目录
第二步:在bootstrap网站的JavaScript 插件里面找到轮播图,然后复制代码到自己的body里面,在做修改。根据自己所需要实现的轮播图效果来选择要不要复制小圆点和左右按钮的结构代码
前言
现在网站越来越简洁,说实在的,如果没有大轮播,整个网站看上去都是那么苍白无力。不可否认轮播图提升了整个网站的逼格。所以一个网站有一个好的轮播图的修饰时多么的重要。下面就简单介绍一些轮播图的实现方法。

效果分析
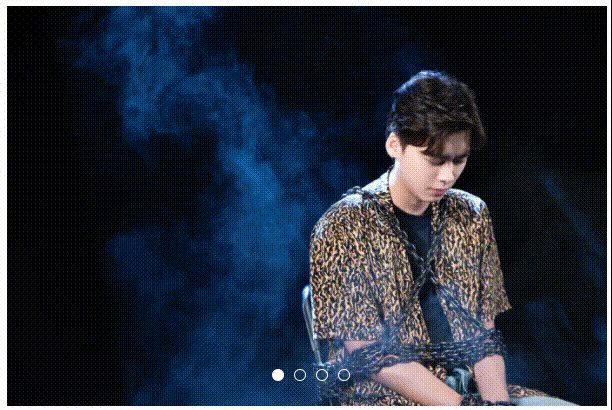
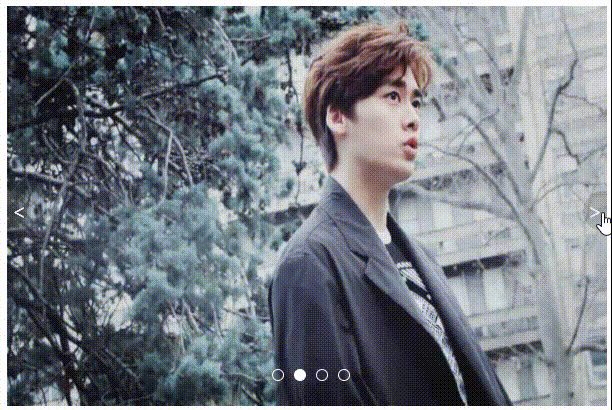
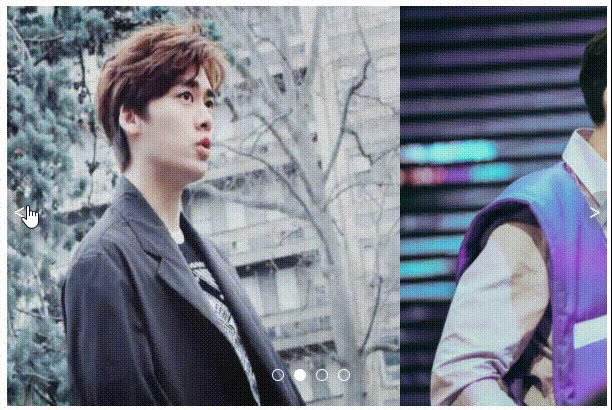
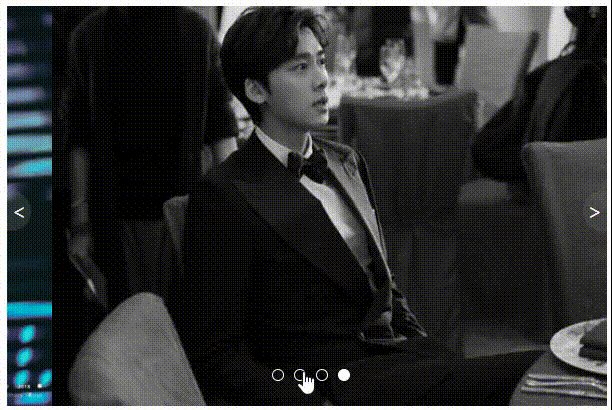
效果展示:

