Jquery之高级用法
一、事件冒泡
??在一个对象上触发某类事件(比如单击 onclick 事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回 true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即 document 对象(有些浏览器是 window)。这种现象叫事件冒泡。
??案例:
<body>
<div>
<input id="btn-show" type="button" value="点击"/>
</div>
<div class="show"></div>
<script>
//记录执行次数
var intI = 0;
//单击事件
$("body,div,#btn-show").click(function () {
intI++;
$(".show").html("你好,").append("执行次数:" + intI);
})
</script>
</body>
??执行上述的例子后会发现,页面显示执行次数为 3 次,这是因为事件在执行的过程中存在冒泡现象,即虽然单击的是按钮,但是按钮外围的<div>元素的事件也被触发,同时<div>元素的外围<body> 元素的事件也随之被触发,其整个事件涉及的过程就像水泡样向外冒,故称为冒泡过程。
??而在实际应用中,并不希望事件的冒泡现象发生,即单击按钮就执行单一的单击事件,并不触发其他外围的事件。在 jQuery 中可通过 stopPropagation() 方法来实现,该方法可以阻止冒泡过程的发生,将上面例子中的程序稍加修改即可解决冒泡问题,具体代码如下所示:
$("body,div,#btn-show").click(function () {
intI++;
$(".show").show().html("你好,").append("执行次数:" + intI);
event.stopPropagation();
})
??在开发过程中除了使用 stopPropagation() 方法来阻止事件冒泡过程外,还可通过语句 return false 阻止事件的冒泡过程。
二、页面加载及常见事件
??页面载入事件 ready() 方法,除了简化的 $(function(){}) 方法外,ready() 方法还有以下几种不同的写法,但执行效果是相同的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
window.onload = function () {
var innerText = document.getElementById("my_div").innerText;
console.info(innerText)
}
$(function () {
let text = $("#my_div").text();
alert(text)
})
$(document).ready(function () {
let text = $("#my_div").text();
alert(text)
})
</script>
</head>
<body>
<div id="my_div">123</div>
</body>
</html>
注意:$ 等价于 jQuery
绑定事件
??在进行事件绑定时,前面曾使用了 .click(function(){}) 绑定按钮的单击事件,除了这种写法之外, 在 jQuery 中还可以使用 bind() 方法进行事件的绑定,bind() 功能是为每个选择元素的事件绑定处理函数,其语法结构如下所示:
bind(type,function)
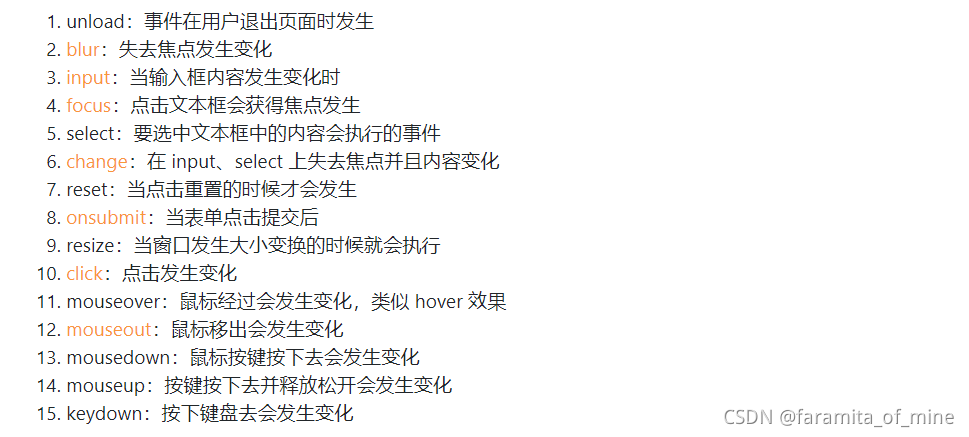
??其中参数 type 为一个或多个类型的字符串,如 click 或 change ,也可以自定义类型,可以被参数 type 调用的类型包括:

??参数 data 是作为 event.data 属性值传递给事件对象的额外数据对象。
??如果要在一个元素中绑定多个事件,可以将事件用空格隔开,具体代码如下所示。
<body>
<form onsubmit="return subForm()">
<input id="input" name="name">
<input type="submit" value="提交">
</form>
<script>
$("#input").bind("change input", function () {
console.info(this.value)
})
function subForm() {
if ($("#input").val().length < 10) {
return false;
}
return true;
}
</script>
</body>
移除事件(unbind)
??在 DOM 对象的实际操作中,既然存在用于绑定事件的 bind 方法,那么相应的也存在用于移除绑定事件的方法,在 jQuery 中,可通过 unbind() 方法移除绑定的所有事件或指定某一个事件,其语法结构如下所示:
unbind([type],[fn])
??其中参数 type 为移除的事件类型,fn 为需要移除的事件处理函数:如果该方法没有参数,则移除所有绑定事件;如果带有参数 type,则移除该参数指定的事件类型;如果带有参数 fn,则只移除绑定时指定的函数 fn。可以通过以下例子对移除事件有一个更为深刻的理解,具体代码如下所示:
??案例:点击按钮三后,所有按钮绑定的事件都被移除
<body>
<input type="button" value="按钮一">
<input type="button" value="按钮二">
<input type="button" value="按钮三">
<script>
$("input:eq(0)").bind("click", function () {
alert("按钮一的单击事件");
})
$("input:eq(1)").bind("click", onclick);
$("input:eq(2)").bind("click", function () {
$("input").unbind();
});
function onclick() {
alert("按钮二的单击事件")
}
</script>
</body>
三、隐藏(hide)/显示(show)
??在页面中,元素的显示与隐藏是使用最频繁的操作,在 JavaSeript 中,一般通过改变元素的显示方式从而实现其隐藏/显示,如以下代码所示:
document.getElementById("p").style.display = "none";
document.getElementById("p").style.display = "block";
