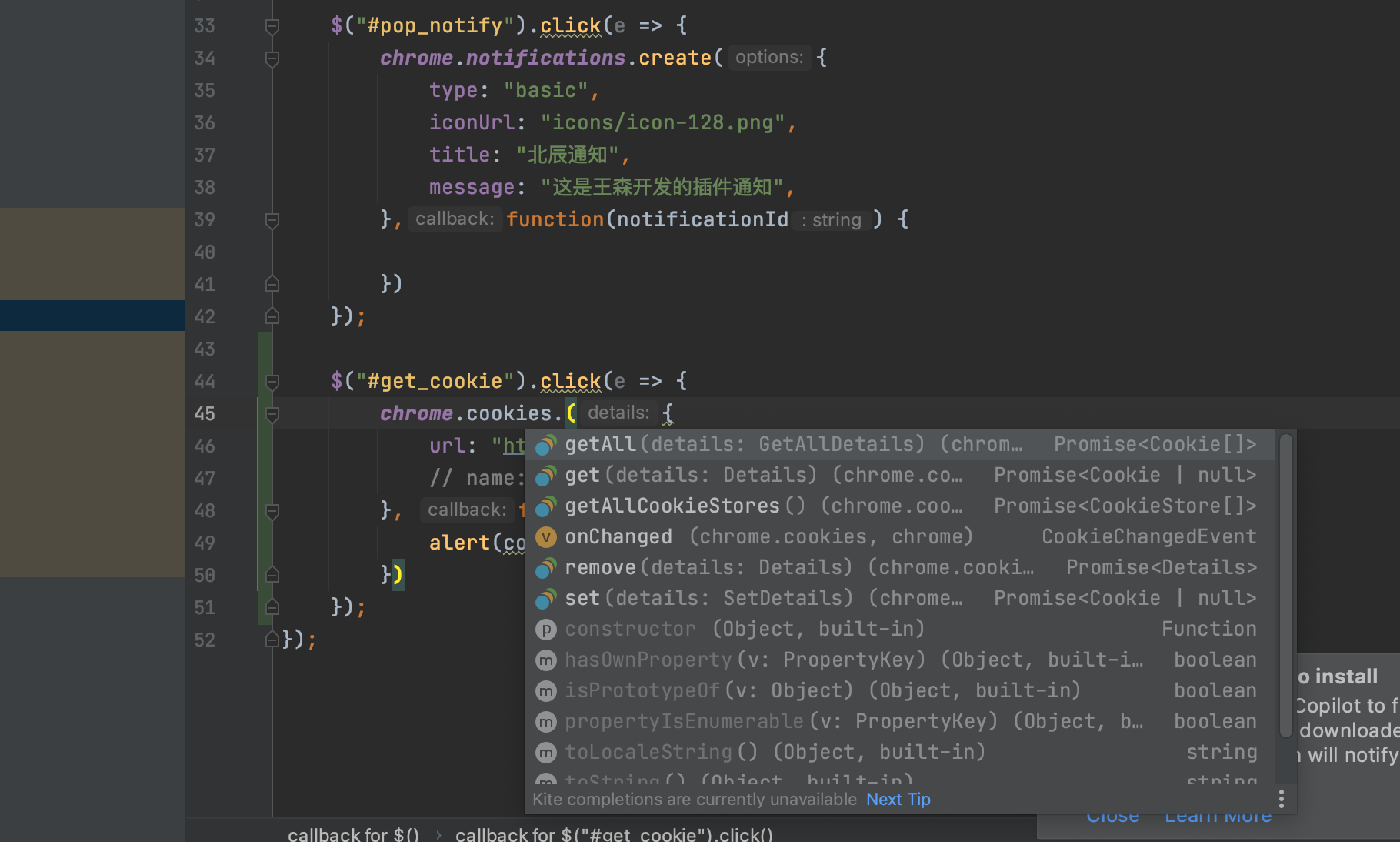
安装后chrome就能提示相关插件函数,很好用,大大加快插件开发速度,以及纠错能力

装上好,就可以进行函数提示:大大提高开发效率


