看下面的面试题

我们不能自定义数组里面的key
map数据结构就解决了这一问题,map可以自定义数组的key




set
<script>
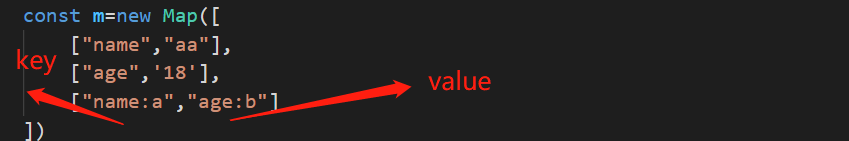
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
m.set([function(){return "12"}],[function(){return "15"}])
console.log(m.get("age"));
console.log(m);
</script>

get
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
console.log(m.get("age"));
console.log(m);
</script>

delete
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
m.delete('age')
console.log(m);
</script>

clear
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
m.clear()
console.log(m);
</script>

forEach
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
m.forEach(function(value,key,map){
console.log(value+'-----'+key+'-----'+map);
})
console.log(m);
</script>

for of
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
for(key of m){
console.log(key);
}
console.log(m);
</script>

has
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
console.log(m.has("age"));
console.log(m.has("a"));
console.log(m);
</script>

size
<script>
const m=new Map([
["name","aa"],
["age",'18'],
["name:a","age:b"]
])
console.log(m.size);
console.log(m.length);
</script>
