1.typeScript是什么
JavaScript:是弱类型的动态语言
TypeScript:是强类型的静态语言
typeScript:简称:TS,是 JavaScript 的超集。简单来说就是:JS 有的 TS 都有。JS写的代码在TS的环境下都能跑。
- TS 在 JS 基础之上,为 JS 添加了类型支持。TypeScript =
Type+ JavaScript - TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行
// TypeScript 代码有明确的数据类型
let age1: number = 18
// JavaScript 代码没有明确的类型
let age2 = 18
1.1 JS的缺陷
- JS的类型系统是弱类型的,没有类型的概念
let arr = 11 //这里是数值
ar = [] //偷偷的改成了数组类型
arr.toFixed(2) // 这里汇报类型错误
没有类型校验,导致了在使用JS进行项目开发时,会经常遇到类型错误的问题,增加了Bug,改Bug的时间,严重影响开发效率。
- JavaScript 属于动态类型的编程语言
边解释边执行,错误只能在运行阶段才能发现。
1.2 TS属于静态类型的编程语言
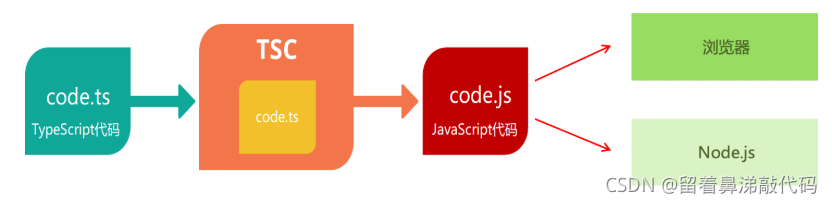
- 它要先编译,再执行。不能直接执行,需要编译成js才能执行
- 它会在编译期间做类型检查,从而提前发现错误。配合 VSCode 等开发工具,TS 可以提前到在编写代码的同时就发现代码中的类型错误,减少找 Bug、改 Bug 时间
1.3 对比:
- 使用 JS:
- 在 VSCode 里面写代码
- 在浏览器中运行代码 --> 运行时,才会发现错误【晚】
- 使用 TS:
- 在 VSCode 里面写代码 --> 写代码的同时,就会发现错误【早】
- 在浏览器中运行代码

1.4 目前,前端最新的开发技术栈:
- React: TS + Hooks
- Vue: TS + Vue3
- 注意: Vue2 对 TS 的支持不好~
2.全局安装编译 TS 的工具包
npm i -g typescript
- typescript 包:用来编译 TS 代码的包,提供了
tsc命令,实现了 TS -> JS 的转化- 验证是否安装成功:
tsc –v(查看 typescript 的版本)
注意:Mac 电脑安装全局包时,需要添加 sudo 获取权限:sudo npm i -g typescript
3.编译并运行 TS 代码
步骤:
-
创建js文件。例如 hello.ts 文件(注意:TS 文件的后缀名为
.ts) -
编译。将 TS 编译为 JS
在终端中输入命令,
tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件) -
执行 JS 代码。
- 在node中运行。在终端中输入命令,
node hello.js - 在浏览器中运行。
- 在node中运行。在终端中输入命令,
4. TS类型注解
TypeScript 是 JS 的超集,TS 提供了 JS 的所有功能,并且额外的增加了:类型系统
- TS中定义变量(常量)可以指定类型了。
- A类型的变量不能保存B类型的数据
可以显示标记出代码中的意外行为,从而降低了发生错误的可能性
类型注解
格式:
let 变量名: 类型 = 初始值
示例代码:
let age:number = 18
说明:代码中的
: number就是类型注解
作用:为变量添加类型约束**。
上述代码中,约定变量 age 的类型为 number 类型,就只能给变量赋值该类型的值,否则,就会报错
// 错误代码:
// 错误原因:将 string 类型的值赋值给了 number 类型的变量,类型不一致
let age: number = '18'
5.原始类型
- 原始类型:number/string/boolean/null/undefined/symbol
- 特点:简单,这些类型,完全按照 JS 中类型的名称来书写
// 数值类型
let age: number = 18
// 字符串类型
let myName: string = '小花'
// 布尔类型
let isLoading: boolean = false
// undefined
let un: undefined = undefined
// null
let timer:null = null
6. 联合类型
联合类型格式:
let 变量: 类型1 | 类型2 | 类型3 … = 初始值
应用场景:
// | 联合类型
// 联合类型1: 变量可以是两种类型之一
let timer:number|null = null
timer = 2
// 联合类型2: 数组元素可以是三种类型之一
let arr: (number|string|boolean)[] = [1,2,3]
arr[0] = '1'