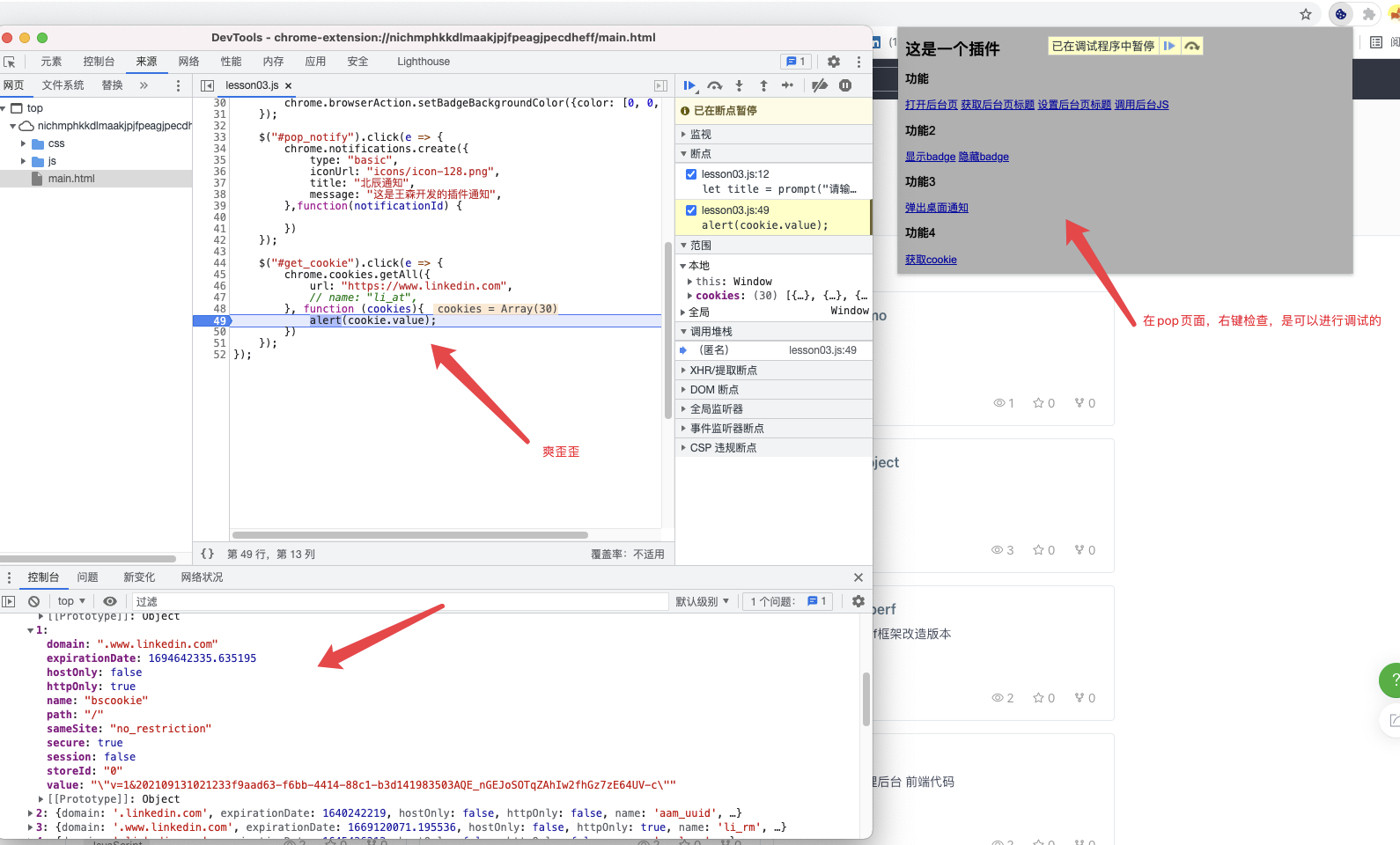
pop页面调试技术:直接在pop页面右键检查找到来源

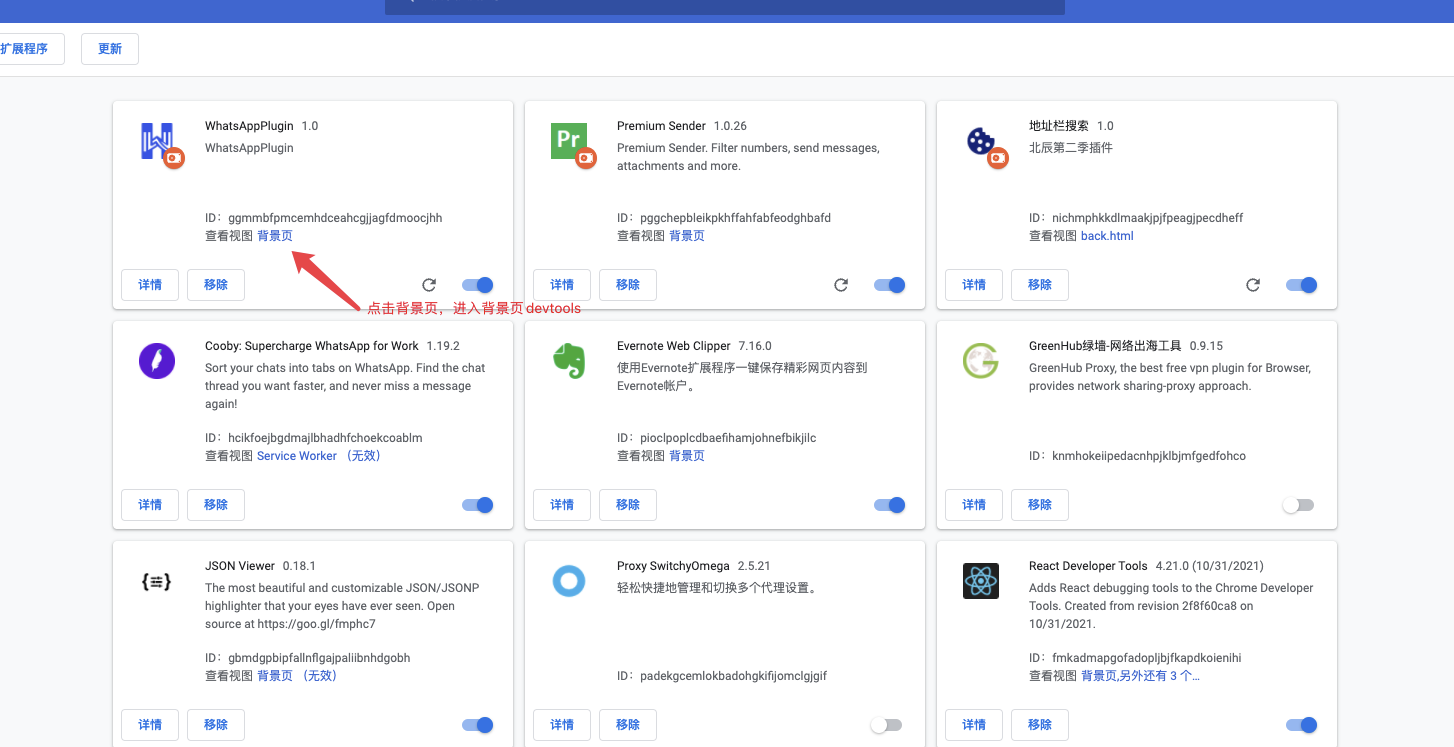
