简述
VUE项目iconfont自定义SVG,在线或者离线下载的阿里巴巴icon font.js;并非SVG文件;
前情提示
VUE2;
在线或者离线下载的阿里巴巴icon font.js;并非SVG文件;
文中使用的icon仅用于演示;
一说
同步更新最新版、完整版请移步PUSDN Powered By PUSDN - 平行宇宙软件开发者网www.pusdn.com ,转载请标明出处!- 部分截图、链接等因过期、更换域名、MD语法等可能不显示,可联系反馈(备注好博文地址),谢谢?
- 带有
#号、删除线、不操作、不执行字样的为提示或者备份bash,实际不执行
?
创建iconfont项目并配置
具体详见
https://janeyork.blog.csdn.net/article/details/121525265
注意:这里直接引用的symbol JS文件,而不是SVG文件
tips:
如下图,可以看到svg彩色,而其他还是黑白,还有几个圆圈没有展现出来


?
symbol介绍
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
引入到项目中
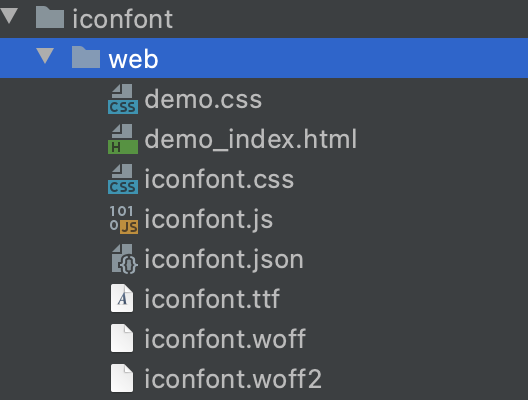
将下载的JS,放到src/components/iconfont/web(没有就新建一个目录,或者随便那个目录都行asset也行),如下图(因为默认没有勾选SVG,所有没有下载SVG文件)

新建组件
components/SvgIcon/index.vue,内容如下:
<template>
<svg class="svgClass" :style="{ fontSize: size + 'px', color: color }" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'svgIcon',
props: {
icon: {
type: String,
required: true
},
color: {
type: String,
default: 'rgba(0, 0, 0, 0.65);'
},
size: {
type: Number,
default: 16
}
},
data() {
return {};
},
computed: {
iconName() {
return `#pgz-icon-${this.icon}`;
}
}
};
</script>
<style scoped>
.svgClass {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
outline: 0;
}
</style>
?
其他组件中使用(单次)
<template>
<div class="icon-container">
<svg-icon icon="renzheng" :size="30" class="aaa" />
</div>
</template>
<style lang="scss" scoped>
.aaa {
pointer-events: none;
}
</style>
全局引入组件(可选)
// main.js全局引入iconfont.js和自定义的IconSvg组件
import '@/components/iconfont/web/iconfont.js'
import svgIcon from '@/components/svgIcon'
Vue.component('svg-icon', svgIcon);
最终效果


其他
单个VUE组件中引入在线CDN
也可以全局在index.html全局引入。
css:
<style scoped>
@import '//at.alicdn.com/t/font_2962455_7ntq6or5rrp.css';
</style>
js:
第一种方式:利用Vue的mounted生命周期
mounted() {
const oScript = document.createElement('script');
oScript.type = 'text/javascript';
oScript.src = '//at.alicdn.com/t/font_2962455_t01nol36dtr.js';
document.body.appendChild(oScript);
},
如果是SVG文件,需要,此处不做SVG介绍
npm install --save-dev svg-sprite-loader
或者
yarn add svg-sprite-loader -D
或者查看ant design vue pro vue2版本中用的yarn add -D vue-svg-icon-loader
同时还要考虑到config.js等配置
额外
vue自定义icon:https://janeyork.blog.csdn.net/article/details/121525265