? ? ? ? 首先在components下创建loading页面。
?????? ???
???
loading 页面如下:
<template>
<div class="markbox" v-show="loading">
<div class="close" @click="closeLoading"><i class="el-icon-close"></i></div>
<div class="loading"></div>
</div>
</template>
<script>
export default {
name: "loading",
data() {
return {
loading: false,
};
},
created() {
this.bus.$on("loading", (data) => {
this.loading = data;
});
},
methods: {
closeLoading() {
this.bus.$emit("loading", false);
},
},
};
</script>
<style lang="less" scoped>
.markbox {
position: absolute;
background: #34495e;
height: 110%;
opacity: 0.5;
left: 0;
top: 0;
right: 0;
bottom: 0;
.close {
position: absolute;
left: 70%;
top: 30%;
i {
color: white;
font-size: 2rem;
cursor: pointer;
}
}
.loading {
background: rgba(189, 195, 199, 1);
height: 3rem;
width: 3rem;
position: absolute;
left: 50%;
top: 45%;
animation: loadit 4s linear infinite;
}
@keyframes loadit {
55% {
background: rgba(189, 195, 199, 0.4);
border-radius: 100%;
transform: rotate(360deg);
box-shadow: 7em 0 0 rgba(189, 195, 199, 0.3),
-7em 0 0 rgba(189, 195, 199, 0.3), 3em 0 0 rgba(189, 195, 199, 0.3),
-3em 0 0 rgba(189, 195, 199, 0.3), 0 7em 0 rgba(189, 195, 199, 0.3),
0 -7em 0 rgba(189, 195, 199, 0.3), 0 3em 0 rgba(189, 195, 199, 0.3),
0 -3em 0 rgba(189, 195, 199, 0.3);
}
}
}
</style>
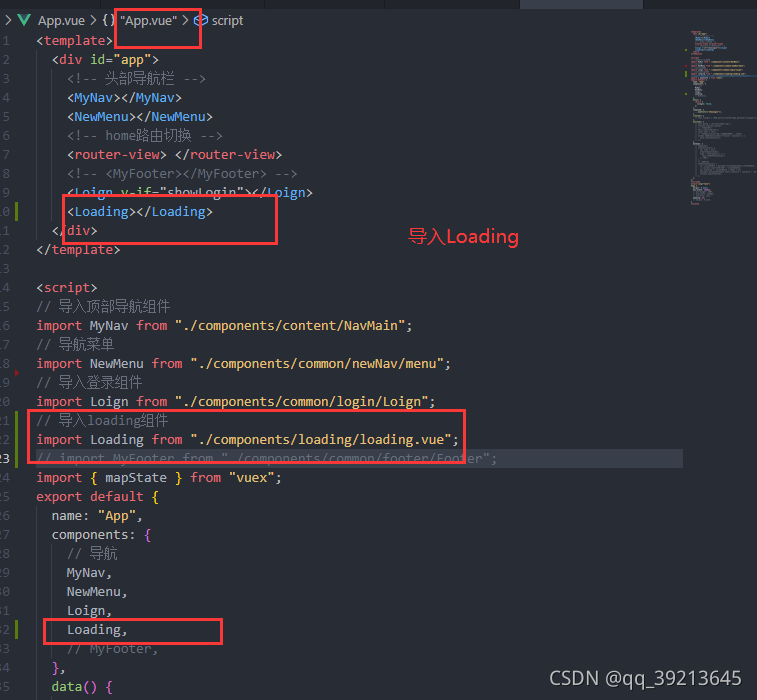
?在 app页面:

在main 页面:
Vue.prototype.bus = new Vue;在需要使用的页面下:
//关闭
this.bus.$emit("loading", false);
//打开
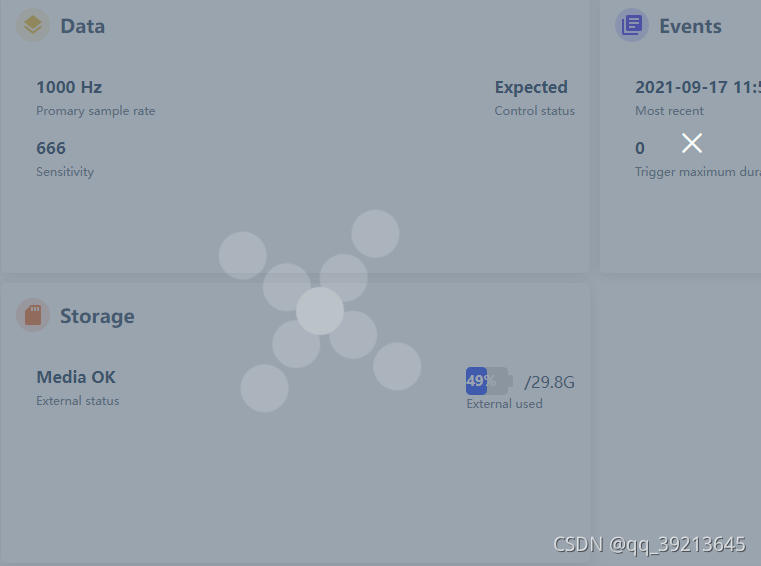
this.bus.$emit("loading", true);效果图差点忘记了:

记录一下 ,下次使用好找。