
?
<template>
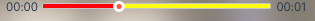
<div class="Bar">
<div class="text">00:00</div>
<div class="bar" id='bar'>
<span class="botten" id="botten"></span>
</div>
<div class="text">00:01</div>
</div>
</template>
<script>
export default {
data () {
return {
progress: 0
}
},
mounted () {
const botten = document.getElementById('botten')
const bar = document.getElementById('bar')
botten.addEventListener('touchstart', (e) => {
const x = this.progress * bar.offsetWidth
const startX = e.changedTouches[0].clientX
let moveX
const move = (e) => {
moveX = e.changedTouches[0].clientX - startX + x
if (moveX < 0) {
moveX = 0
}
if (moveX > bar.offsetWidth) { moveX = bar.offsetWidth - botten.offsetWidth }
botten.style.transform = 'translateX(' + moveX + 'px)'
bar.style.backgroundImage = 'linear-gradient(to right, red ' + moveX / bar.offsetWidth * 100 + '%, yellow ' + moveX / bar.offsetWidth * 100 + '%)'
}
const end = () => {
this.progress = moveX / bar.offsetWidth
botten.removeEventListener('touchmove', move)
botten.removeEventListener('touchend', end)
}
botten.addEventListener('touchmove', move)
botten.addEventListener('touchend', end)
})
bar.addEventListener('click', e => {
console.log(bar.offsetLeft)
const moveX = e.clientX + bar.offsetLeft - 19?
this.progress = moveX / bar.offsetWidth
botten.style.transform = 'translateX(' + moveX + 'px)'
bar.style.backgroundImage = 'linear-gradient(to right, red ' + moveX / bar.offsetWidth * 100 + '%, yellow ' + moveX / bar.offsetWidth * 100 + '%)'
})
}
}
</script>
<style lang="less" scoped>
.Bar{
height: 20px;
display: flex;
align-items: center;
justify-self:center;
.text{
font-size: 12px;
width: 31px;
}
.bar{
width: 100%;
height: 4px;
margin: 0 5px;
border: #ccc 1px solid;
border-radius: 2px;
.botten{
position: relative;
display: block;
margin-top: -3px;
width: 5px;
height: 5px;
border-radius: 50%;
border: white 3px solid;
background-color: tomato;
&::before{
position: absolute;
content:'';
top:-10px;
left: -10px;
right: -10px;
bottom: -10px;
}
}
}
}
</style>