大家好,我是“前端点线面”,一位新生代农民工,欢迎关注我获取最新前端知识和大量思维导图(“百题斩”获取《前端百题斩》pdf版;分别回复“go、React、操作系统、Linux、设计模式、js、webpack、nginx、Redux、Vue”获取对应学习思维导图,一起卷起来)
俗话说的好“好记性不如烂笔头”,今天秉承着后期复习方便的态度,整理了一份Vue3.0基础知识点,并以思维导图的方式呈现出来,方便跟老铁们一起查漏补缺。

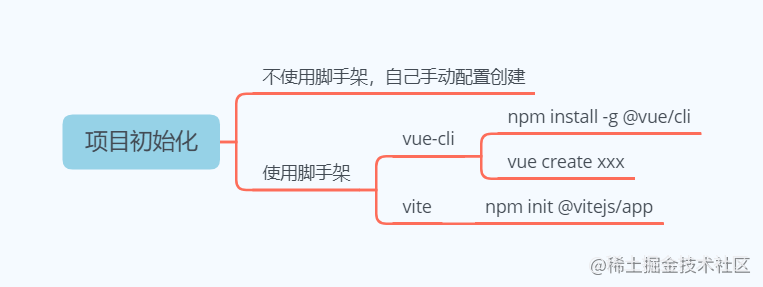
一、项目初始化

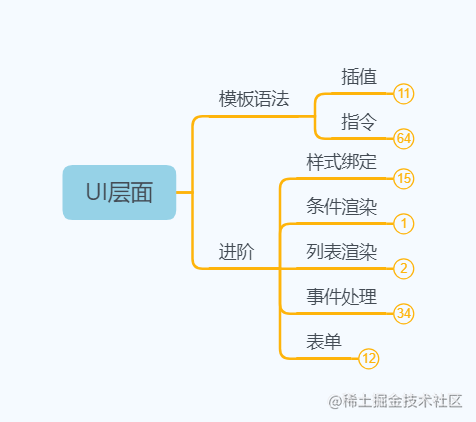
二、UI层面

2.1 模板语法
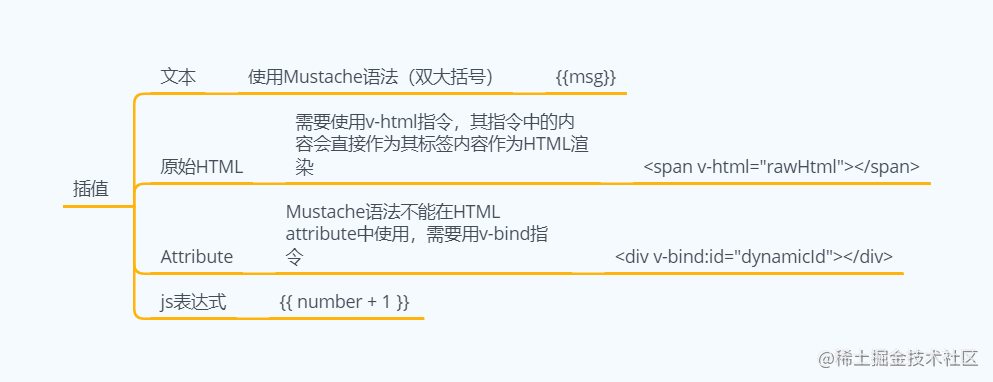
2.1.1 插值

2.1.2 指令

2.2 进阶
