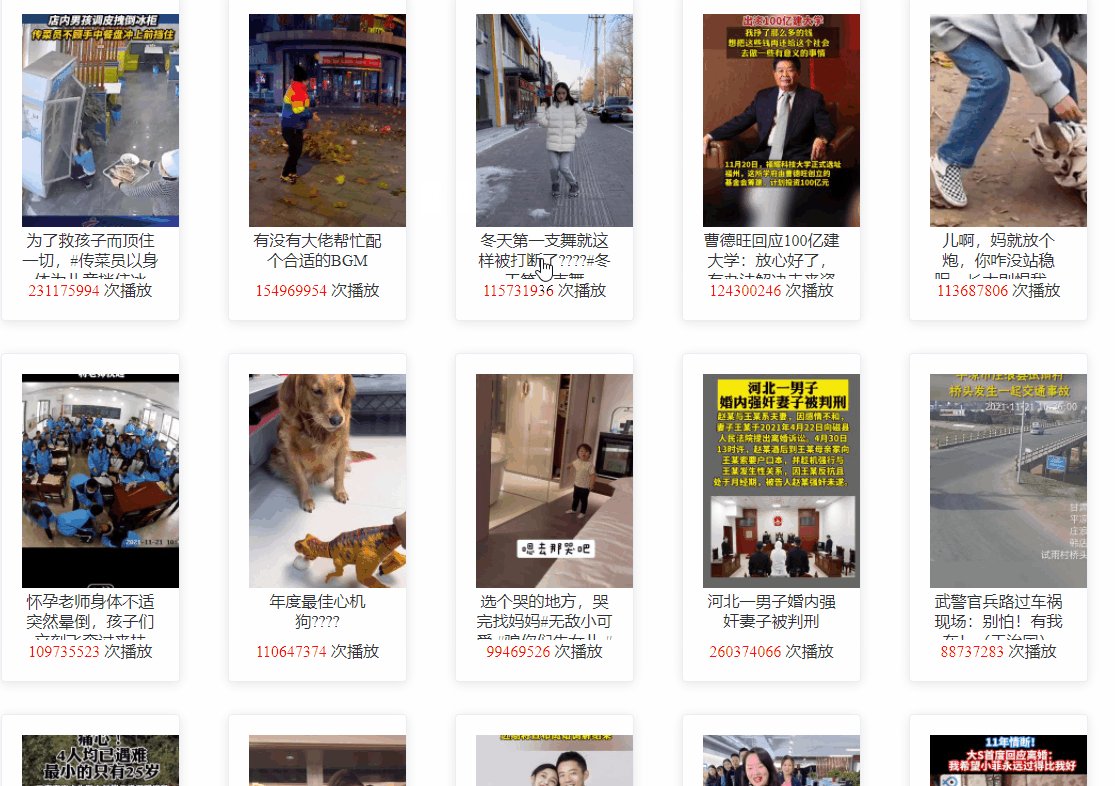
先上演示效果:

1: VUE 文件
<template>
<div class="videos-ele" vv-show="normal">
<!--
1: el-card 绑定点击事件没有用, 所以应该用 @click.native="function(value)"
-->
<el-card class="items">
<el-row>
<el-col :span="4" v-for="(v, index) in v_data" :key="index">
<el-card class="item" @click.native="newWindow(v.share_url)" :title="v.title">
<img class="item_cover" :src="v.item_cover">
<div>
<div class="item_title">{{ v.title }}</div>
<div class="item_bottom"><span class="play-count">{{ v.play_count }}</span> 次播放</div>
</div>
</el-card>
</el-col>
</el-row>
</el-card>
<el-card v-show="errEle">
<h2>something error</h2>
</el-card>
</div>
</template>
<script>
export default {
name: 'videos',
mounted: function () {
this.getData() // 默认 10 条
},
data () {
return {
normal: true, // 正常页面
errEle: false, // 错误页面
pagesize: 50, // 错误页面
apiUrl: '/api_5', // 接口地址
v_data: [ // 数据
]
}
},
methods: {
getData: function (nmb) {
nmb = arguments[0] ? arguments[0] : this.pagesize
this.$axios({
url: this.apiUrl,
params: {
pagesize: nmb
}
}).then(res => {
if (res.data.error_code === 0) {
this.v_data = res.data.result
}
}).catch(err => {
this.normal = false
this.errEle = true
console.log(err)
})
},
newWindow: function (url) {
window.open(url, '_blank')
}
}
}
</script>
<style scoped>
.videos-ele {
margin-left: 15%;
}
.item {
margin: 0 3rem 2rem 0;
text-align: center;
cursor: pointer;
}
.item .item_cover{
width: 10rem;
}
.item .item_title{
line-height: 1.3rem;
height: 3rem;
/* white-space: nowrap; */ /* 不换行加了会有 text-overflow 的效果 */
overflow: hidden;
text-overflow: ellipsis;
}
.item .play-count {
color: red;
}
</style>
2: Vue 路由配置: config/index.js
proxyTable: {
'/api_1': {
target:'http://www.chaxun.com/joke', // 你请求的第三方接口
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite:{ // 路径重写,
'^/api_1': '/api_1' // 替换target中的请求地址,也就是说以后你在请求 target 的地址的时候直接写成 /api_1 即可。
}
},
'/api_2': {
target: 'http://www.chaxun.com/constellation',
changeOrigin: true,
pathRewrite: {
'^/api_2': '/api_2'
}
},
'/api_3': {
target: 'http://www.chaxun.com/weather',
changeOrigin: true,
pathRewrite: {
'^/api_3': '/api_3'
}
},
'/api_4': {
target: 'http://www.chaxun.com/news',
changeOrigin: true,
pathRewrite: {
'^/api_4': '/api_4'
}
},
'/api_5': {
target: 'http://www.chaxun.com/videos',
changeOrigin: true,
pathRewrite: {
'^/api_5': '/api_5'
}
}
},
3: TP5 页面:
<?php
namespace app\index\controller;
use app\index\controller\HttpRequest;
use think\Route;
use think\Request;
class Api5 {
/*
1: json 访问结果
{
"reason":"查询成功!",
"result":[
{
"title":"河北一男子婚内强奸妻子被判刑",
