#结点操作
1、节点概述
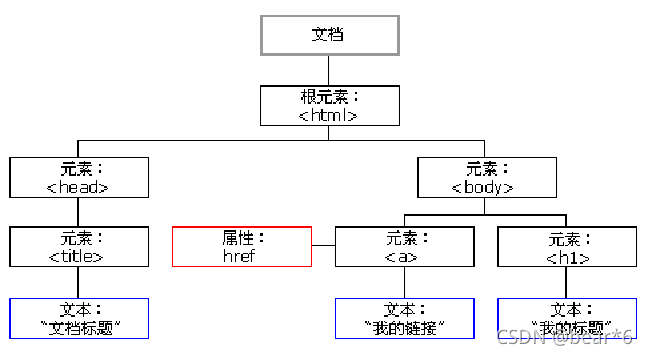
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
-
2、节点层级
有下述代码:
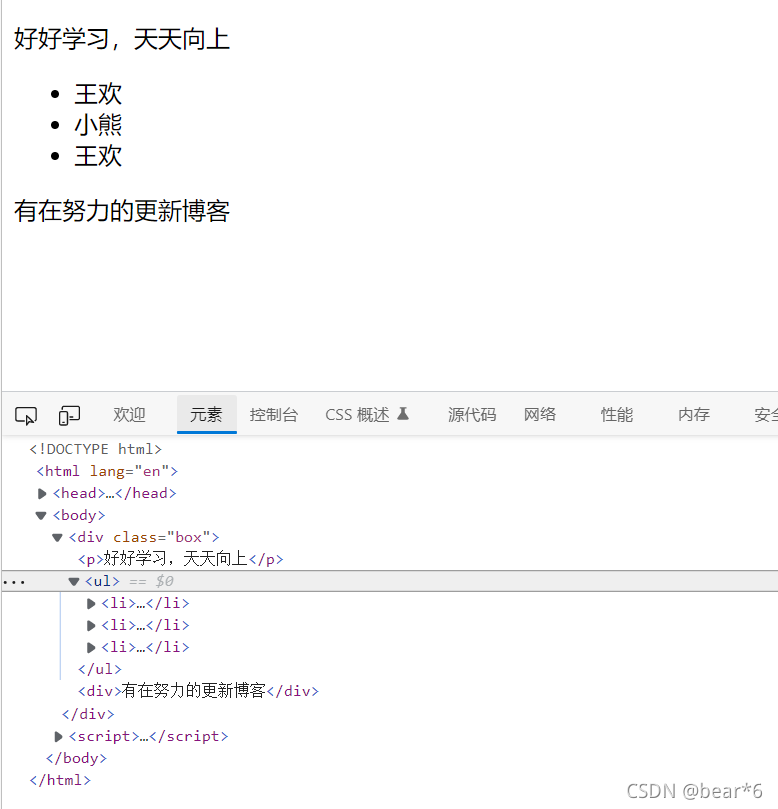
<div class="box">
<p>好好学习,天天向上</p>
<ul>
<li>王欢</li>
<li>小熊</li>
</ul>
<div>有在努力的更新博客</div>
</div>
我们知道利用 DOM 树可以把节点划分为不同的层级关系。常见的是父子兄层级关系。
1、 父级节点
node.parentNode
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回 null 。
例如:
打印上述代码中ul的父级节点。
var ul = document.querySelector('ul');
console.log( 'ul的父级节点是:');
console.log(ul.parentNode);
打印结果为:

2、子节点
parentNode.childNodes//(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
parentNode.children//(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 。
parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点
parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点
parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null。
parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null。
示例如下;
var ul = document.querySelector('ul');
console.log( 'ul的所有子节点是:');
console.log(ul.childNodes);
console.log( 'ul的所有子元素节点是:');
console.log(ul.children);
console.log( 'ul的第一个子节点是:');
console.log(ul.firstChild);
console.log( 'ul的第一个子元素节点是:');
console.log(ul.firstElementChild);
console.log( 'ul的最后一个子节点是:');
console.log(ul.lastChild);
console.log( 'ul的最后一个子元素节点是:');
console.log(ul.lastElementChild);
打印结果为:

3、 兄弟节点
node.nextSibling
nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
node.previousSibling
previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
例如:
var ul = document.querySelector('ul');
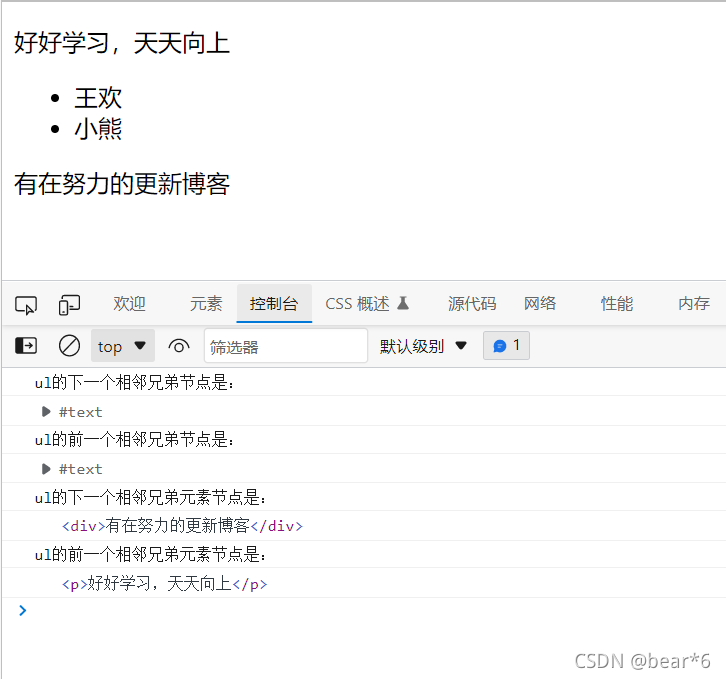
console.log( 'ul的下一个相邻兄弟节点是:');
console.log( ul.nextSibling);
console.log( 'ul的前一个相邻兄弟节点是:');
console.log(ul.previousSibling);
console.log( 'ul的下一个相邻兄弟元素节点是:');
console.log(ul.nextElementSibling);
console.log( 'ul的前一个相邻兄弟元素节点是:');
console.log(ul.previousElementSibling);
打印结果为:

3、创建节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
例如:
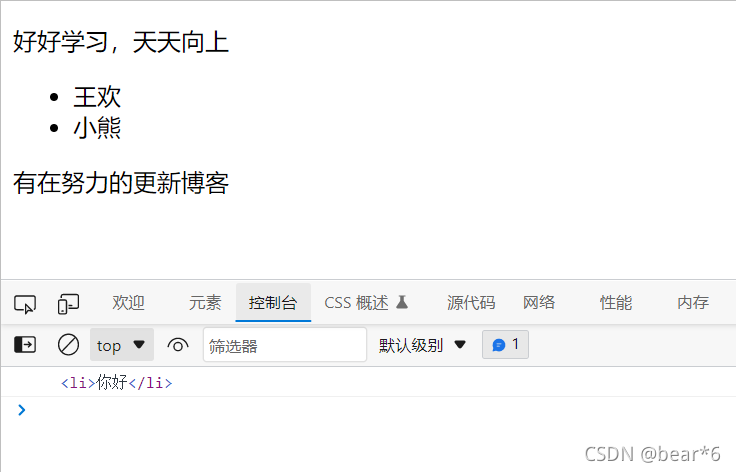
var ul = document.querySelector('ul');
var li = document.createElement("li");
li.innerHTML = '你好';
console.log(li);

4、添加节点
node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
例如:将上面创建的节点添加到ul的最后面。
var ul = document.querySelector('ul');
var li = document.createElement("li");
li.innerHTML = '你好';
ul.appendChild(li,ul.children[0]);
打印结果为:

node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
例如:将上面创建的节点添加到ul的最前面。
var ul = document.querySelector('ul');
var li = document.createElement("li");
li.innerHTML = '你好';
ul.insertBefore(li,ul.children[0]);

5、删除节点
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
例如:删除上述新创建的节点
代码如下:
var ul = document.querySelector('ul');
var li = document.createElement("li");
li.innerHTML = '你好';
ul.insertBefore(li,ul.children[0]);
ul.removeChild(ul.children[0]);
打印结果为:

6、复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点。
例如:按照上例,复制里面的最后一个div。
代码如下;
var ul = document.querySelector('ul');
var li1 = ul.children[0].cloneNode();
ul.appendChild(li1);
打印结果为:

我们发现,这里的确给我们复制了一个li,但是里面的内容为空,这是因为:
- 如果括号参数为空或者为
false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。 - 如果括号参数为
true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
所以我们可以在括号里面填充一个参数true,如下
var ul = document.querySelector('ul');
var li1 = ul.children[0].cloneNode(true);
ul.appendChild(li1);
打印结果为: