- ref元素
被用来给元素或者子组件注册引用信息
用在html标签身上,可以获取到他的真实dom元素,等同于使用id来获取document,如下所示
<template>
<div>
<h1 v-text="text" id="h" ref="h"></h1>
<button @click="getResult"></button>
<School></School>//这里的school是一个简单的引用的子组件
</div>
</template>
<script>
import School from "@/components/School";
export default {
name: "App",
components:{School},
data(){
return{
text : 'Vue Test ',
}
},
methods:{
getResult(){
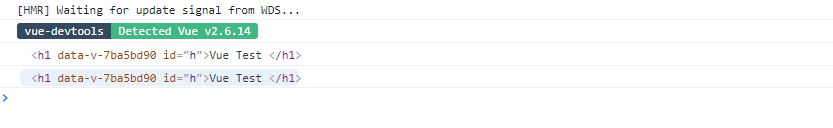
console.log(this.$refs.h)
console.log(document.getElementById('h'))
}
}
}
</script>
当点击按钮的时候,结果如下

由此可以看出使用this.$refs 和 document.getElementById() 并没有什么本质上的区别,但是当使用
ref 和 document分别获取 子组件时 ,如下代码所示
<School id="stu" ref="stu"></School>
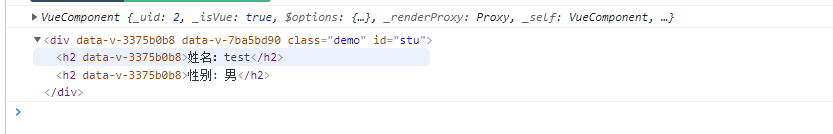
console.log(this.$refs.stu)
console.log(document.getElementById('stu'))
结果如下

可以看出,使用ref 获取的是整个的student中的vue实例对象 而通过 document id 获取的是 student子组件中的结构 , 这就是ref 和document id 的区别
- props
主要功能是可以让组件接收外来的数据,实现组件复用等效果,如下代码所示
Student 组件
<template>
<div class="demo">
<h2>姓名:{{name}}</h2>
<h2>性别:{{sex}}</h2>
<h2>年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name: "Student",
data(){
return{
name : '张三',
}
},
props:['sex','age']
}
</script>
App组件
<template>
<Student :age="100" sex="男"/> //这里的age通过v-bind进行绑定,可以使他的类型为整数等类型
</template>
<script>
import Student from "@/components/Student";
export default {
name: "App",
components: {Student},
}
</script>
如上代码所示,Student是app的一个子组件,通过APP来使用Student的子组件
props:['sex','age'] 的作用是接收app组件或别的组件传过来的值 和
<Student :age="100" sex="男"/> 对应
如果将 sex 和 age 都写在data 里面 ,那么使用Student组件的时候就不能灵活的赋值给 这两个属性
所以 引用了 props
props 的另外两种写法
1. 这种方法可以限制传过来的类型,如果传过来的类型不对应,会在控制台提示错误
props:{
age : Number,
sex : String
}
2. 这种方法可以在限制传来的类型同时来确定是否必须有值或者给默认值等,不符合规定会在控制台报错
props:{
sex:{
type : String, //传入的类型
required :true //为真的时候必须要传入值
},
age:{
type: Number,
default: 99 //默认值为99岁
}
}
注::通过props传输的值,在子组件中是不能直接修改的,也就是Student中不能直接修改传过来的age等
直接修改控制台会报错,
解决方法: 可以在子组件中的data中再加一个属性 x ,来通过this. 来获取到props的属性,并赋值给x
再对 x 进行修改即可.(props的优先级大于data)
- mixin
混合, 可以将多个组件中相同的配置提取出来,混入一个对象中,
如:加入有几个组件的data数据有相同部分, 或者有几个组件的methods相同等,都可以使用
mixin来混入,从而达到代码复用的效果
局部混合:
1. 先创建一个js文件,将公用的代码放进去,(暴露方式自行选择)
export const test ={
data:{
},
method :{
}
}
2. 在需要用的组件中,根据暴露方式导入该代码(这里是我的)
<script>
import {test} from "@/test";
export default {
name: "Student",
data(){
return{
name : '张三',
}
},
mixins:[test] //这里的test 是js中 const 定义的
}
</script>
全局混合:
直接在 main.js中引用
import {test} from "@/test";
Vue.mixin(test)
- scoped
在vue中,所有的组件样式即style最终都会归纳到一起,这个时候,如果两个组件中,有重名的样式,就会发生样式覆盖问题,如下所示
<style>
.demo{
background-color: pink;
}
</style>
<style>
.demo{
background-color: blue;
}
</style>
若一个组件里的class = demo 的背景颜色定义成粉色, 而另一个组件中的class = demo 的背景定义成
蓝色,最后会因为 class 的名字相同而冲突,从而导致样式覆盖,只会出现一种颜色,解决方法:
<style scoped>
.demo{
background-color: pink;
}
</style>
<style scoped>
.demo{
background-color: blue;
}
</style>
在 标签中加入 scpoed 的字样,
这样的话,每个style样式,只会为对应的组件进行服务,就不会发生样式覆盖的问题