arr[2] = true
7. 数组类型
数组类型有两种写法
let 变量: 类型[] = [值1,…]
let 变量: Array<类型> = [值1,…]
示例:
// 写法一:
let numbers: number[] = [1, 3, 5] // numbers必须是数组,每个元素都必须是数字
// 写法二:
let strings: Array<string> = ['a', 'b', 'c'] // strings必须是数组,每个元素都必须是字符串
推荐使用 number[] 写法
8. 类型别名
格式:
type 别名 = 类型
使用:
type s = string // 定义
const str1:s = 'abc'
===
const str1:string = 'abc'
9. 函数-单个定义
格式:
// 普通函数
function 函数名(形参1: 类型=默认值, 形参2:类型=默认值): 返回值类型 { }
// 箭头函数
const 函数名(形参1: 类型=默认值, 形参2:类型=默认值):返回值类型 => { }
示例:
// 函数声明
function add(num1: number, num2: number): number {
return num1 + num2
}
// 箭头函数
const add = (num1: number=10, num2: number=20): number => {
return num1 + num2
}
add ( 1 , 1 )
add(1,'1') // 报错
10. 函数-统一定义函数格式
实例:
const add1 : (n1:number,n2:number)=>number = (a,b)=>{return a+b }
提炼自定义类型
type Fn = (n1:number,n2:number) =>number
const add1 : Fn = (a,b)=>{return a+b }
如果函数没有返回值,那么,函数返回值类型为:void
function greet(name: string): void {
console.log('Hello', name)
//
}
11 .函数返回值是void
如果一个函数没有返回值,此时,在 TS 的类型中,应该使用 void 类型,有如下三种情况会满足
-
不写return
-
写return ,但是后面不接内容
-
写return undefined
// 如果什么都不写,此时,add 函数的返回值类型为: void
const add = () => {}
// 这种写法是明确指定函数返回值类型为 void,与上面不指定返回值类型相同
const add = (): void => {}
// 但,如果指定 返回值类型为 undefined,此时,函数体中必须显示的 return undefined 才可以
const add = (): undefined => {
// 此处,返回的 undefined 是 JS 中的一个值
return undefined
}
11.1 void和undefined的区别
-
如果函数没有指定返回值,调用结束之后,值是undefined的
-
当不能直接声明返回值是undefined
function add(a:number, b:number): undefined { // 这里的会报错 console.log(a,b) }
12.函数-可选参数
可选参数:在可选参数名的后面添加 ?(问号)
function mySlice(start?: number, end?: number): void {
console.log('起始索引:', start, '结束索引:', end)
}
可选默认值:
//如果不传入参数默认为0和1
function mySlice(start?: number=0, end?: number=1): void {
console.log('起始索引:', start, '结束索引:', end)
}
13. 对象类型-单独使用
格式
const 对象名: {
属性名1:类型1,
属性名2:类型2,
方法名1(形参1: 类型1,形参2: 类型2): 返回值类型,
方法名2:(形参1: 类型1,形参2: 类型2)=>返回值类型
} = { 属性名1: 值1,属性名2:值2 }
可选属性用 ?
const 对象名: {属性名1?:类型1,属性名2:类型2 } = { 属性名2:值2 }
示例
const goodItem:{name: string, price: number, func: ()=>string } = {
name: '手机',
price: 2000,
func:function(){ return '打电话' }
}
说明:
- 使用
{}来描述对象结构 - 属性采用
属性名: 类型的形式,如果是多行,可以省略, - 方法采用
方法名(): 返回值类型的形式 - 可选使用 ?