??而在 jQuery 中,元素的显示与隐藏方法要比 JavaScript 多得多,并且实现的效果更为友好,下面 将逐一介绍在 jQuery 中如何实现隐藏与显示效果。
??在前面已经用到过 show() 方法与 hide() 方法,前者是显示页面中的元素,后者是隐藏页面中的元素,它们的实现原理是通过改变元素的显示方式从而实现其隐藏/显示,与 JavaScript 的处理方式几乎一模一样,不同的是书写代码量十分少。
??jQuery 中的 show() 与 hide() 方法不仅可以实现静态模式的显示与隐藏,还可以完成有动画特效的显示与隐藏,只需在方法的括号中加入相应的参数即可,其语法结构如下所示:
//动画效果的显示功能
show(speed,[callback])
//动画效果的隐藏功能
hide(speed,[callback])
??方法中的参数 speed 表示执行动画时的速度,该速度有三个默认字符值 slow、normal、fast,其对应的速度分别是“0.6 秒”“0.4秒”“0.2 秒”;如果不使用默认的字符值,也可以直接输入数字, 如“3000”,表示该动画执行的速度为 3000 亳秒。
??案例:
<body>
<input id="btnShow" type="button" value="点我试试"/>
<div class="show">看看我如何隐藏和显示</div>
<h1>1</h1>
<script>
let flag = true;
$("#btnShow").click(function () {
if (flag) {
$(".show").hide(3000);
flag = false
} else {
$(".show").show(3000);
flag = true;
}
})
</script>
</body>
四、淡入(fadeIn)/淡出(fadeOut)(自)
??在 jQuery 中可以通过实现元素逐渐变幻背景色的动画效果来显示或隐藏元素,也就是所谓的淡入淡出效果。
??show() 、hide() 方法与 fadeIn()、 fadeOut() 方法相比较,相同之处是都切换元素的显示状态,不同之处在于,前者的动画效果使元素的宽高属性都发生了变化,而后者仅仅是改变了元素的透明度,并不修改其他的属性。fadeIn() 与fadeOut() 方法语法结构如下所示:
fadeIn(speed,[callback])
fadeOut(speed,[callback])
??fadeIn() 与 fadeOut() 方法的功能是通过改变元素透明度,实现淡入淡出的动画效果,并在完成时,可执行一个回调的函数,参数 speed 为动画效果的速度,可选参数 [callback] 为动画完成时可执行的函数。
??案例:
<body>
<div>
<input type="button" value="fadeIn" id="button1"/>
<input type="button" value="fadeOut" id="button2"/>
</div>
<img src="http://web.book.51xueweb.cn/anli/15/images/15-01/img01.jpg"/>
<h1>1</h1>
<script>
$("#button1").click(function () {
$("img").fadeIn(3000)
})
$("#button2").click(function () {
$("img").fadeOut(3000)
})
</script>
</body>
??在 jQuery 中,fadeIn() 和 fadeOut() 方法通过动画效果改变元素的透明度,来切换元素显示状态, 其透明度从 0.0 到 1.0 淡出或从 1.0 到 0.0 淡入,从而实现淡入淡出的动画效果。
??如果要将透明度指定一个值,则需要使用 fadeTo() 方法,其语法结构如下所示:
fadeTo(speed,opacity,[callback])
??该方法的功能是将所选择元素的不透明度以动画的效果调整到指定不透明度值,动画完成时,可以执行一个回调函数,参数 speed 为动画效果的速度,参数 opacity 为指定的不透明值,取值范围是 0.0~1.0,可选参数 [callback] 为动画完成时执行的函数。
$("img").fadeTo(3000,0.2)
五、滑入(slideUp)/滑出(slideDown)
??在 jQuery 中,还有一种滑动的动画效果可改变元素的高度。要实现元素的滑动效果,需要调用 jQuery 中的两个方法,一 个是 slideDown(),另一个是 slideUp(),其语法结构如下所示:
slideDown(speed,[callback])
??其功能是以动画的效果将所选元素的高度向下增大,使其呈现一种“滑动”的效果,而元素的其他属性并不发生变化;参数 speed 为动画显示的速度,可选项[callback]为动画显示完成后,执行的 回调函数。slideUp() 方法的用法和slideDown() 相同。在实际使用中,通过 slideToggle() 方法,无需定义变量, 可以根据当前元素的显示状态自动进行切换。
??案例:
<body>
<input type="button" value="slideToggle" id="button1"/>
<div>
<img src="http://web.book.51xueweb.cn/anli/15/images/15-01/img01.jpg" alt=""/>
</div>
<script>
$("#button1").click(function () {
$("img").slideToggle(3000);
});
</script>
</body>
练习:
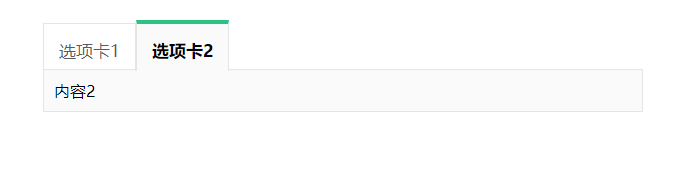
1.选项卡:点击对应的选项卡打开对应的折叠页面。

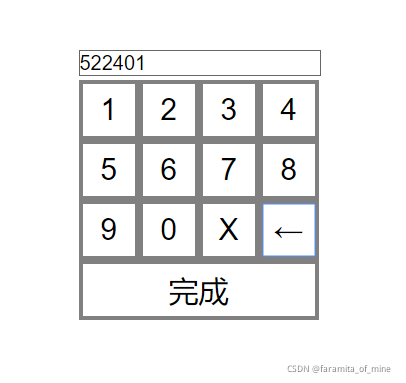
2.身份证输入法:按照设计图完成下面的身份证输入效果。

??参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>电子身份证键盘</title>
<style>
* {
margin: 0;
padding: 0;
}
.content {
width: 80%;
margin: 50px auto;
position: relative;
}
#keyboard {
position: absolute;
top: 30px;
width: 240px;
height: 240px;
background-color: gray;
}