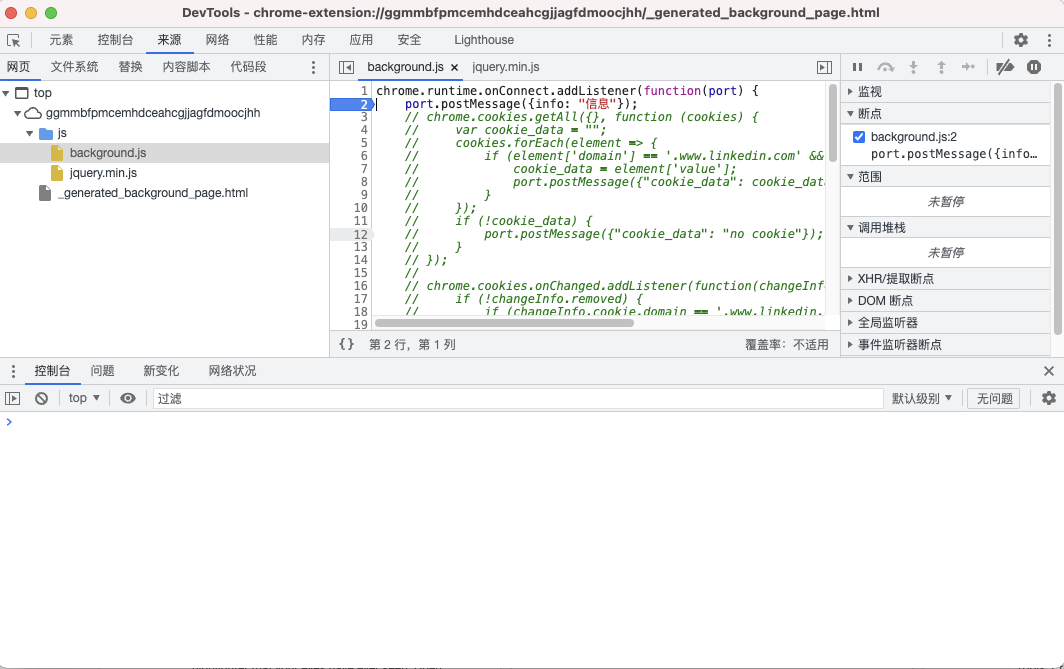
背景页调试:

参考谷歌扩展链接:
https://developer.chrome.com/docs/extensions/mv3/tut_debugging/

