1.EL表达式
1.什么是EL表达式?EL表达式的作用
主要代替JSP页面中的表达式脚本在JSP页面中进行 “数据输出”。
EL表达式要比JSP表达式简本简洁得多。
<%--EL表达式的格式是:${表达式}--%>
<%--EL表达式在输出null 值的时候,输出的是空串。--%>
<%--jsp表达式脚本输出null值的时候,输出的是 null 字符串。--%>
<body>
<%
request.setAttribute("key","JSP");
%>
<%
request.getAttribute("key");
%> </br>
EL表达式输出key的值是: ${key}
</body>
2.EL表达式的数据输出的优先顺序
【从“小到大”的“作用域” 进行数据输出】
优先级顺序为 :pageContext > request > session > application
<%
pageContext.setAttribute("key","JSP1");
request.setAttribute("key","JSP2");
session.setAttribute("key","JSP3");
application.setAttribute("key","JSP4");
%>
EL表达式输出key的值是: ${key}
3.EL表达式输出复杂的bean对象
2.EL表达式
1.关系运算
| 关系运算符 | 说明 | 例子 |
|---|---|---|
| ==或eq | 等于 | 12 = = 12 或 {12==12}或 12==12或{12 eq 12} |
| !=或ne | 不等于 | 11 ! = 12 或 {11!=12}或 11!=12或{12 ne 12} |
| <或lt | 小于 | 12 < 12 或 {12<12}或 12<12或{12 lt 12} |
| >或gt | 大于 | 12 > 12 或 {12>12}或 12>12或{12 gt 12} |
| <=或le | 小于等于 | 12 < = 12 或 {12<= 12}或 12<=12或{12 le 12} |
| >=或ge | 大于等于 | 12 > = 12 或 {12>=12}或 12>=12或{12 ge 12} |
${12==12}或${12 eq 12}</br>
${12!=12}或${12 ne 12}</br>
${12>=12}或${12 ge 12}</br>
${12<= 12}或${12 le 12}</br>
${12>12}或${12 gt 12}</br>
${12<12}或${12 lt 12}</br>
2.逻辑运算
| 逻辑运算符 | 说明 | 例子 |
|---|---|---|
| &&或and | 与运算 | KaTeX parse error: Expected '}', got '&' at position 9: {12==12 &?& 12>11} 或{12==12 and 12>11} |
| ||或or | 或运算 | 12 = = 1212 > 11 或 {12==1212>11}或 12==1212>11或{12==12 or 12>11} |
| !或not | 取反运算 | ! t r u e 或 {!true} 或 !true或{not true} |
${12==12 && 12>11} 或${12==12 and 12>11} </br>
${12==12||12>11} 或${12==12 or 12>11} </br>
${!true} 或${not true} </br>
</body>
3.算术运算
| 算术运算符 | 说明 | 例子 |
|---|---|---|
| + | 加 | ${12+12} |
| - | 减 | ${12-12} |
| * | 乘 | ${12*12} |
| /或div | 除 | 12 / 12 或 {12/12}或 12/12或{12div 12} |