"share_url":"https:\/\/www.iesdouyin.com\/share\/video\/7032914606691536132\/?region=CN&mid=6624009577908144904&u_code=0&titleType=title&did=MS4wLjABAAAANwkJuWIRFOzg5uCpDRpMj4OX-QryoDgn-yYlXQnRwQQ&iid=MS4wLjABAAAANwkJuWIRFOzg5uCpDRpMj4OX-QryoDgn-yYlXQnRwQQ&with_sec_did=1",
"author":"微观安徽",
"item_cover":"https:\/\/p3-sign.douyinpic.com\/tos-cn-p-0015\/83043ac70d7145679078d6d49f799ae0~c5_300x400.jpeg?x-expires=1638756000&x-signature=LxF2xEDUVa%2Fu%2BiBBhpKxmmnvLGQ%3D&from=2563711402_large",
"hot_value":147757691,
"hot_words":"妻子,河北,男子,婚内,强奸,判刑",
"play_count":231409990,
"digg_count":1227611,
"comment_count":228171
}
],
"error_code":0
}
http://apis.juhe.cn/fapig/douyin/billboard 接口地址
参数名 类型 是否必填 说明 值
type string 是 固定值:hot_video hot_video
size int 否 返回条数, 默认10 ,最大50
*/
// 热门数据榜单
const CONST_KEY = "放入自己聚合申请的API即可";
public function test()
{
return "This videos control is working.";
}
public function index()
{
$rsq = request() -> param();
if (isset($rsq['pagesize'])) { // 返回有内容的信息
// $dataContent = file_get_contents('./testjson/test5.json', true);
// $data = json_decode($dataContent, true);
// return json($data);
$url = "http://apis.juhe.cn/fapig/douyin/billboard";
$pagesize = $rsq['pagesize'];
$param = [
"type" => "hot_video", // 固定值
"size" => $pagesize
];
$paramString = http_build_query($param);
$httpRsq = new HttpRequest;
$data = $httpRsq -> httpRequest($url, $paramString."&key=".self::CONST_KEY); // key 是小写的,该接口对大小写敏感
return $data;
} else { // 返回错误信息
$errData = file_get_contents('./err.json', true);
$err = json_decode($errData);
return json($err);
}
}
}
4: TP5 封装请求:
<?php
namespace app\index\controller;
class HttpRequest {
public function index () {
return "constellation api";
}
/**
* 发起网络请求函数
* @param String $url 请求的URL
* @param bool $params 请求的参数内容
* @param int $isPost 是否POST请求
* @return bool|string 返回内容
*/
public function httpRequest($url, $params = false, $isPost = 0){
$httpInfo = [];
$ch = curl_init();
curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.54 Safari/537.36'); // 浏览器代理信息,我这里设置的自己的浏览器
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3); // 连接的等待时间, 3秒
curl_setopt($ch, CURLOPT_TIMEOUT, 12); // 函数最长的执行时间
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 将 curl_exec() 获取的信息以字符串返回,而不是直接输出
if ($isPost) {
curl_setopt($ch, CURLOPT_POST, true); // true 表示 post 请求
curl_setopt($ch, CURLOPT_POSTFIELDS, $params); // post 的请求数据的处理
curl_setopt($ch, CURLOPT_URL, $url); // 设置访问的 URL
} else {
if ($params) {
curl_setopt($ch, CURLOPT_URL, $url . '?' . $params);
} else {
curl_setopt($ch, CURLOPT_URL, $url);
}
}
$reponse = curl_exec($ch);
if ($reponse === FALSE) {
return false; // echo "cURL Error: ".curl_error($ch);
}
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
$httpInfo = array_merge($httpInfo, curl_getinfo($ch));
curl_close($ch);
return $reponse;
}
}
?>