.content > input[type="text"] {
font-size: 20px;
width: 240px;
height: 24px;
border: 1px solid #666666;
margin: 0;
}
#keyboard > button, input {
width: 52px;
height: 52px;
float: left;
border: none;
margin: 4px;
font-size: 30px;
background-color: white;
}
#keyboard >input{
width: 232px;
}
</style>
<script src="js/jquery.js"></script>
</head>
<body>
<div>
<input type="text" onfocus="openKeyboard()" id="keyboardText">
<div id="keyboard">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>0</button>
<button>X</button>
<button>←</button>
<input type="button" value="完成" onclick="closeKeyboard()"/>
</div>
</div>
<script>
$("#keyboard").hide();
function openKeyboard() {
$("#keyboard").show();
}
function closeKeyboard() {
$("#keyboard").hide();
}
$("#keyboard button").click(function () {
let val = $("#keyboardText").val()
if ($(this).text()=="←"){
$("#keyboardText").val(val.substr(0,val.length-1))
return;
}
$("#keyboardText").val(val + $(this).text())
});
</script>
</body>
</html>
??参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style>
* {
margin: 0;
padding: 0
}
.example {
width: 600px;
margin: 20px auto;
}
div.card-tabs-bar {
border-bottom: 1px solid #eaecef;
display: table;
}
div.card-tabs-bar a {
font-size: 17px;
border: 1px solid #e5e5e5;
border-bottom: navajowhite;
color: #575b66;
display: inline-block;
text-decoration: none;
padding: 15px 15px 10px 15px;
margin: 0 0 -2px 0;
}
div.card-tabs-bar a.active {
border-bottom: none;
color: black;
font-weight: bold;
background-color: #fafafa;
border-top: 4px solid #2CC185;
}
div.card-tabs-stack div[data-tab] {
display: none;
padding: 10px;
background-color: #fafafa;
border: 1px solid #e5e5e5;
border-top: none;
}
div.card-tabs-stack div[data-tab]:first-child {
display: block;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div class="example">
<div class="tab">
<div class="card-tabs-bar">
<a href="#" class="active">选项卡1</a>
<a href="#">选项卡2</a>
</div>
<div class="card-tabs-stack">
<div data-tab="选项卡1">
内容1
</div>
<div data-tab="选项卡2">
内容2
</div>
</div>
</div>
</div>
<script>
$('.tab .card-tabs-bar a').click(function () {
$('.tab .card-tabs-bar a').removeClass('active');
$(this).addClass('active');
let obj = $(this).text();
$(".tab .card-tabs-stack div[data-tab=" + obj + "]").show();
$(".tab .card-tabs-stack div[data-tab=" + obj + "]").siblings().hide();
});
</script>
</body>
</html>
六、动画(animate)
??在 jQuery 中, 也允许用户自定义动画效果,通过使用 animate()方法,可以制作出更复杂、更好的动画效果。 animate() 方法给 Web 前端开发者自定义各种复杂、高级的动画提供了极大的方便和空间,其语法格式如下所示:
animate(params,[duration],[callback])
??其中,参数 params 表示用于制作动画效果的属性值样式和值的集合。可选项 [duration] 表示三种默认的速度字符“slow”、“normal”、“fast" 或自定义的数字。可选项 [callback] 为动画完成后,执行的回调函数,可以通过以下几个例子来由浅至深地理解 animate() 方法的使用。
??案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style>
div {
width: 200px;
height: 100px;
background-color: gray;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>点击</div>
<script>
//单击事件
$("div").click(function () {
$(this).animate({