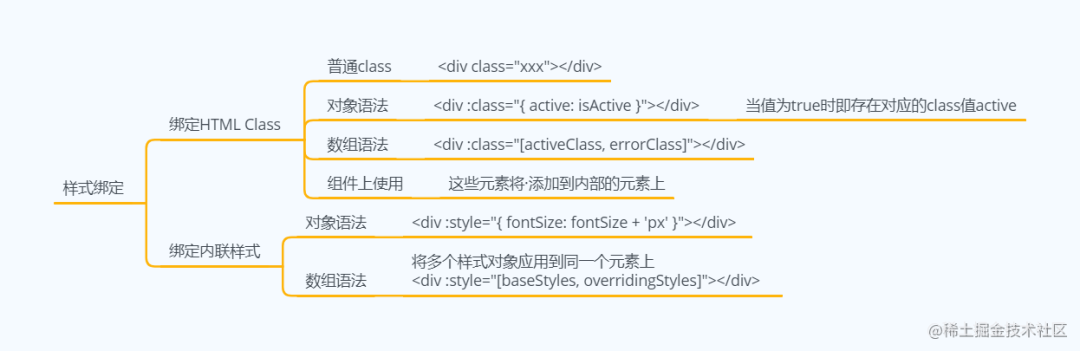
2.2.1 样式绑定

2.2.2 条件渲染

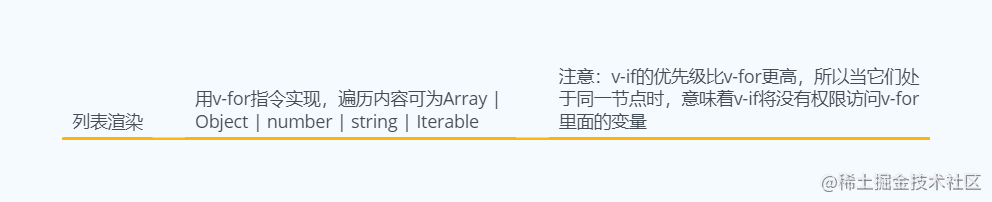
2.2.3 列表渲染

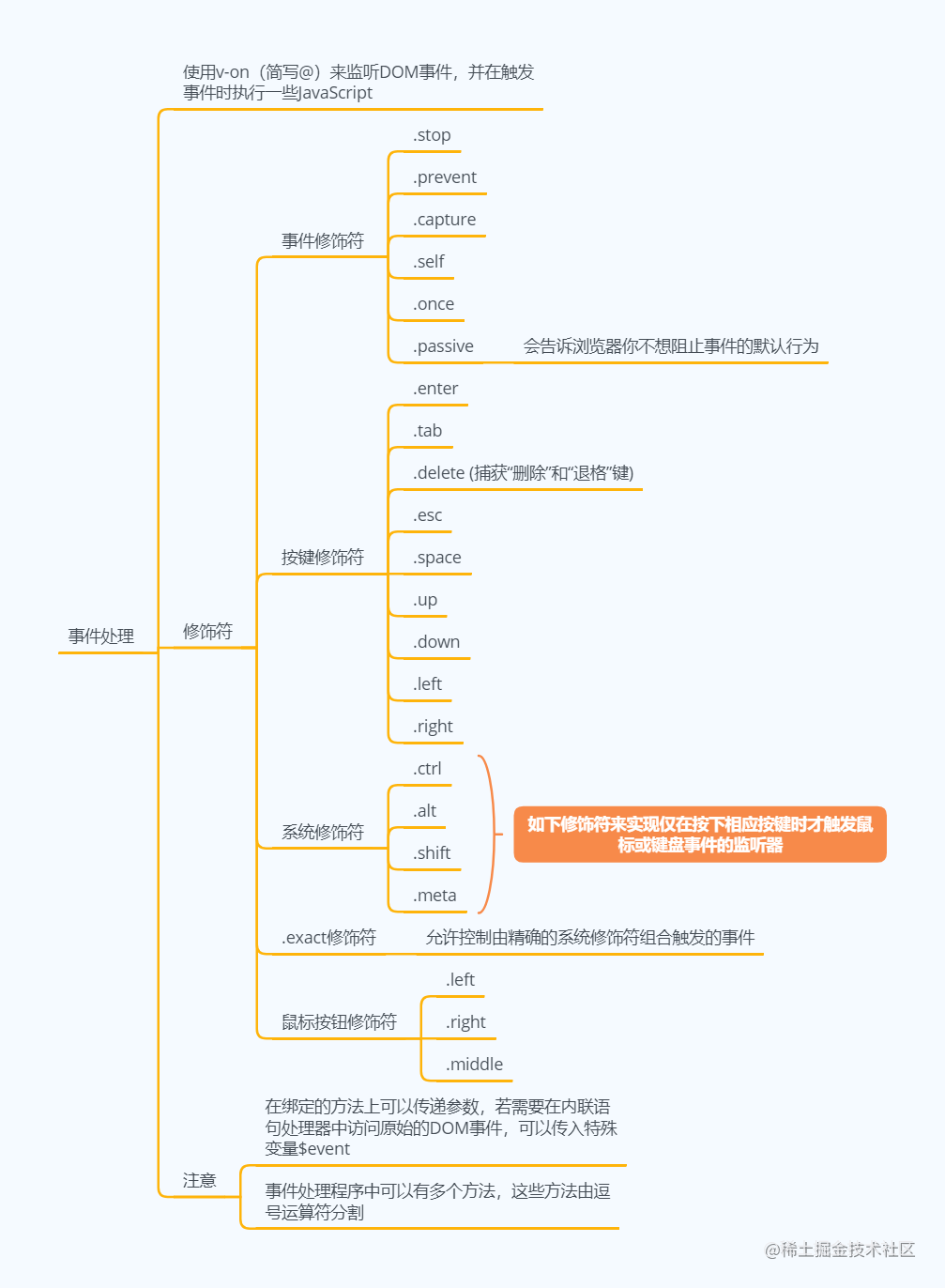
2.2.4 事件处理

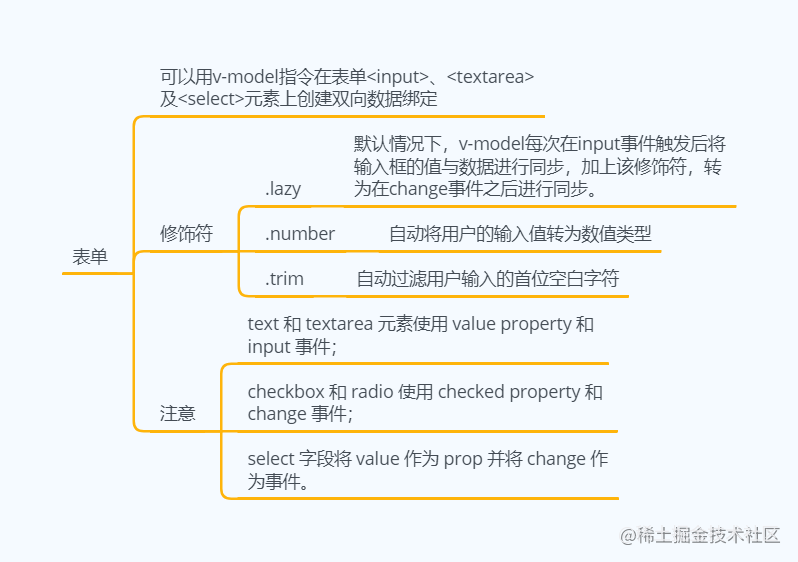
