学习Vue的前置知识
必备前提:
1、HTML+CSS+JavaScript。
2、WebAPI(DOM和BOM)。
3、Ajax。
可有可无的前提:Node.js。
当然这里介绍的前端工程化与webpack也是为了大家后面更好的学习Vue这门前端技术框架,如果不感兴趣直接跳了也无妨,不过肯定是学了更好,懂我意思叭(狗头)。
实际开发当中并不需要我们自己去配置webpack

这里再说一个@在webpack中的使用:
一句话,@表示src源码目录。

但是在webpack中使用这个@表示src目录需要现在webpack.config.js中配置:

正文
学习目标

小白眼中的前端开发VS实际前端开发

什么是前端工程化

前端工程化解决方案

早期那个就了解就行了,早被淘汰了,然后parcel主要是应用于开发第三方包的时候用的比较多,所以前端工程化主要还是通过webpack解决。
webpack
什么是webpack
概念:webpack是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理
浏览器JavaScript的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前Vue、React等前端项目,基本上都是基于webpack进行工程化开发的。
webpack基本使用
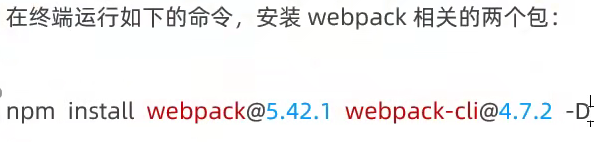
在你的项目中安装使用webpack:

安装包时常见的两种命令:
-S 是 --save 的简写
-D 是 --save-dev的简写
运行完之后在你的package.json中会有如下比较相似的两个依赖文件:

其中dependencies里面的包指的是不管是在项目开发阶段还是上线阶段都会存在要一直使用的包文件,而devDependencies里面的包是只在项目开发阶段需要使用的包文件。
在项目中进行webpack的配置

我们来完成一下这个事情:
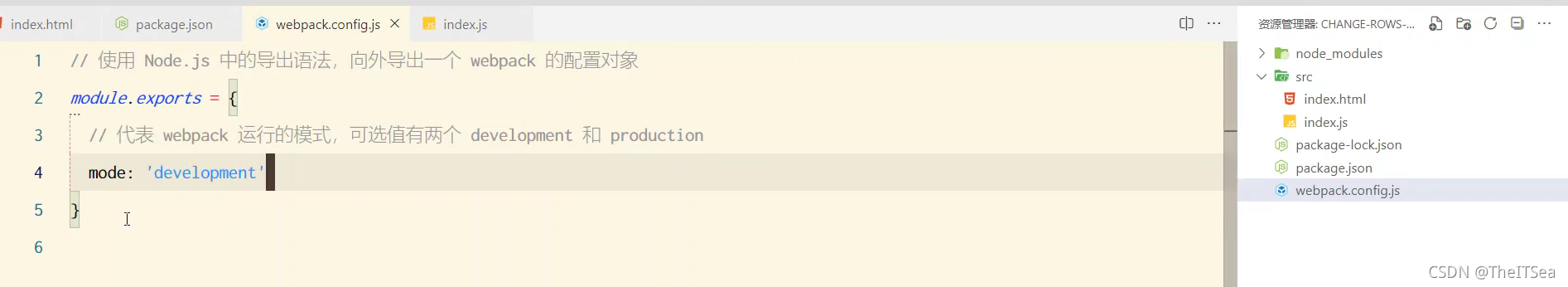
第一步:在项目根目录中创建名为webpack.config.js的webpack配置文件,并初始化如下的基本配置:

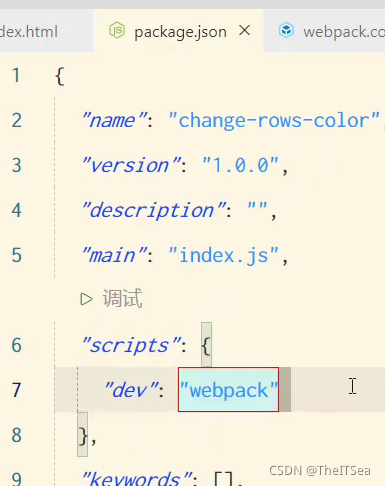
第二步:在package.json的scripts节点下,新增dev脚本如下:

第三部:在终端运行npm run dev命令,启动webpack进行项目的打包构建。

然后在我们的项目目录结构中会生成一个新文件dist,其中包含一个main.js:

了解mode可选值的应用场景


webpack.config.js文件的作用


我们执行的是npm run dev,然后dev对应的就是webpack,但是注意webpack并不会直接被运行,而是会先去执行项目根目录下的webpack.config.js这个配置文件中向外导出的配置选项。然后发现我们的有运行模式是开发模式,然后才会运行webpack。
webpack中的默认约定

如果找不到src文件,则运行webpack会报错。
自定义打包的入口和出口

这上面一部分知识点是Node.js里面的知识,不知道就算了,知道有这么回事就行。
注意,当我们修改了src中的源代码时,此时我们必须要重新运行一次webpack才能使新的代码起作用。
但每回这样都很麻烦,我们就想每更改完一次源码就直接看到效果而不是再去重新运行怎么办?我们可以使用插件来做到这件事。
webpack中的插件
webpack插件的作用

其中webpack-dev-server这个插件就可以帮我们解决频繁打包的问题。
安装webpack-dev-server

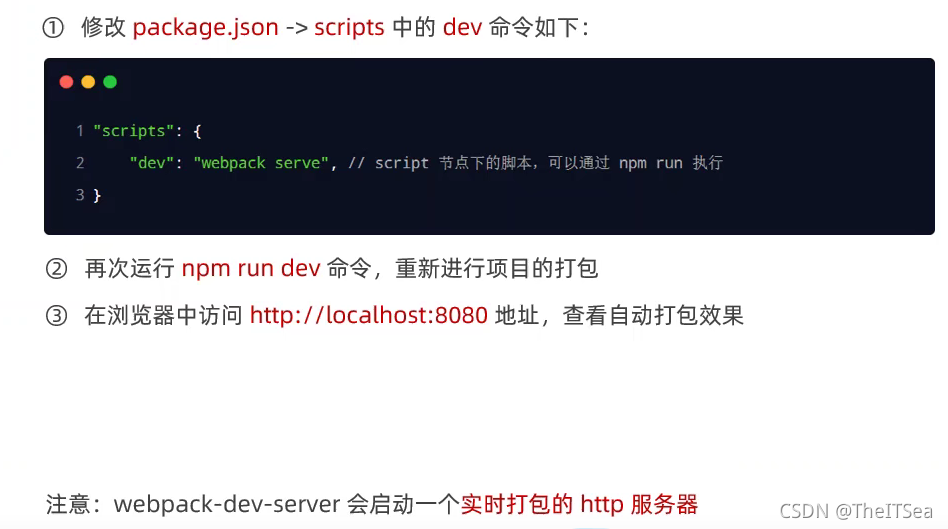
配置webpack-dev-server

注意这个插件启用之后,会启动一个实时打包的http服务器,我们的代码时时修改和打包之后的结果都会在这个服务器上进行显示,而不会单独的在项目中进行运行显示。
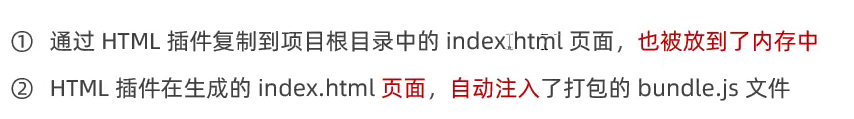
安装html-webpack-plugin

这个插件的作用就是让我们上面的http服务器一打开就是我们的首页面,如果不装这个插件的话则这个服务器进去显示的会是我们当前工程的文件目录,我们要进入页面就还得再进一层src才行,所以这个插件就是帮助我们能把index页面放在当前工程的根目录下然后能够让我们直接访问localhost:8080/就能看到实时更新的页面的插件,如果不装则我们要访问localhost:8080/src才能看到页面文件。