width: "40%",
height: "700px",
}, 1000, function () {
$(this).css({"border": "solid 1px #999",backgroundColor:"#f00"}).html("div变大了");
})
})
</script>
</body>
</html>
??通过 animate() 方法, 不仅可以用动画效果增加元素的长与宽,还能以动画效果移动页面中的元素,即改变其相对位置。需要注意的是,第一个参数 params 在表示动画属性时,需要采用“驼峰命名法”,即如果是“font-size” ,必须写成“fontSize"才有效。
??案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta keywords="JavaScript">
<meta content="移动位置的动画">
<title>移动位置的动画</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
.content {
border: solid 1px #999;
text-align: center;
}
.content .list {
position: relative;
border: solid 1px #f00;
width: 70px;
margin: auto;
}
</style>
</head>
<body>
<div>
<input type="button" id="button1" value="左移"/>
<input type="button" id="button2" value="右移"/>
</div>
<div class="content">
<div class="list">移动内容</div>
</div>
<script>
//左移单击事件
$("#button1").click(function () {
$(".list").animate({
left: "-=50px"
}, 3000);
})
//右移单击事件
$("#button2").click(function () {
$(".list").animate({
left: "+=50px"
}, 3000);
})
</script>
</body>
</html>
??队列中的动画是指在元素中执行一个以上的多个动画效果,即有多个 animate() 方法在元素中执行。因此,根据这些方法的执行顺序,形成了动画“队列”,产生队列后,动画的效果便按照队列的顺序依次执行。
??案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>移动位置的动画</title>
<script src="js/jquery.js"></script>
<style>
.content {
border: solid 1px #999;
text-align: center;
width: 100px;
height: 80px;
background-color: gray;
}
</style>
</head>
<body>
<div class="content">
改变大小
</div>
<script>
//单击事件
$(".content").click(function () {
$(this).animate({height: "100px"}, "slow")
.animate({width: "100px"}, "slow")
.animate({height: "50px"}, "slow")
.animate({width: "200px"}, "slow")
})
</script>
</body>
</html>
??在 jQuery 中,通过 animate() 可以实现元素的动画显示,但在显示的过程中,必然要考虑各种客观因素和限制性条件的存在。因此,在执行动画时,可通过 stop() 方法停止或 deplay() 方法延时某个动画的执行。stop() 方法的语法结构如下所示:
stop([clearQueue],[gotoEnd])
该方法的功能是停止所选元素中正在执行的动画,其中可选参数 [clearQueue] 是一个布尔值,表示是否停止正在执行的动画,另外一个可选参数 [gotoEnd] 也是一个布尔值,表示是否立即完成正在执行的动画。delay() 方法的具体语法格式如下所示:
delay(duration,[queueName])
??该方法的功能是设置:一个延时值来推迟后续队列中动画的执行,其中参数 duration 为延时的时间值,单位是毫秒,可选参数 [queueName] 表示队列名称,即动画队列。
??案例:
<body>
<div>
<input type="button" id="button1" value="开始"/>
<input type="button" id="button2" value="停止"/>
<input type="button" id="button3" value="延时"/>
</div>
<img src="http://web.book.51xueweb.cn/anli/15/images/15-01/img01.jpg"/>
<script>
//开始单击事件
$("#button1").click(function () {
$("img").animate({height: "100px"}, 3000);
})
//停止单击事件
$("#button2").click(function () {
$("img").stop();
});
//延时单击事件
$("#button3").click(function () {
$("img").delay(2000).animate({height: "100px"}, 3000);
});
</script>
</body>
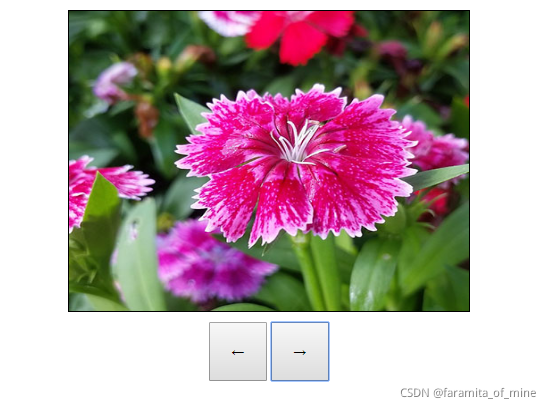
练习:照片切换:如下页面中有四张照片,点击左右按钮时切换隐藏的照片

??参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>照片切换</title>
<style>
* {
margin: 0;
padding: 0
}
#divBox {
height: 300px;
width: 400px;
position: relative;
border: #000000 1px solid;
overflow: hidden;
margin: 10px auto;
}
#imgBox {
position: absolute;
width: 1600px;