2.2.5 表单

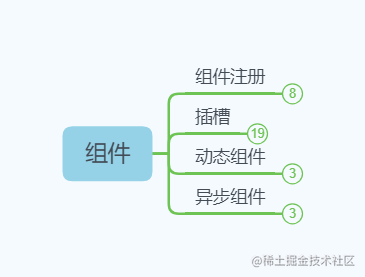
三、组件

3.1 组件注册

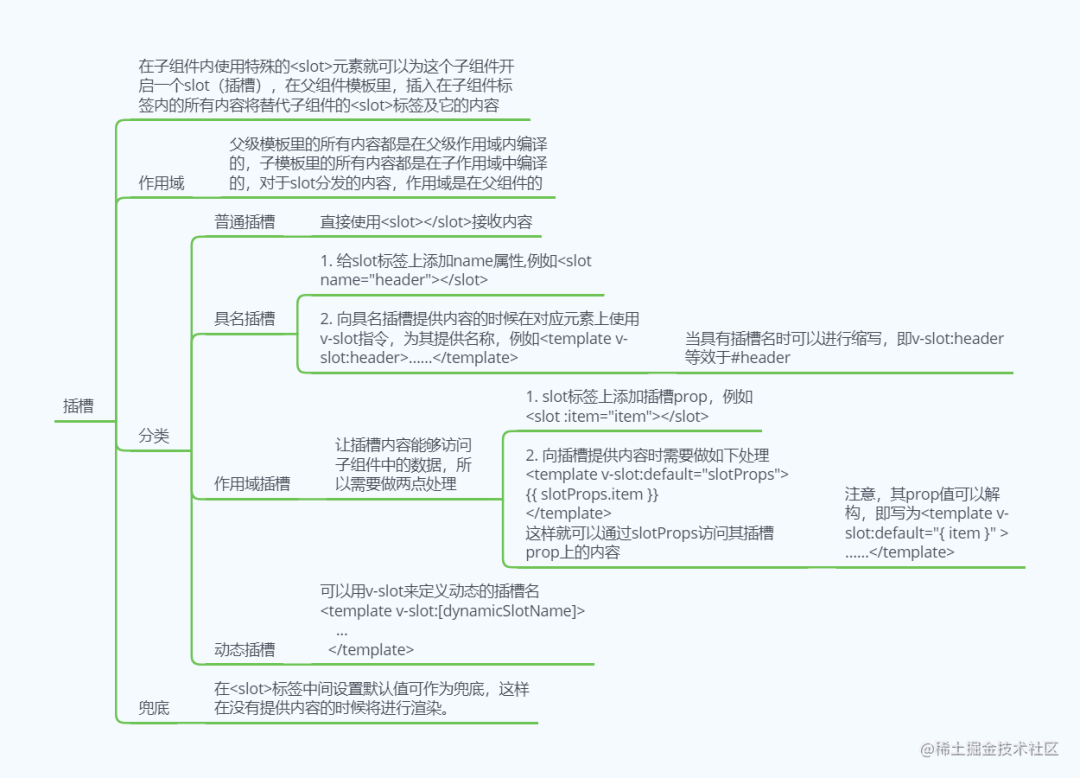
3.2 插槽

3.3 动态组件

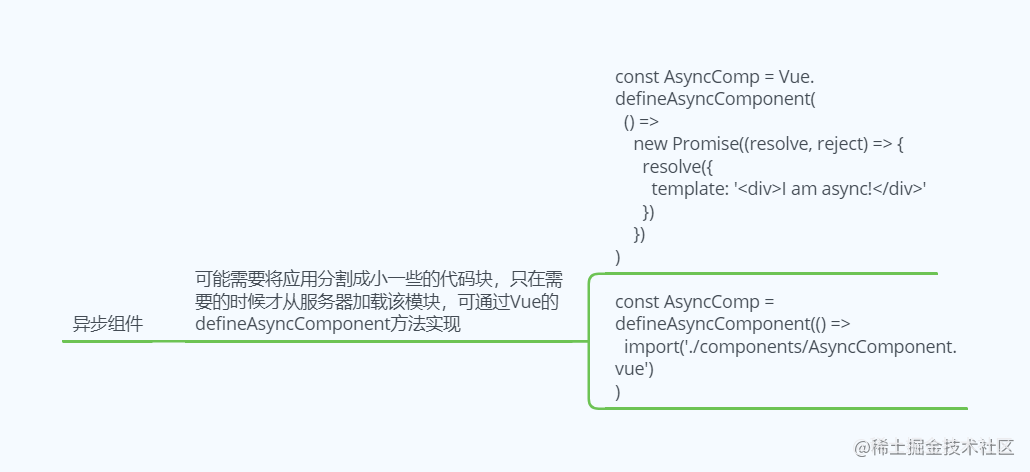
3.4 异步组件

四、数据层面

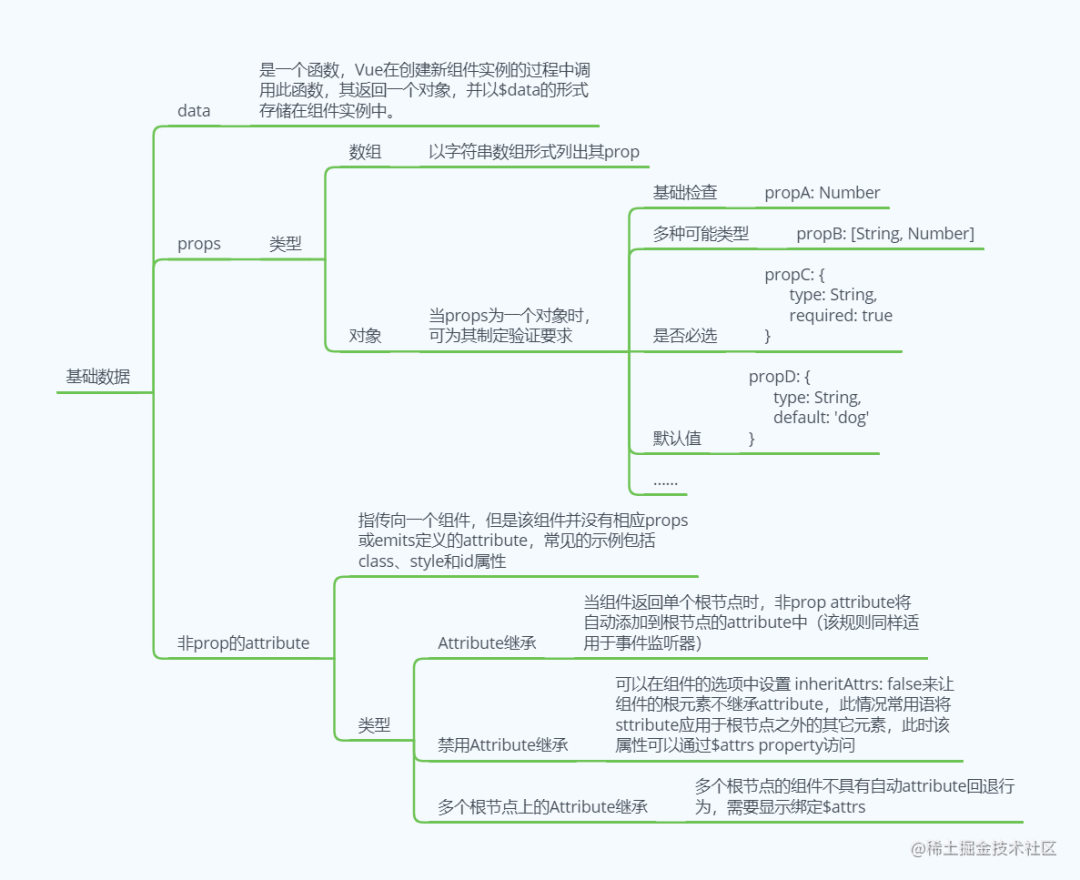