结构分析:
轮播的图片+左右两侧切换的按钮+下面轮动的小圆点
<div class="focus">
<!-- 左右侧切换的小按钮 -->
<a href="javascript:;" class="arrow-l arrow">
<
</a>
<a href="javascript:; " class="arrow-r arrow">
>
</a>
<!-- 轮播的图片 -->
<ul>
<li><a href="#"><img src="images/1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/3.jpg" alt=""></a></li>
<li><a href="#"><img src="images/4.jpg" alt=""></a></li>
</ul>
<!-- 小圆点显示播放第几张图 -->
<ol class="circle">
</ol>
</div>CSS修饰:
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #eee;
}
.focus {
margin: 100px auto;
position: relative;
width: 600px;
height: 400px;
background-color: purple;
overflow: hidden;
}
/* 左右侧切换的小按钮 */
.focus .arrow {
display: none;
width: 24px;
height: 40px;
/* border: 1px solid #eee; */
line-height: 40px;
text-align: center;
background: rgba(104, 103, 103, 0.3);
font-size: 20px;
/* 用了定位注意层级问题 */
z-index: 11;
}
.focus .arrow-l {
position: absolute;
left: 0;
top: 50%;
margin-top: -15px;
border-radius: 0 20px 20px 0;
}
.focus .arrow-r {
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
border-radius: 20px 0 0 20px;
}
/* 轮播图的区域 */
.focus ul {
/* ul 里面放着所有轮播图的图片,所以 ul 的宽度必须足够大能够容纳所有图片
这里有4张图片,ul宽度设置为 600% */
width: 600%;
position: absolute;
top: 0;
left: 0;
}
.focus ul li {
float: left;
}
.focus ul li a img {
width: 600px;
height: 400px;
}
/* 小圆点显示区域 */
.focus ol {
position: absolute;
left: 50%;
bottom: 20px;
margin-left: -40px;
}
.focus ol li {
float: left;
width: 10px;
height: 10px;
margin: 5px;
border-radius: 50% 50%;
border: 1px solid #fff;
cursor: pointer;
}
.current {
background-color: #fff;
}
</style>功能需求:
1.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2.点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
3.图片播放的同时,下面小圆圈模块跟随一起变化。
4.点击小圆圈,可以播放相应图片。
5.鼠标不经过轮播图,轮播图也会自动播放图片。
6.鼠标经过,轮播图模块, 自动播放停止。
原生JS实现
JS代码:
window.addEventListener('load', function() {
// 1. 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
});
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号 通过自定义属性来做
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
// 4. 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 干掉所有人 把所有的小li 清除 current 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置current 类名
this.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
// num = circle = index;
console.log(focusWidth);
console.log(index);
//动画函数调用
animate(ul, -index * focusWidth);
})
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
// flag 节流阀
var flag = true;
arrow_r.addEventListener('click', function() {
if (flag) {
flag = false; // 关闭节流阀
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
//动画函数调用
animate(ul, -num * focusWidth, function() {
flag = true; // 打开节流阀
});
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
}
});
// 9. 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
//动画函数调用
animate(ul, -num * focusWidth, function() {
flag = true;
});
// 点击左侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
})拓展知识:
1.动画函数封装
function animate(obj, target, callback) {
// console.log(callback); callback=function(){}
//给不同的元素指定不同的定时器
//不断点击开始按钮,速度会越来越快,因为开始了太多的定时器
clearInterval(obj.timer);//解决方案:让元素只有一个定时器
obj.timer = setInterval(function () {
// 步长值写到定时器里面
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
//回调函数写到哦定时器结束里面
callback && callback();//短路运算
}
//当前的位置+1
//每次加1 改为一个慢慢变小的值
obj.style.left = obj.offsetLeft + step + 'px';
}, 30)
}2.节流阀:防止轮播图按钮连续点击造成播放过快。
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
?开始设置一个变量var flag= true;
If(flag){flag = false; do something}?????? 关闭水龙头
利用回调函数动画执行完毕, flag = true???? 打开水龙头
是不是没看懂原生JS轮播图的做法,没关系。?

已经有优秀的程序员给我们写好了很多插件,可以让我们直接引用插件来实现轮播图的效果。
下面就来简单介绍并使用一下。
插件实现
Bootstrap里面JS?插件
网址:JavaScript 插件 · Bootstrap v3 中文文档 | Bootstrap 中文网
在调用bootstrap里面的插件的时候,因为某些插件和 CSS 组件依赖于其它插件。如果你是单个引入每个插件的,请确保在文档中检查插件之间的依赖关系。
!!!所有插件都依赖 jQuery (jQuery必须在所有插件之前引入页面)。
第一步:引入插件和css,js文件
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<!-- 引入css文件 路径:根据你自己下载的位置编写-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入js文件 -->
<script src="bootstrap/js/bootstrap.min.js"></script>第二步:在bootstrap网站的JavaScript 插件里面找到轮播图,然后复制代码到自己的body里面,在做修改。根据自己所需要实现的轮播图效果来选择要不要复制小圆点和左右按钮的结构代码
<div class="focus">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 小圆点 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides 轮播图片 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="图片路径" alt="...">
<div class="carousel-caption">
<!-- 轮播的图片上显示的文字内容等,根据需要添加或删除 -->
...
</div>
</div>
<!-- 轮播的图片张数,自己添加 -->
...
<div class="item">
<img src="图片路径" alt="...">
<div class="carousel-caption"> ... </div>
</div>
</div>
<!-- Controls 左右箭头-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>swiper插件
网址:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
swiper是一个实现轮播图很强大,上手也容易。并且也是现在app,网址等用的最多的。
第一步:首先加载插件,需要用到的文件有swiper.min.css和swiper.min.js(不同Swiper版本用到的文件名略有不同)。打开demo实例文件,查看需要引入的相关文件,并且引入。我这使用的是swiper-4.5.3.用的是demos里面280-autoplay.html

第二步:复制代码
body:
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slide 1 写上需要轮播的图片 -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
<div class="swiper-slide">Slide 10</div>
</div>
<!-- Add Pagination 页码-->
<div class="swiper-pagination"></div>
<!-- Add Arrows 左右两个按钮-->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>css:(这是自己需要复制的代码)
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
</style>JS:(这是自己需要复制的代码)
<script>
var swiper = new Swiper('.swiper-container', {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
// 如果需要分页器(小圆点)
// 是否需要分页器
el: '.swiper-pagination',
// 点击分页器是否切换到对应的图片 是 true 否 false
clickable: true,
},
navigation: {
// 如果需要前进后退按钮
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>轮播图是我们在网站首页司空见惯的网页特效案例之一,它占用地方少,交互性好,是前端设计必须要掌握的技能之一。