}
#imgBox > div {
float: left;
}
#imgBox > div > img {
width: 400px;
height: 300px;
}
#bth {
text-align: center;
}
#bth button {
padding: 20px;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="divBox">
<div id="imgBox">
<div><img src="img/1.jpg"/></div>
<div><img src="img/2.jpg"/></div>
<div><img src="img/3.jpg"/></div>
<div><img src="img/4.jpg"/></div>
</div>
</div>
<div id="bth">
<button id="leftButton">←</button>
<button id="rightButton">→</button>
</div>
<script>
let leftNum = 0;
$("#leftButton").click(function () {
if (leftNum == -1200) {
leftNum = 0;
$("#imgBox").animate({left: leftNum}, 500);
} else {
$("#imgBox").animate({left: leftNum -= 400}, 500);
}
});
$("#rightButton").click(function () {
if (leftNum == 0) {
leftNum = -1200;
$("#imgBox").animate({left: leftNum}, 500);
} else {
$("#imgBox").animate({left: leftNum += 400}, 500);
}
});
</script>
</body>
</html>
七、封装(自)
??有时在开发过程中,如果需要对于 jQuery 的方法进行扩展可以使用如下方法,总的归纳为基于对象的扩展和基于方法的扩展。
??基于 jQuery 对象的扩展案例:
<body>
<script>
jQuery.fn.extend({
uncheck: function () {
return this.each(function () {
this.checked = false;
});
}
});
</script>
<form class="divtitle">
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
<input type="checkbox" name="aihao" value="爱好1"/>爱好1
<button type="button" onclick="log_it()">输出</button>
</form>
<script>
function log_it() {
$("input[type=radio]").uncheck()
$("input[type=checkbox]").uncheck()
}
</script>
</body>
??基于 jQuery 方法的扩展案例:
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; }, //三元运算
max: function(a, b) { return a > b ? a : b; }
});
</script>
<script>
console.info($.min(2,3))
</script>
八、ajax 方法
??AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
??AJAX 不是新的编程语言,而是一种使用现有标准的新方法,所有浏览器都兼容。
??AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
??AJAX 不需要任何浏览器插件,JavaScript 发送 Ajax 请求代码如下。在实际开发中一般都使用 jquery 发送请求。
??案例:JavaScript 发送请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AJAX</title>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
<script>
function loadXMLDoc() {
let xmlHttp;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlHttp = new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlHttp.responseText;
}
}
xmlHttp.open("GET", "ajaxInfo.txt", true);
xmlHttp.send();
}
</script>
</body>
</html>
??案例:jquery 发送 ajax 请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AJAX</title>
<script src="js/jquery.js"></script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
<script>
function loadXMLDoc() {
$.get("ajaxInfo.txt", function (data) {
$("#myDiv").html(data);
})
}
</script>
</body>
</html>
??如上代码是 $.ajax 的简写方式,如果需要对请求有更多配置,需要使用下面的结构。
$("button").click(function(){
$.ajax({
url:"getChildrenList.action",
data:{foo1:"bar1",foo2:"bar2"},
success:function(result){
$("#div1").html(result);
}
);
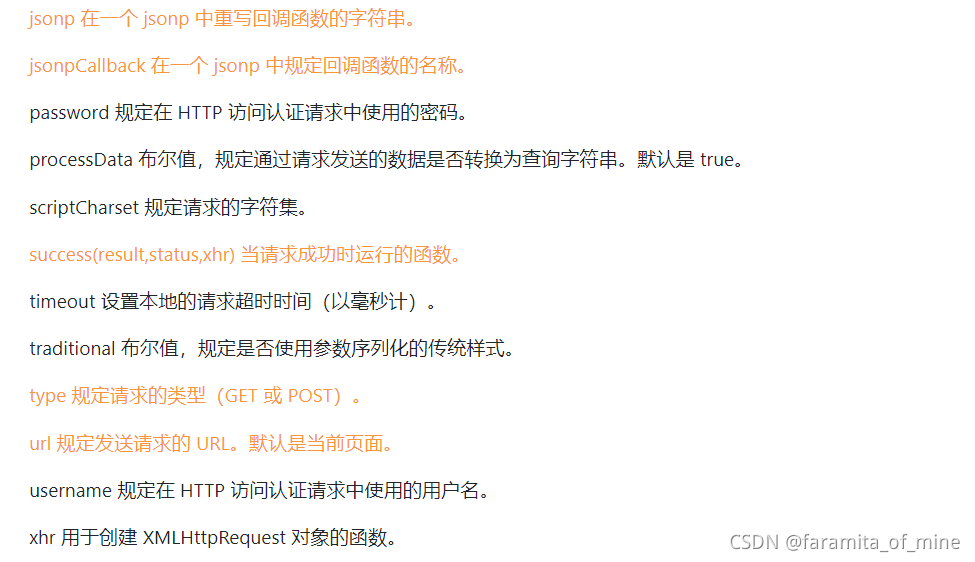
??常用属性:


??案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<table id="myTable">
</table>
<script>
$.ajax({