4.1 基础数据

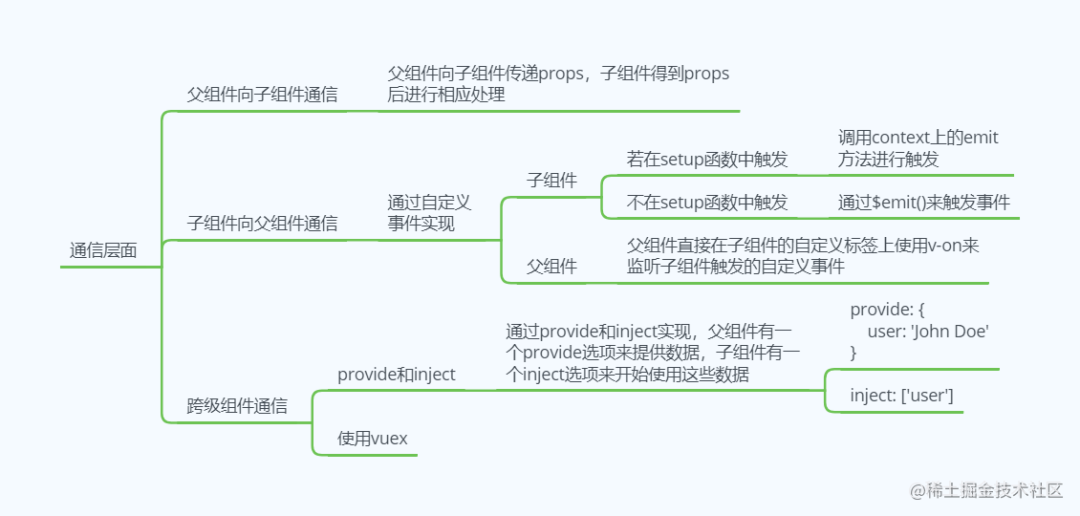
4.2 通信层面

五、Vue包中关键函数

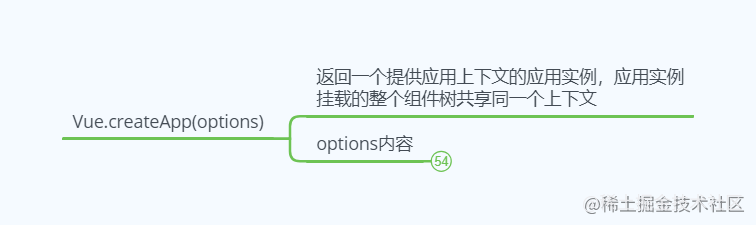
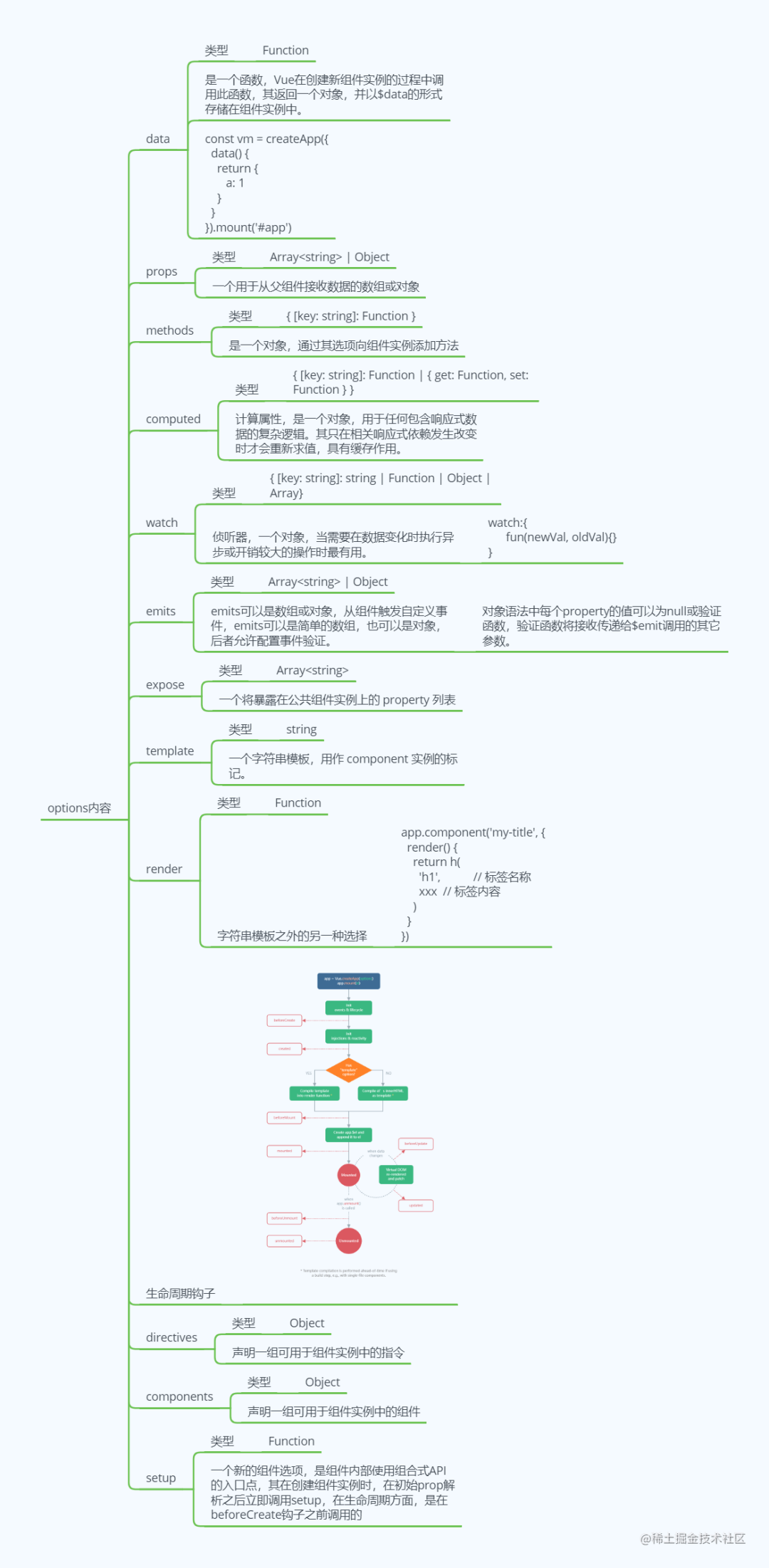
5.1 Vue.createApp(options)