| %或mod | 取模 | KaTeX parse error: Expected '}', got 'EOF' at end of input: {12%12}或{12 mod 12} |
${12+12}
${12-12}
${12*12}
${12/12}或${12div 12}
${12%12}或${12 mod 12}
i. empty 运算
empty运算可以判断一个数据是否为空,如果为空,则输出true,不为空输出false
? 以下几种情况为空:
1、值为null 值的时候,为空
2、值为空串的时候,为空
3、值是 object类型数组,长度为零的时候4、list集合,元素个数为零
5、map 集合,元素个数为零
<%
//1、值为null 值的时候,为空
request.setAttribute("emptyNull",null);
//2、值为空串的时候,为空
request.setAttribute("emptyStr","");
//3、值是 object类型数组,长度为零的时候
request.setAttribute("emptyArr",new Object[]{});
//4、list集合,元素个数为零
List<String> list=new ArrayList<>();
request.setAttribute("emptyList",list);
//5、map 集合,元素个数为零
Map<String,Object> map=new HashMap<String,Object>();
request.setAttribute("emptyMap",map);
%>
${empty emptyNull}</br>
${empty emptyStr}</br>
${empty emptyArr}</br>
${empty emptyList}</br>
${empty emptyMap}</br>
</body>
ii.三元运算
${12==12?'易烊千玺真帅':'李承鄞真帅'}
iii.点运算和[ ]中括号运算
对于特殊符号的输出,可以前面的运用[ ]中括号
其中,中括号里面要加’ '或者" ",两者都可
正常的运用 . 小数点就行
<%
Map<String,Object> map =new HashMap<String,Object>();
map.put("a.a.a","aaavalue");
map.put("b+b+b","bbbvalue");
map.put("c","cccvalue");
request.setAttribute("map",map);
%>
${map.c}
${map["a.a.a"]}
${map['b+b+b']}
3. EL表达式的11个隐含对象
| 变量 | 类型 | 作用 |
|---|---|---|
| pageContext | PageContextimpl | 获取jsp中的九大内置对象 |
| pageScope | Map<String,Object> | 获取pageContext域中的数据 |
| requestScope | Map<String,Object> | 获取Request域中的数据 |
| sessionScope | Map<String,Object> | 获取Session域中的数据 |
| applicationScope | Map<String,Object> | 获取ServletContext域中的数据 |
| param | Map<String,String> | 获取请求参数的值 |
| paramValues | Map<String,String[]> | 获取请求参数的值(多个值时使用) |
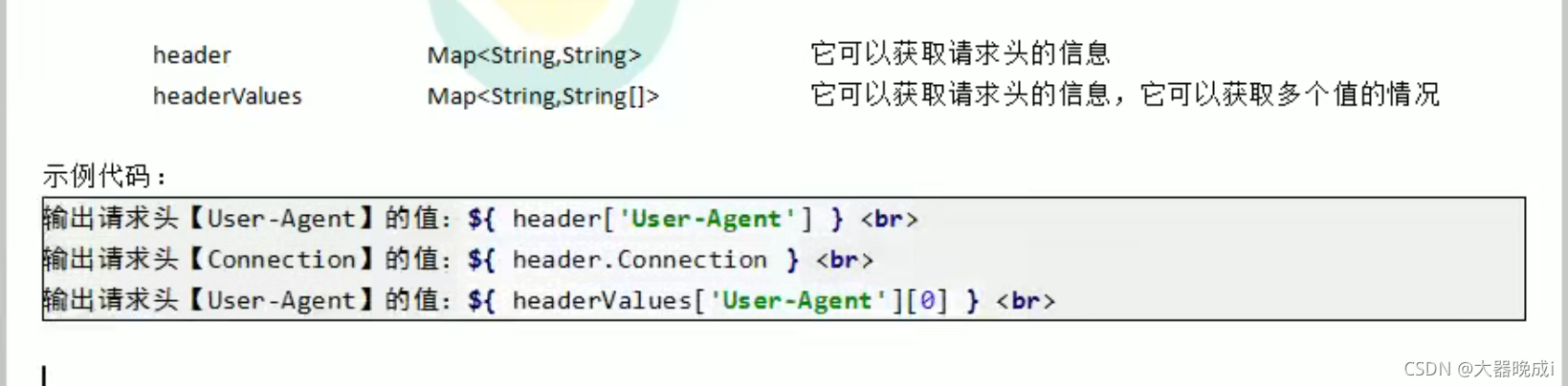
| header | Map<String,String> | 获取请求头的信息 |