url: "http://58.42.239.163:8888/jwxt/findPublicNoteBook",
method: "post",
success: function (data) {
console.info(data)
data.obj.forEach(o => {
$("#myTable").append("<tr><td>" + o.name + "</td><td>" + o.createTime + "</td></tr>");
})
}
})
</script>
</body>
</html>
注意:案例请求的地址后端运行跨域使用,一般的接口为了安全都没有允许跨域使用。可以明显看到请求的数据但是数据不可使用。
练习:
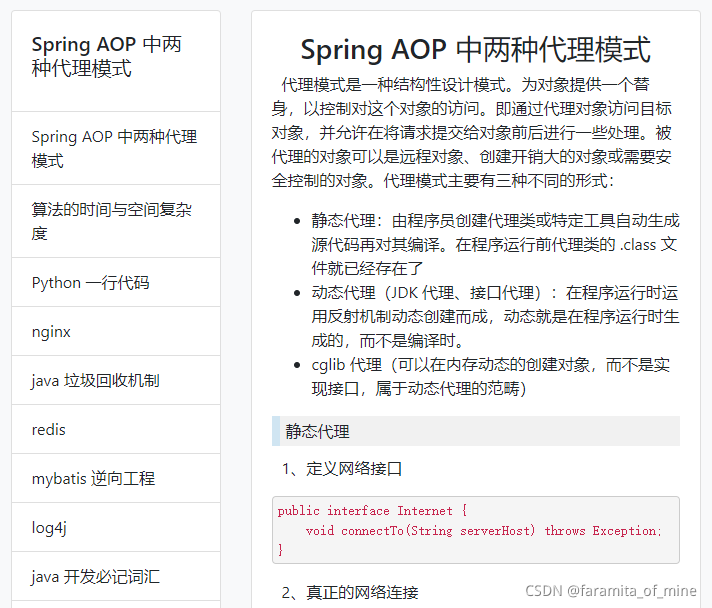
笔记排版:对下面的案例进行升级美化和排版,按照笔记的样式开发页面。
笔记内容的请求网址为:http://58.42.239.163:8888/jwxt/noteBookHtmlFindById 请求参数 id 为笔记 id。

??参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.content {
width: 1000px;
margin: 20px auto;
}
#leftBox {
width: 200px;
border: #eee solid 1px;
border-bottom: none;
background-color: white;
float: left;
box-sizing: border-box;
}
#leftBox p {
padding: 10px;
border-bottom: #eee solid 1px;
}
#rightBox {
width: 700px;
float: right;
background-color: white;
padding: 10px 30px;
}
#rightBox pre {
overflow: auto;
}
#rightBox code {
color: crimson;
display: block;
}
</style>
</head>
<body>
<div class="content">
<div id="leftBox">
</div>
<div id="rightBox">
</div>
</div>
<script>
$.ajax({
url: "http://58.42.239.163:8888/jwxt/findPublicNoteBook",
method: "post",
success: function (data) {
console.info(data)
data.obj.forEach(o => {
console.info(o)
$("#leftBox").append("<p οnclick='showNote(" + o.id + ")'>" + o.name + "</p>");
})
}
})
showNote(100)
function showNote(id) {
$.ajax({
url: "http://58.42.239.163:8888/jwxt/noteBookHtmlFindById",
data: {
id
},
method: "post",
success: function (data) {
console.info(data)
$("#rightBox").html(data.obj.html);
}
})
}
</script>
</body>
</html>
九、find()与children()(自)
??element.find(selector) 返回匹配 element 集合中每个元素的后代,参数 selector 是必须的,可以通过选择器对元素进行过滤,筛选出符合条件的元素。如果想选中所有的后代元素,则参数传通配选择器 “*”。
??element.children(selector) 返回匹配 element 集合中每个元素的子代,参数 selector 不是必须的,如果参数省略,则会选中 element 下的所有子代元素;如果传入参数,则会在子代元素中通过选择器对其进行过滤,筛选出符合条件的元素。
??总结:children 只会遍历指定 DOM 元素的下一层级,find 会遍历指定 DOM 元素下的所有后代层级。
十、请求的同步与异步
??同步:同步就是整个处理过程顺序执行,当各个过程都执行完毕,并返回结果。
??异步:异步调用则是只是发送了调用的指令,调用者无需等待被调用的方法完全执行完毕;而是继续执行下面的流程。例如, 在某个调用中,需要顺序调用 A, B, C三个过程方法;如他们都是同步调用,则需要将他们都顺序执行完毕之后,方算作过程执行完毕;如 B为一个异步的调用方法,则在执行完A之后,调用B,并不等待B完成,而是执行开始调用 C,待C执行完毕之后,就意味着这个过程执行完毕了。在Java中,一般在处理类似的场景之时,都是基于创建独立的线程去完成相应的异步调用逻辑,通过主线程和不同的业务子线程之间的执行流程,从而在启动独立的线程之后,主线程继续执行而不会产生停滞等待的情况。
??如下异步请求:
??所以,i 的值为 0 后;向后端发送数据,结果还没有返回。程序便继续往下执行, i 被弹出的值永远是 0
function fun1(){
var i = 0;
$.post("servletName",{aa:"v1",bb:"v2"},function(data){
i = data;
})
alert(i);
}
??如下同步请求: 请求发送过程卡住下面的程序执行,必须等到请求返回数据后将返回结果赋值给 i 后,程序才往下执行,i 弹出的值就是后台返回的值
function fun1(){
var i = 0;
$.ajax({
url:"getChildrenList.action",
data:{foo1:"bar1",foo2:"bar2"},
async:false
success:function(data){
i = data;
}
alert(i);
}
练习:(默写 30 分钟)
1.员工系统:下载项目后台:
??在项目的所在目录打开 cmd 命令提示窗口输入命令 java -jar demo.jar 运行项目,运行完成后访问浏览器 http://localhost:8080/list 查看返回信息。
??根据上面的项目后台,完成员工(编号 code,姓名 name,年龄 age,电话 tel)页面的增删改查,在修改页面需要相应的回显。
??/add post 添加员工
??/update post 修改员工信息
??/delete post 根据员工 id 删除员工
??/list get 查询全部员工
??/findByCode get 根据员工编号查询员工信息
??参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>章节练习</title>
<style>
* {
margin: 0;
padding: 0
}
table {
width: 600px;
margin: 20px auto;
border-collapse: collapse;
text-align: center;
}
table td, table th {
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th {
background-color: #CCE8EB;
width: 100px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
input {
width: 70px;
}
button {
display: inline-block;
padding: 4px 8px;
margin: 0 6px;
text-shadow: 0 1px 1px rgba(0, 0, 0, .3);
color: #d9eef7;
border: solid 1px #0076a3;
background: #0095cd;
}
</style>
<script src="js/jquery.js"></script>
</head>
<body>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tableData">
</tbody>
</table>
<script>
function loadData() {
let str = "";
$.post("http://localhost:8080/list", {}, function (response) {
console.info(response.data)
response.data.forEach(o => {
str += `<tr><td>${o.code}</td><td>${o.name}</td><td>${o.age}</td><td>${o.tel}</td>
<td><button οnclick="updateUser(${o.code})">修改</button><button οnclick="deleteUser(${o.code})">删除</button></td></tr>`
})
str += `<tr><td><input id="userId"></td><td><input id="userName"></td><td><input id="userAge"></td><td><input id="userTel"></td>
<td><button οnclick="saveData()">保存</button><button οnclick="cancel()">取消</button></td></tr>`
$("#tableData").html(str);
})
}
loadData();
function deleteUser(code) {
$.post("http://localhost:8080/delete", {code}, function (response) {
loadData();
})
}
let updateIndex = -1;
function updateUser(code) {
$.post("http://localhost:8080/findByCode", {code}, function (response) {
$("#userId").val(response.data.code);
$("#userName").val(response.data.name);
$("#userAge").val(response.data.age);
$("#userTel").val(response.data.tel);
})
updateIndex = 1;
}
function saveData() {
let code = $("#userId").val();
let name = $("#userName").val();
let age = $("#userAge").val();
let tel = $("#userTel").val();
if (updateIndex == -1) {
$.post("http://localhost:8080/add", {code, name, age, tel}, function () {
loadData();
})
} else {
$.post("http://localhost:8080/update", {code, name, age, tel}, function () {
loadData();
})
}
updateIndex = -1;
}
function cancel() {
$("#userId").val("");
$("#userName").val("");
$("#userAge").val("");
$("#userTel").val("");
updateIndex = -1;
}
</script>
</body>
</html>
十一、JQuery 对象和 DOM 对象
- DOM 对象
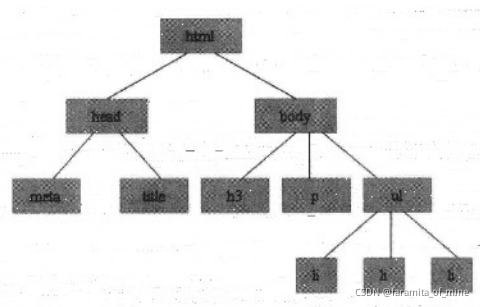
??DOM(Document Object Model,文档对象模型),每一份 DOM 都可以表示成一棵树。先看一个简单例子:代码如下
<h3>例子</h3>
<p title="选择你最喜欢的水果">你最喜欢的水果是?</p>
<ul>
<li>苹果</li>
<li>橘子</li>
<li>菠萝</li>
</ul>
??将上面HTML结构描述为一棵 DOM 树:在这棵 DOM 树中的节点都是 DOM 元素节点。可以通过 JS 中的 getElementByTagName 或者 getElementById 来获取元素节点。像这样得到的 DOM 元素就是 DOM 对象。

2. jQuery对象
??jQuery对象就是通过 jQuery 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的。如果一个对象是 jQuery 对象,那么就可以使用 jQuery 里的方法。在 jQuery 对象中无法使用 DOM 对象的任何方法,同样的 DOM 对象也不能使用 jQuery 里的方法。
??jQuery 对象和 DOM 对象的相互转换
- jQuery 对象转成 DOM 对象
??jQuery 对象不能使用 DOM 中的方法,但如果对 Query 对象提供的方法不熟悉,或者 jQuery 没有封装想要的方法,不得不使用 DOM 对象的时候,有两种处理方法。
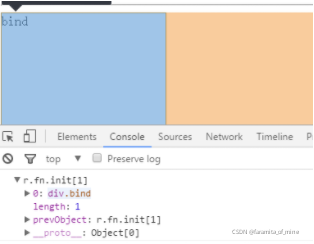
(1)jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的 DOM 对象。例如只有一个类名为“bind”的 DIV,在控制台输出console.log($(".bind")),如图,通过调试工具,我们可以清除的看到,jQuery 对象是一个类数组对象,我们可以通过 $(".bind")[0]获得 DOM 对象。

(2)另一种方法是 jQuery 本身提供的,通过 get(index)方法得到相应的 DOM 对象。还是上面的 .bind 对象 ,我们可以通过 $(".bind").get(0)获得 DOM 对象。如图:

2. DOM 对象转成 jQuery 对象
??对于一个 DOM 对象,只需要用 $() 把 DOM 对象包装起来,就可以获得一个 jQuery 对象了。方式为 $(DOM对象),转换后,就可以任意使用 jQuery 中的方法了。
??注意: 平时用的 jQuery 对象都是通过
(
)
函
数
制
造
出
来
的
,
() 函数制造出来的,
()函数制造出来的,() 函数就是一个 jQuery 对象的制造工厂。
章节练习:
1.轮播图:点击左右侧按钮和中间的指示器按钮能滑动对应的图片,同时没有点击时 3 秒滑动一次照片。

??参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>章节练习</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<style>
#lunbobox {
width: 500px;
height: 300px;
position: relative;
}
.lunbo {
width: 500px;
height: 300px;
}
.lunbo img {
width: 500px;
height: 300px;
position: absolute;
top: 0px;
left: 0px;
}
#lunbobox ul {
width: 285px;
position: absolute;
bottom: 10px;
right: 0px;
z-index: 5;
}
#lunbobox ul li {
cursor: pointer;
width: 10px;
height: 4px;
border: 1px solid #cccccc;
float: left;
list-style: none;
background: #cccccc;
text-align: center;
margin: 0px 5px 0px 0px;
}
#toleft {
display: none;
width: 30px;
height: 100px;
font-size: 40px;
line-height: 100px;
text-align: center;
color: #000000;
background: #cccccc;
position: absolute;
top: 90px;
left: 12px;
cursor: pointer;
z-index: 99;
opacity: 0.4;
}
#toright {
display: none;
width: 30px;
height: 100px;
font-size: 40px;
line-height: 100px;
text-align: center;
color: #000000;
background: #cccccc;
position: absolute;
top: 90px;
right: 0px;
cursor: pointer;
z-index: 99;
opacity: 0.4;
}
</style>
</head>
<body>
<div class="middle_right">
<div id="lunbobox">
<div id="toleft">
<
</div>
<div class="lunbo">
<a href="#"><img src="img/1.jpg"></a>
<a href="#"><img src="img/2.jpg"></a>
<a href="#"><img src="img/3.jpg"></a>
<a href="#"><img src="img/4.jpg"></a>
<a href="#"><img src="img/5.jpg"></a>
</div>
<div id="toright">></div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script>
let t = setInterval(play, 3000);
let index = 0;
function play() {
index++;
if (index > 4) {
index = 0
}
toIndex(index);
};
///点击鼠标 图片切换
$("#lunbobox ul li").click(function () {
let index = $(this).index(); //获取索引 图片索引与按钮的索引是一一对应的
toIndex(index);
});
$("#toleft").click(function () {
index--;
if (index <= 0) {
index = 4
}
toIndex(index);
});
$("#toright").click(function () {
play();
});
//鼠标移进 移出
$("#lunbobox").hover(
function () {
$('#toright,#toleft').show()
clearInterval(t);
},
function () {
t = setInterval(play, 3000)
$('#toright,#toleft').hide();
})
function toIndex(index) {
console.log(index);
$("#lunbobox ul li").eq(index).css({
"background": "#999",
"border": "1px solid #ffffff"
}).siblings().css({
"background": "#cccccc"
})
$(".lunbo a").eq(index).fadeIn(1000).siblings().fadeOut(1000);
}
</script>
</body>
</html>