5.1.1 options内容

5.2 组合式API

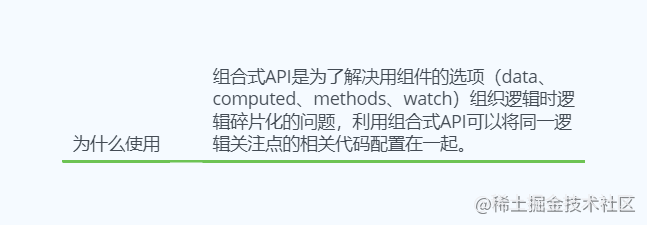
5.2.1 为什么使用

5.2.2 基础

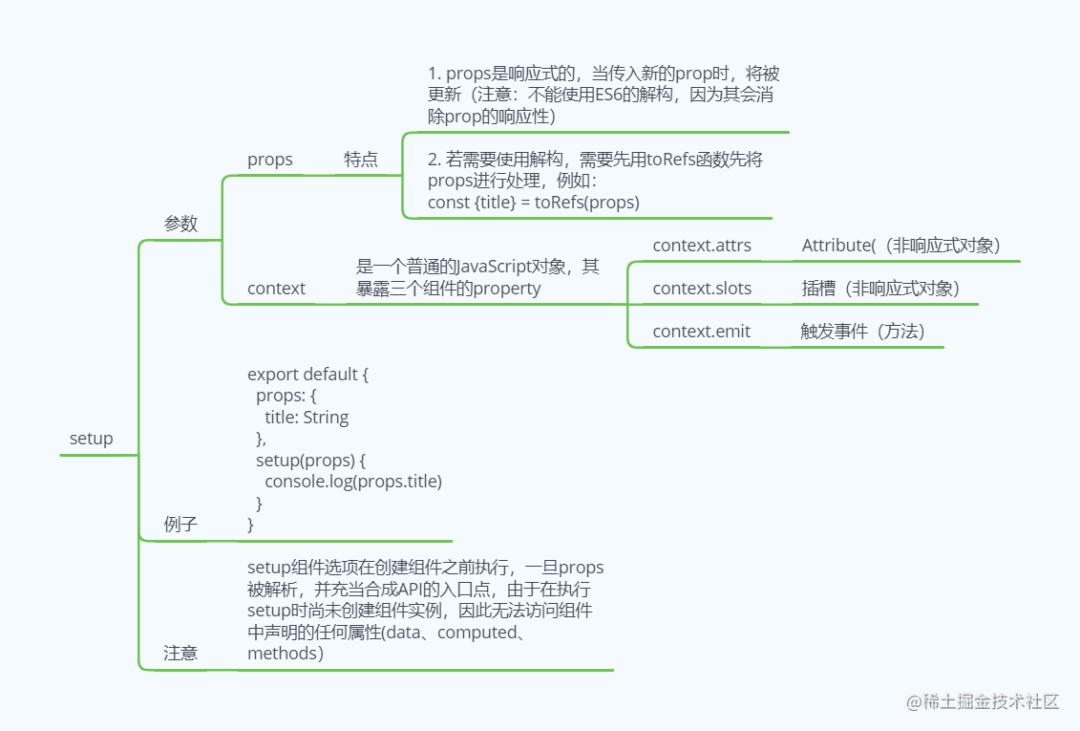
5.2.2.1 setup

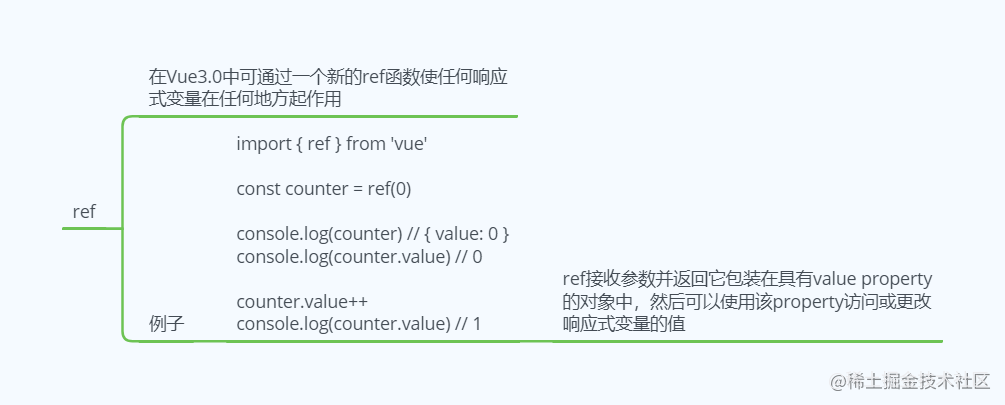
5.2.2.2 ref

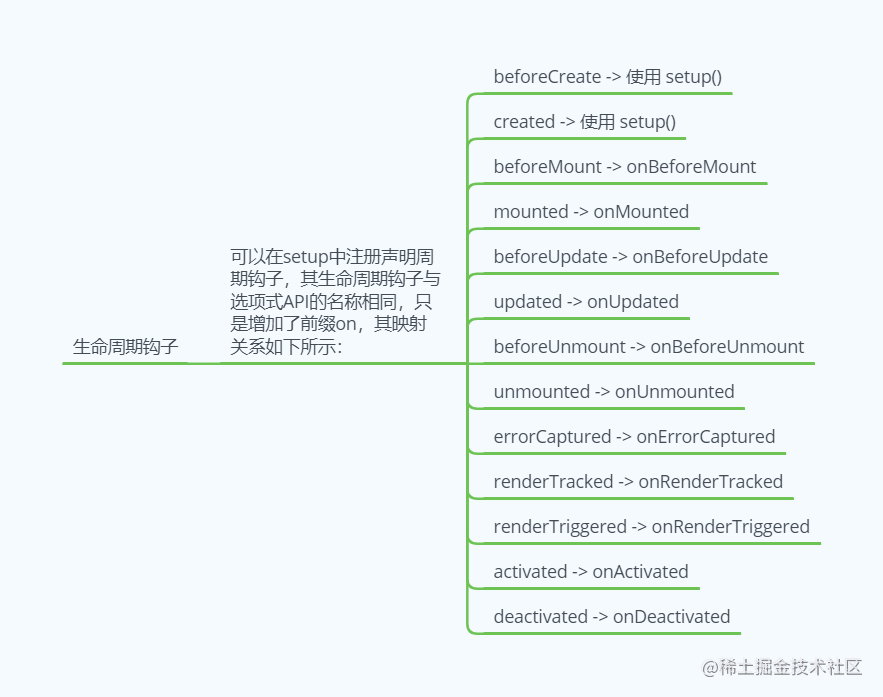