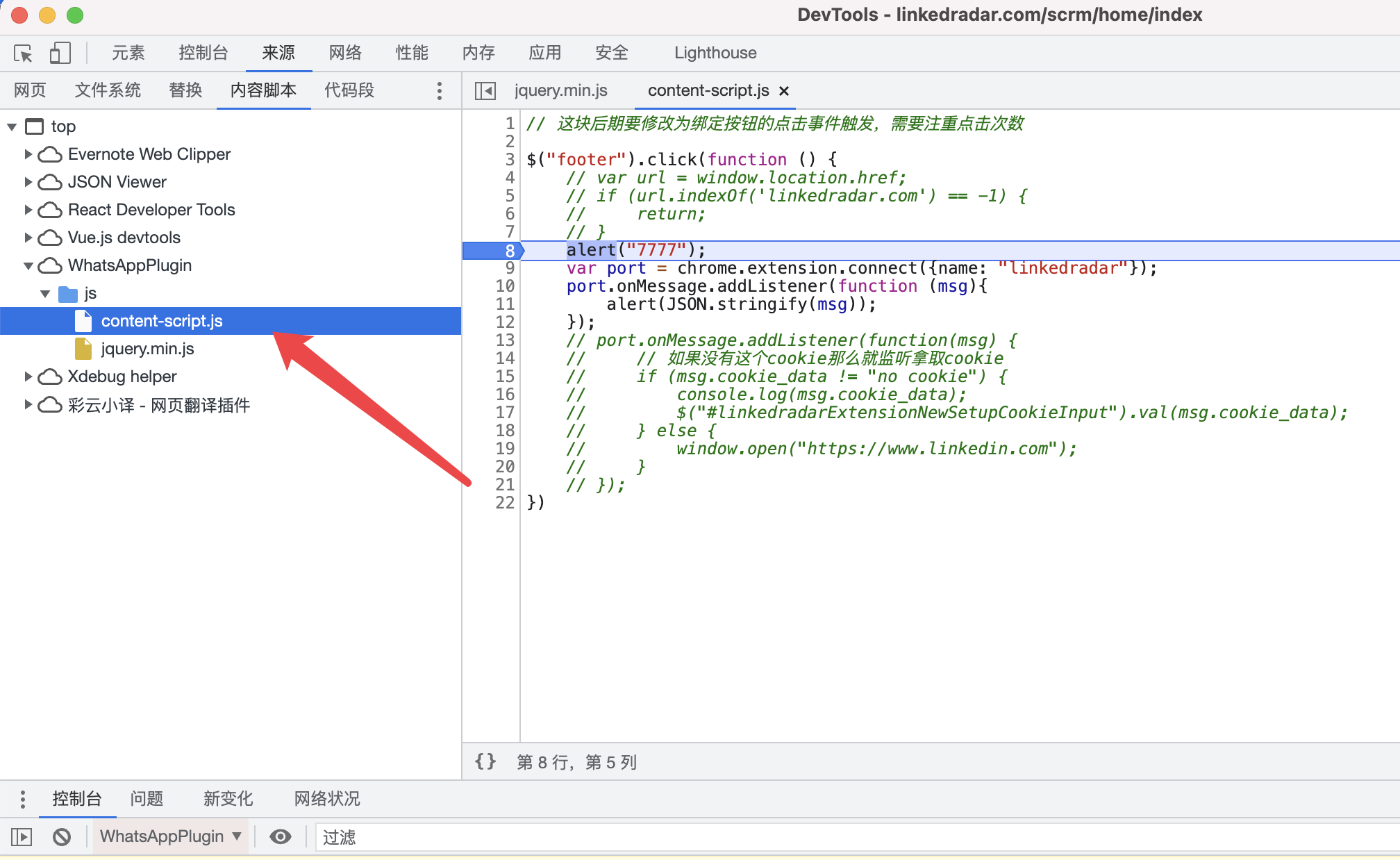
content_scripts?脚本调试:
插件脚本的页面进行检查,选择内容脚本,选择插件中的js,点击断点,就可以调试了