这个了解了解就行了,后面正式学习Vue时,用脚手架vue-cli都会帮我们集成在里面的,但是webpack了解之后会让我们对脚手架创建的项目有更深的认识。
配置html-webpack-plugin
下面的操作是在webpack.config.js中实现:

devServer节点

之前的代码打包之后还需要我们手动去输入端口地址才能显示出来,而使用了devServer之后则可以让其打包完成之后自动打开该页面。
webpack中的loader(加载器)
loader加载器概述

loader调用过程

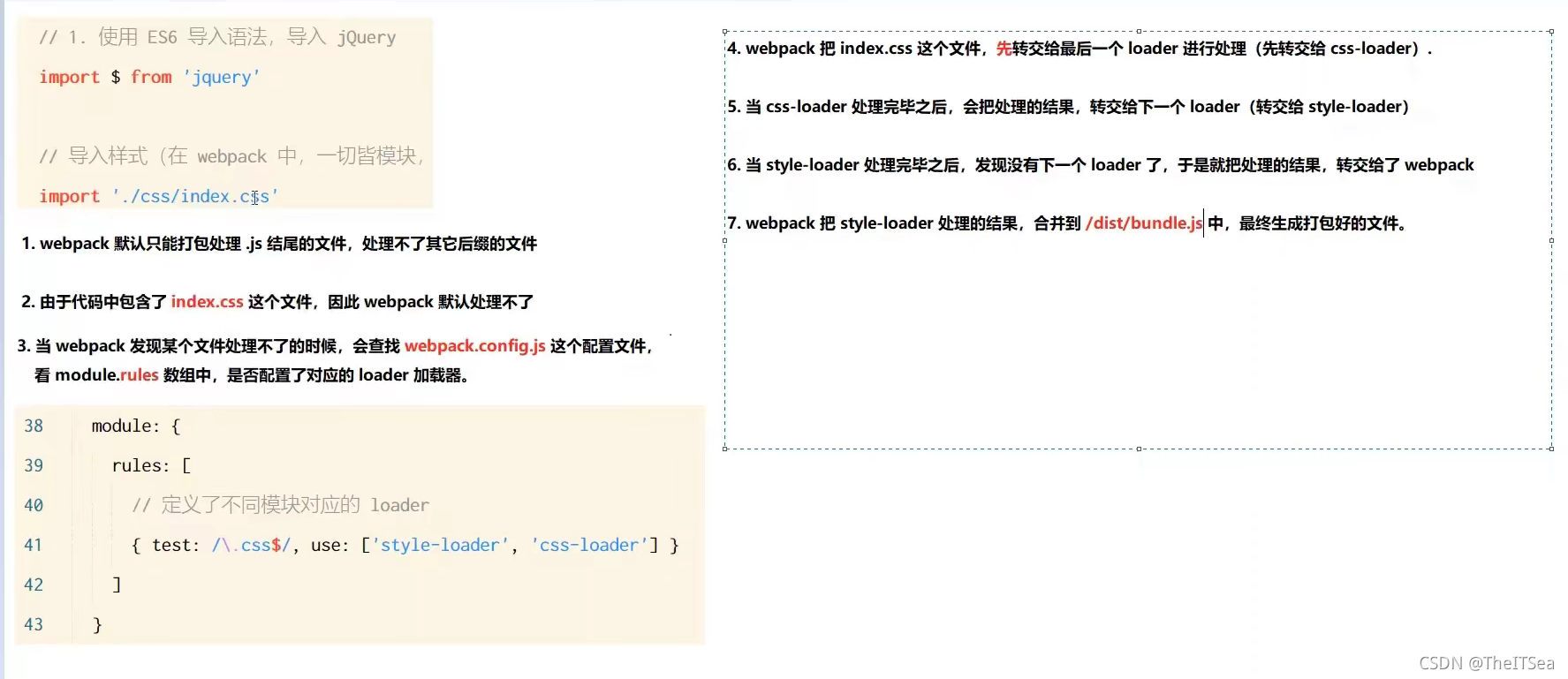
比如:打包处理css文件

详细描述:

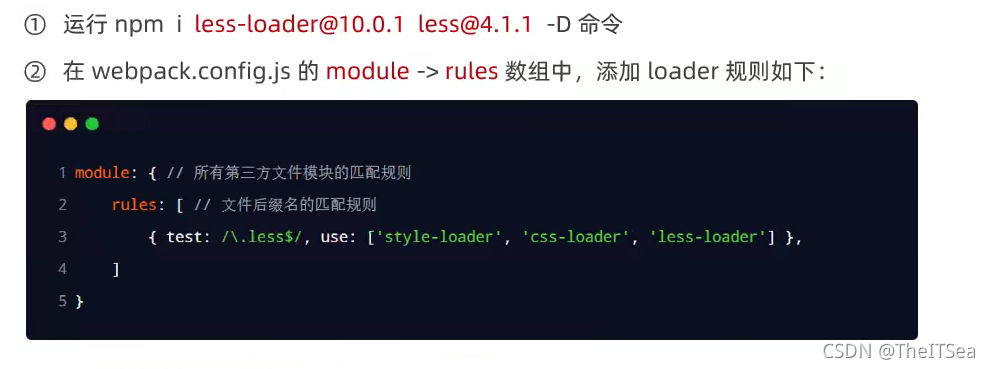
打包处理less文件

打包处理样式表中与url路径相关的文件

打包处理js文件当中的高级语法

安装babel-loader相关的包

配置babel-loader

打包发布
为什么要打包发布

配置webpack的打包发布

把JavaScript文件统一生成到js目录中

把图片文件统一生成到image目录中

自动清理dist目录下的文件

Source Map
啥是Source Map

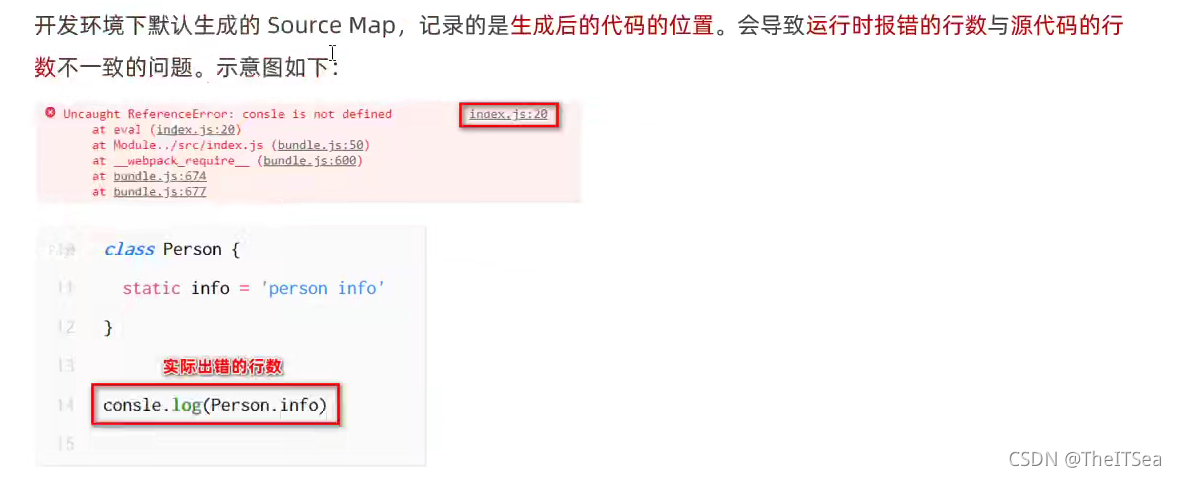
默认Source Map的问题

解决默认Source Map的问题

webpack生产环境下的Source Map
生产环境下,建议关闭SourceMap。

只定位行数不暴露源码

Source Map最佳实践