14.对象类型-类型别名
示例:
// 创建类型别名
type Person = {
name: string,
age: number
sayHi(): void
}
// 使用类型别名作为对象的类型:
let person: Person = {
name: '小花',
age: 18
sayHi() {}
}
function f1 (p: Persion) :void {
}
15. 对象类型-接口
场景
当一个对象类型被多次使用时,可以有两种方式来来描述对象的类型,达到复用的目的。
- 类型别名, Type
- 接口, interface
格式
interface 接口名 {
属性1: 类型1, 属性2: 类型2,
}
示例
interface IGoodItem {
name: string, price: number, func: ()=>string
}
const good1: IGoodItem = {
name: '手表',
price: 200,
func: function() {
return '看时间'
}
}
const good2: IGoodItem = {
name: '手机',
price: 2000,
func: function() {
return '打电话'
}
}
解释:
- 使用
interface关键字来声明接口- 接口名称(比如,此处的 IPerson),可以是任意合法的变量名称,推荐以
I开头- 声明接口后,直接使用接口名称作为变量的类型
接口和类型的区别
interface(接口)和 type(类型别名)的对比:
- 相同点:都可以给对象指定类型
- 不同点:
- 接口,只能为对象指定类型。它可以继承。
- 类型别名,不仅可以为对象指定类型,实际上可以为任意类型指定别名
推荐:能使用 type 就是用 type
// 接口的写法-------------
interface IPerson {
name: string,
age: number
}
const user1:IPerson = {
name: 'a',
age: 20
}
// type的写法-------------
type Person = {
name: string,
age: number
}
const user2:Person = {
name: 'b',
age: 20
}
16. 接口继承
继承格式
interface 接口2 extends 接口1 {
属性1: 类型1, // 接口2中特有的类型
...
}
接口继承的示例
interface Point2D { x: number; y: number }
// 继承 Point2D
interface Point3D extends Point2D {
z: number
}
解释:
- 使用
extends(继承)关键字实现了接口 Point3D 继承 Point2D - 继承后,Point3D 就有了 Point2D 的所有属性和方法(此时,Point3D 同时有 x、y、z 三个属性)
17. 元组 Tuple
元组是另一种特殊的数组:
- 它确切地包含多少个元素
- 特定索引对应的类型
let position: [number, number] = [39.5427, 116.2317]
解释:
- 元组类型可以确切地标记出有多少个元素,以及每个元素的类型
- 该示例中,元素有两个元素,每个元素的类型都是 number
示例
模拟定义useState。
useState的返回值是一个数组,第一个元素是number,第二个是修改number的函数。
function useState(n: number): [number, (number)=>void] {
const setN = (n1) => {
n = n1
}
return [n, setN]
}
const [num ,setNum] = useState(10)
18. 字面量类型
思考
let str1 = 'hello 武汉'
const str2 = 'hello 武汉'
问: str1是什么类型? str2是什么类型?
通过 TS 类型推论机制,可以得到答案:
- 变量 str1 的类型为:string
- 变量 str2 的类型为:‘Hello TS’
解释
- str1 是一个变量(let),它的值可以是任意字符串,所以类型为:string
- str2 是一个常量(const),它的值不能变化只能是 ‘hello 武汉’,所以,它的类型为:‘hello 武汉’
- 注意:此处的 ‘Hello TS’,就是一个字面量类型,也就是说某个特定的字符串也可以作为 TS 中的类型
字面量类型
任意的 JS 字面量(比如,对象、数字等)都可以作为类型使用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W0MoBwzO-1637751217423)(asset/image-20211123190033005.png)]
说明:
- 上面的let a等价于const
- 简写为 const a = ‘abc’
字面量:{ name: 'jack' } [] 18 20 'abc' false function() {}
字面量的作用
单个字面量没有什么用处,它一般和联合类型一起使用 , 用来表示一组明确的可选值列表
示例1
比如,在贪吃蛇游戏中,游戏的方向的可选值只能是上、下、左、右中的任意一个
// 使用自定义类型:
type Direction = 'up' | 'down' | 'left' | 'right'
function changeDirection(direction: Direction) {
console.log(direction)
}
// 调用函数时,写上'',就会有类型提示:
changeDirection('up')
解释:参数 direction 的值只能是 up/down/left/right 中的任意一个
优势:相比于 string 类型,使用字面量类型更加精确、严谨
示例2
redux 中的actiontype
type ActionType = 'ADD_TODO' | 'DEL_TODO'
function reducer(type:ActionType) {
if(type === 'ADD_TODO')
}
示例3
性别取值只能有两个
let gender: 'girl' | 'boy' = 'boy'
gender = 'abc' // 报错