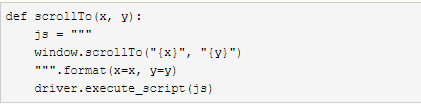
窗口滚动
用途:滑动web页面

参数说明
x:屏幕向右移动的距离
y:屏幕向下移动的距离
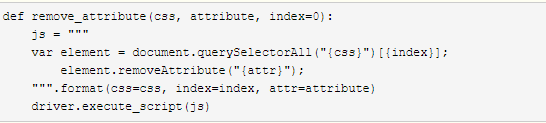
移除属性
用途:以下方法可以删除元素的任何属性,主要用来移除时间控件的readonly属性

参数说明
css::css表达式
index:索引值,默认0,标识第一个元素
attribute:元素的某个属性,比如readonly,value,name等
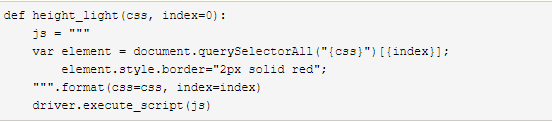
高亮元素
用途:方便用户查看当前操作的是哪个页面元素,也方便测试人员定位问题
参数说明
css:css表达式
index:索引值,默认0,标识第一个元素
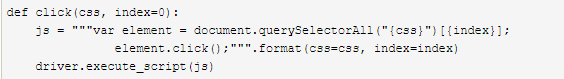
点击元素
用途:由于web自动化的最大问题就是稳定性比较差,有些时候使用selenium无法点击元素,因此我们可以使用JS实现元素的点击操作
参数说明
css:css表达式
index:索引值,默认0,标识第一个元素
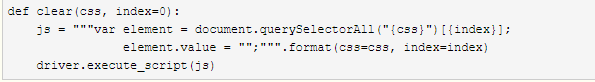
清除输入框内容
用途:用来清除输入框的内容
参数说明
css:css表达式
index:索引值,默认0,标识第一个元素
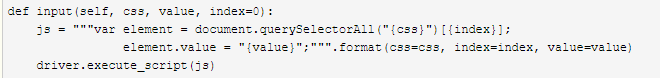
输入内容
用途:输入框中输入内容

参数说明
css:css表达式
value:待输入的数据
index:索引值,默认0,标识第一个元素
说明
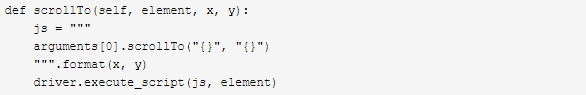
以上所有的JS操作,还可以结合selenium中的WebElement按照以下方式实现,因为JS中查找元素的方法有限,比如xpath定位,在js中不存在
如滚动页面

参数说明
element:通过selenium中的定位方法查找到的WebElement元素对象
arguments[0]:代表execute_script()方法的第二个参数
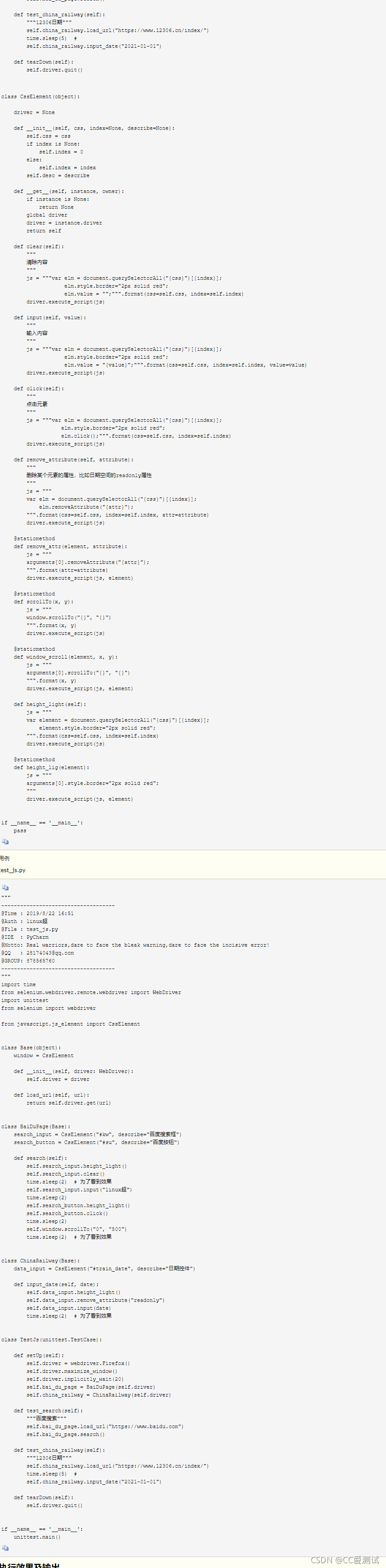
测试代码
我们简单的写个测试脚本来测试一下以上JS脚本是否能够顺利执行
js_element.py

总结
以上所有的操作仅支持CSS表达式, 当然你可以修改替换querySelectorAll方法为getElementById, getElementByClassName等,但是需要注意使用getElementById时,不需要index参数;
Js相对于selenium的控制页面元素,执行速度更快,而且当遇到selenium比较难处理的操纵时,可以考虑使用js代码来实现,当然还是需要你懂点Js代码,不懂也没关系,掌握以上代码完全够你解决实际问题