5.2.2.3 生命周期钩子

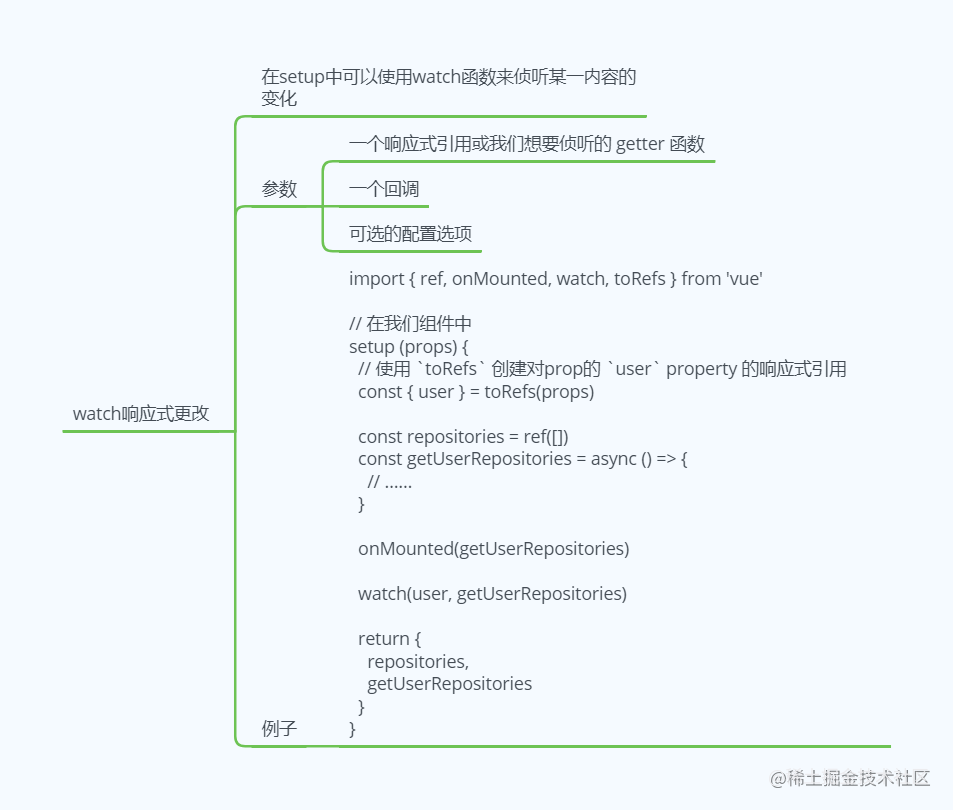
5.2.2.4 watch响应式更改

5.2.2.5 computed

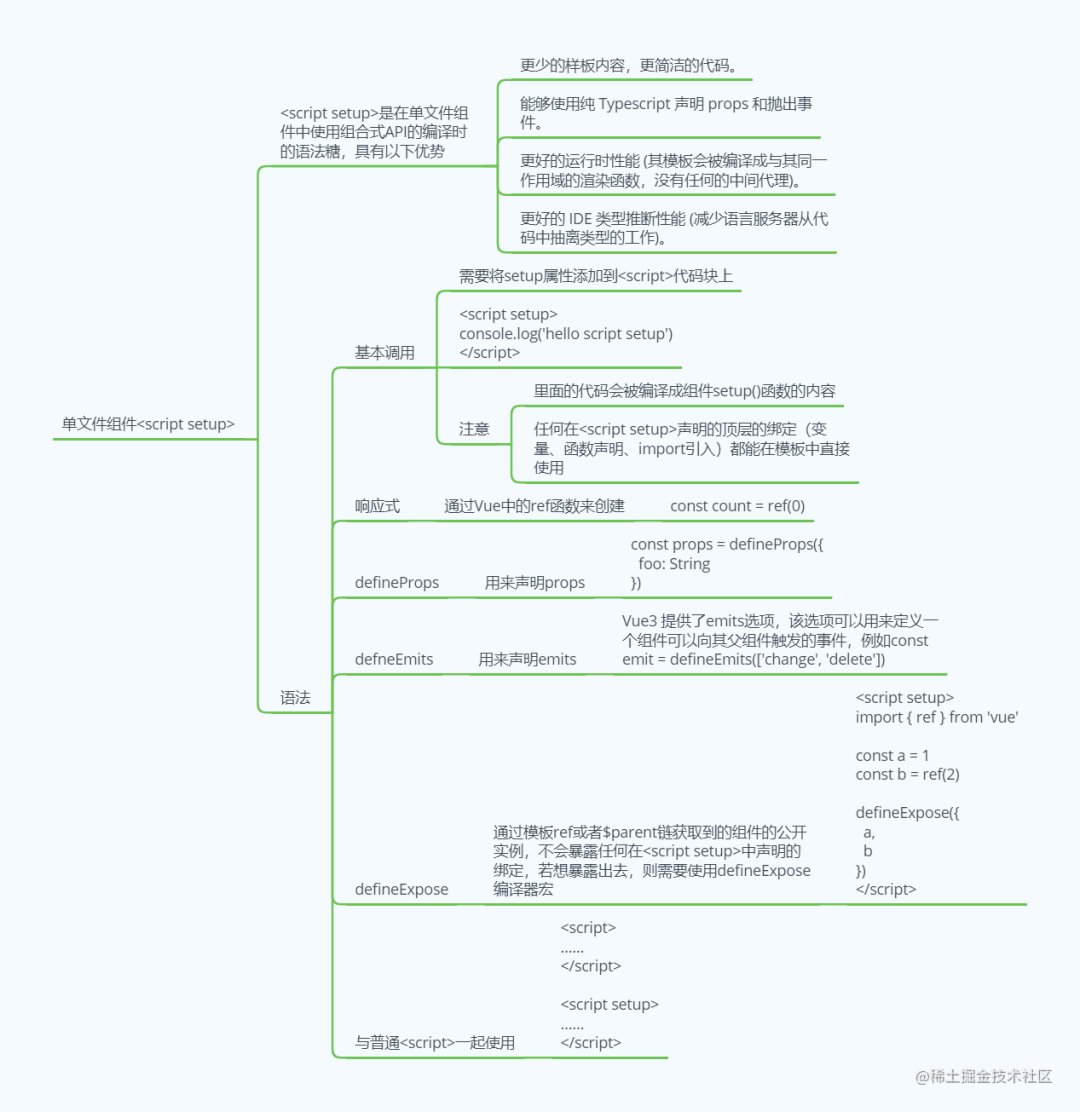
5.2.3 单文件组件<script setup>

六、感悟
在整理这些基础知识点的过程中,有以下几点感悟,不一定正确,分享出来与大家探讨:
相比于React,Vue封装的内容是真多,让我需要花大量精力去学习这些API与方法;
从表现层上看,由于自己能力有限,除了其对相关内容进行更好的就会,就不太清楚setup还能帮助我们做什么!
·················?执鸢者简介?·················
你好,我是执鸢者,毕业于华中科技大学,现在是一名百度前端研发工程师,写有多篇原创文章,分享自己在学习中的点滴收获,近期撰写了《前端百题斩》系列文章(回复“百题斩”获取)、go入门文章,近期在撰写React系列文章,欢迎喜欢的小伙伴领取相关资料。

识别上方二维码加我微信、拉你进交流群