| headerValues | Map<String,String[]> | 获取请求头的信息(多个值时使用) |
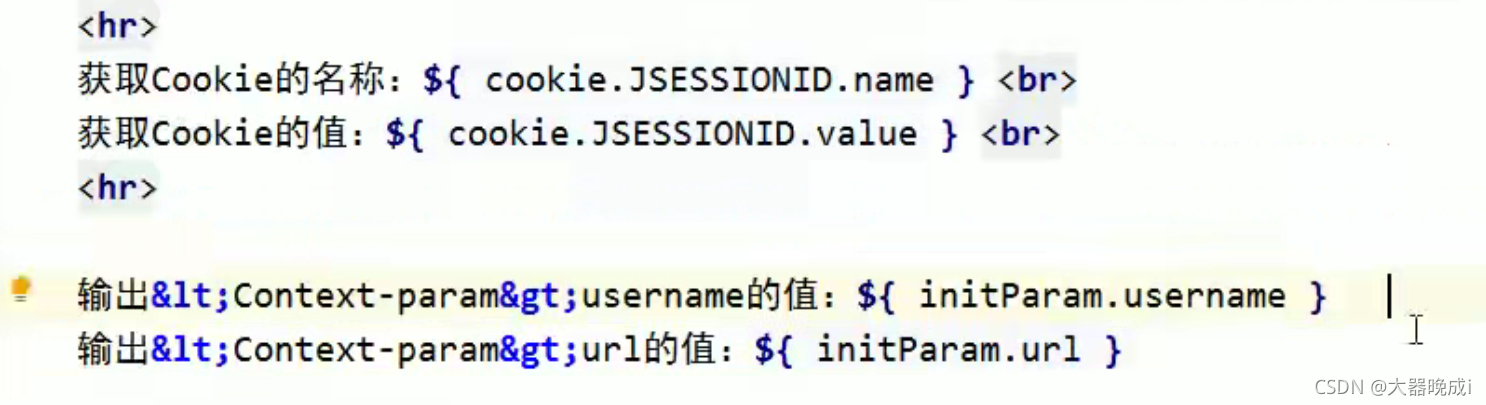
| cookie | Map<String,Cookie> | 获取cookie信息 |
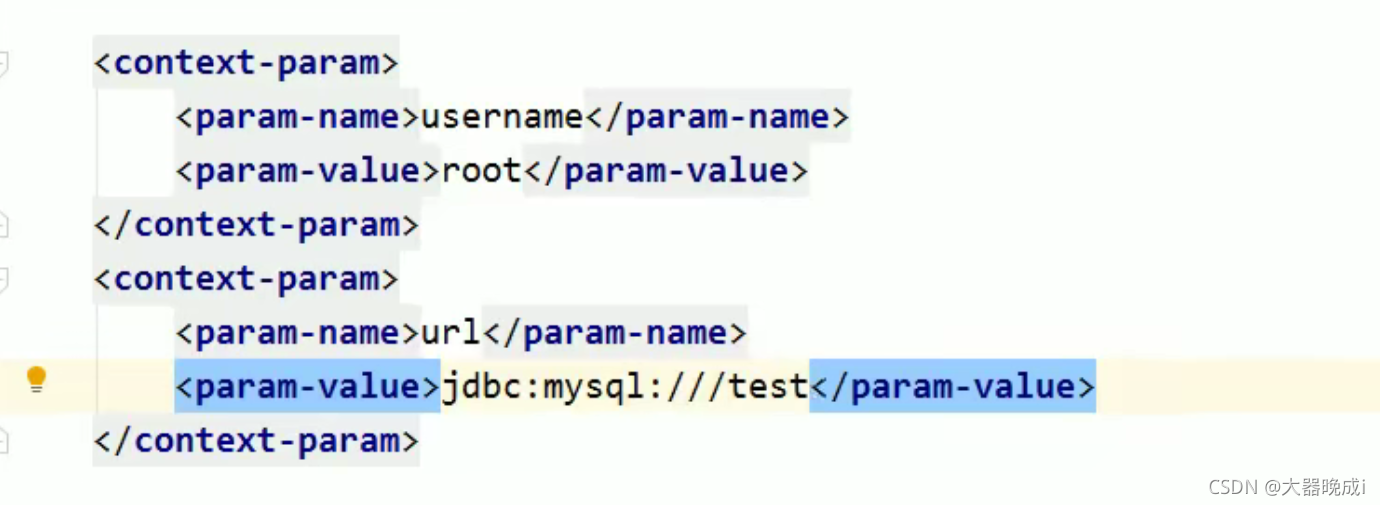
| initParam | Map<String,String> | 获取在web.xml中配置的上下文参数 |
***i.EL中获取四个特定域的属性
| pageScope | pageContext域 |
|---|---|
| requestScope | Request域 |
| sessionScope | Session域 |
| applicationScope | ServletContext域 |
<%
pageContext.setAttribute("key1","pageContext1");
pageContext.setAttribute("key2","pageContext2");
request.setAttribute("key2","request");
session.setAttribute("key2","session");
application.setAttribute("key2","application");
%>
<%--这里是 pageContext.setAttribute中有key1和key2,
且下面的也包含key2 ,所以不能直接写key2,
需要通过他们的“域”来获取他们的属性--%>
${pageScope.key2}
${requestScope.key2}
${sessionScope.key2}
${applicationScope.key2}
ii.pageContext对象的使用
1.协议: pageContext.request.scheme
2.服务器ip: pageContext.request.serverName
3.服务器端口: pageContext.request.serverPort
4.获取工程路径: pageContext.request.contextPath
5.获取请求方法: pageContext.request.method
6.获取客户端ip地址: pageContext.request.remoteHost
7.获取会话的id编号: pageContext.session.id
<%--前面两行只是获取的方法,可以去掉--%>
<%=request.getMethod()%>
<%=session.getId()%> <br>
1.协议:${pageContext.request.scheme}<br>
2.服务器ip:${pageContext.request.serverName}<br>
3.服务器端口:${pageContext.request.serverPort}<br>
4.获取工程路径:${pageContext.request.contextPath}<br>
5.获取请求方法:${pageContext.request.method}<br>
6.获取客户端ip地址:${pageContext.request.remoteHost}<br>
7.获取会话的id编号:${pageContext.session.id}<br>
<%--这里简便写法哦!--%>
<%pageContext.setAttribute("req",request);%>
1.协议:${req.scheme}<br>
iii.其他EL隐含对象的示例
输出请求参数username的值:${param.username}<br>
输出请求参数password的值:${param.password}<br>
输出请求参数username的值:${paramValues.username[0]}<br>